Mobilegeddon (Google Mobile Friendly Update) – Ultimate Survival Guide

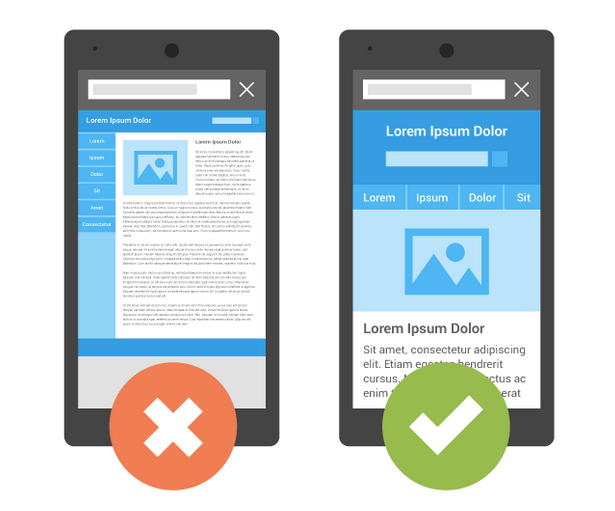
Mobile-friendly Update erschien am 21. April und ist ein neues Konzept für die Rangliste für die Suche auf Mobile Geräten. Es ist jetzt für Users möglich, relevante Ergebnisse mit lesbaren Texten und bessere Tap-Ziele zu finden, ohne horizontales Scrollen und unspielbaren Content. Ist es eine Revolution? Wie wirkt das Update auf Gesamtsuchen? Wie soll man unter neuen Bedingungen überleben? On diesem Beitrag geben wir Antworten auf verschiedene Fragen über Mobilegeddon – Google Mobile Friendly Update.

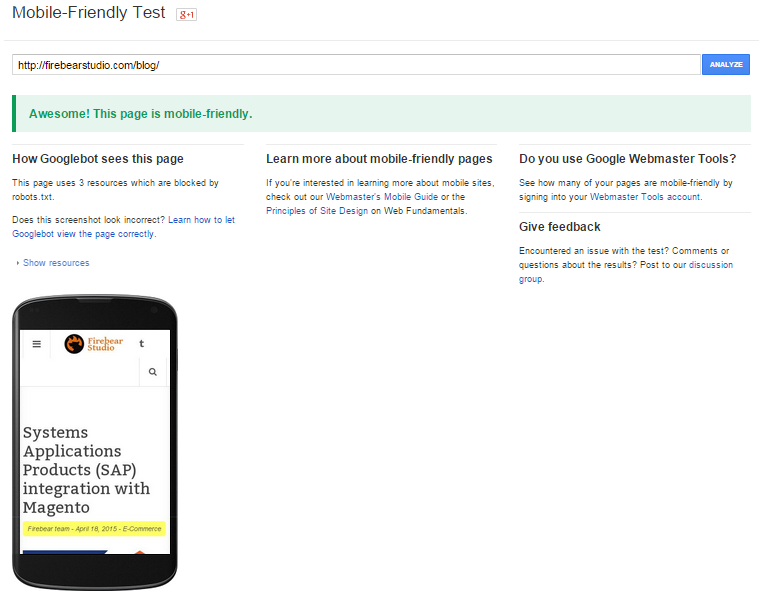
Zunächst empfehlen wir Dir, einen offiziellen Mobile-Friendly Test von Google zu checken. Mit dem untergegebenem Link kannst Du ganz einfach herausfinden, ob Deine Website den Anforderungen entspricht.
Ohne viel darüber zu plappern, sind es 3 wichtige Funktionen von Mobilegeddon zu kennen: 1) es wirkt auf Suche Rankings NUR auf Mobilen Geräten; 2) alle Sprachen sind betroffen; 3) das Update beeinflusst NUR persönliche Seiten. Das ganze Website aber bleibt beiseite.
Desktop-Seiten beeinflussen noch Handy-Ranking. Zum Beispiel Desktop-Websites mit hoher Leistung liefern positive Auswirkungen auf die Rangliste der langsame, aber mobilen freundliche Websites.
Gute Nachricht über Mobilegeddon ist, dass Du nicht für die neue Update warten musst, sobald die Seite auf Deiner Website mobile-friendly ist. Es gibt 2 Möglichkeiten, bessere Rankings zu bekommen. Zunächst kannst Du warten, bis Googlebot für Smartphones Deine Website besucht. Es kann erneut durchsuchen und die neue mobile-friendly Seite indizieren. Es gibt auch andere Möglichkeit über Deine mobile-friendly Seiten zu sagen – diese zu verwenden. Das zu machen ist schneller, als zu warten, bis Googlebot kommt.. Der Prozess dauert von wenigen Stunden bis zu mehreren Tagen. In Fall von großen Websites, Recawling und neue Indizierung können bis zu einem Monat dauern.
Ein anderer wichtiger Aspekt ist, dass Mobilegeddon ein gleicher Ansatz zum Responsive Web-Design, dynamischen Portion und separate mobilen URLs ist. Solche Methoden von Mobile-Friendliness erhalten die gleichen Rankings. Und wenn Deine Seiten nicht mobile-friendly sind, gibt es trotzdem Chancen, dass diese nicht aus den Suchergebnissen aufgrund der hohen Qualität der Inhalte verschwinden. Aber es bedeutet nicht, dass Deine Website Desktop-only sein muss. Denken Sie daran, dass das Update rollt allmählich. Falls Deine Desktop-Only-Website noch gute Rankings hat, könnte es nur aufgrund der langsamen Verlauf der Ereignisse sein. Wenn der Benutzer nach der bestimmten Marke sucht, aber sie hat noch keine mobile-friendly Website, so bekommt sie auch die erste Position unter den anderen Suchergebnissen.
Es ist selbstverständlich, dass Mobilegeddon nicht perfekt ist, und es könnte Probleme sogar mit mobile-friendly Websites geben. So zum Beispiel, gelingt es ihnen nicht, den Mobile-friendly Test zu bestehen. Die häufigste Ursache ist Block, dass Crawling von CSS und JavaScript von Googlebot stoppt. Als Ergebnis, kann Googlebot nicht feststellen, ob Seiten dieser Website mobile-friendly sind. Zum Glück zeigt Mobile-friendly Test, ob es auf Deiner Website blockierte Ressourcen gibt. Wenn Problem wegen Blocks entsteht, sollst Du dem Googlebot Zugriff auf die erforderlichen Dateien zur Verfügung stellen. Verwende die oben genannten offiziellen Methode, um Deine neue robots.txt-Dateien in Google hinzufügen und mache dann einen neuen Test. Für weitere Fragen, checke diese .
Device Mode ist ein weiteres notwendiges Tool für Erstellung einer mobile-friendly Website. Wir alle wissen, dass Web-Content richtig gut auf allen möglichen Geräte aussehen soll, und Device Mode macht es einfacher, weil es Mobile-Test in Deinem Browser ermöglicht. Dieses Tool gibt Dir Macht in der mobilen Emulation. Als Ergebnis, kannst Du, während Testes der Reaktionsfähigkeit Deiner mobilen Website, alle möglichen Bildschirmgrößen und Auflösungen zu emulieren. Auch erhälst Du das Netzwerk-Emulator, womit die Performance Deiner Website überprüft werden kann. Es gibt auch Tools für Testen von CSS Media Queries in Device Mode. Es gibt auch verschiedene Tools für Simulation von Device Orientation, Touch Events und Geolocation. Du kannst jederzeit Device Mode mit DevTools combinieren. Du kannst mehr Info von Device Mode und Mobile Emulation finden.
Wie die Reaktionsfähigkeit überprüft werden kann
- Open Mobile-Friendly Test in Deinem Browser.
- Gib die URL Deiner Webseite.
- Klicke die Analyze-Taste.
- Bekomme die Ergebnisse.
Falls die Web-Seite die mobile-friendly ist, erhälst Du folgende Meldung:

Mobile-Friendly Test
Neben der Erfolgsmeldung, siehst Du auch, wie sich Googlebot die Seite “ansieht”. Es könnte anders als im Original aussehen, wegen der robots.txt-Datei (als es schon erwähnt wurde, es kann Googlebot blockieren und die Seite nicht mehr anzuerkennen ist, ob es Handy-Responsive ist).
Wenn die Seite nicht für die Mobilegeddon bereit ist, erhälst Du die Fehlermeldung mit einer Liste von Problemen und Empfehlungen.
Welchen mobilen Optimierungsansatz soll Ich wählen?
Um unter den neuen Bedingungen zu überleben, sollst Du eine der folgenden Vorgehensweisen für Mobile-Friendliness wählen:
1) Responsive Design
Als es schon erwähnt wurde, sind alle drei Ansätze gleich, aber Responsive Design wird vom Google empfohlen. Dieses Muster erfordert keine Herstellung von zwei Kopien der gleichen Website. Als Ergebnis, gibt es nur eine URL, die bequemer für die Besucher ist, wenn sie zwischen verschiedenen Geräten verschieben. Die HTML-Datei ist auch die gleiche.
2) Dynamische Serving
Dieser Ansatz bietet Dir und Deinen Besuchern eine URL, aber im Gegensatz zu dem ansprechenden Design, benötigt dynamische Serving den verschiedenen HTML für mobile-friendly Website. User-Agents erschnuffeln, welche Geräte von den Besuchern benutzt werden, um sie mit dem entsprechenden Bild zu vermitteln. Solche Methode könnte Fehler haben, aber sie hilft, den Test zu bestehen.
3) Mobile Website
Dieser Ansatz ist die älteste für mobilen Freundlichkeit, aber es funktioniert immer noch. Du musst zwei getrennten Webseiten erstellen und dann leite Deinen mobilen Benutzern auf die passende aus. Der größte Nachteil ist zufälliger Klick auf den mobilen Link. Dieser Link führt die Besucher auf die mobile Version der Website, während sie auf einem Desktop-Gerät sind.
Wie Du siehst, bietet das Responsive Design den besten Ansatz für mobile Freundlichkeit. Die Besucher mögen ihn, weil es nahtlos ist – es gibt nur eine URL und nur eine HTML. Googlebot hat weniger Arbeit beim Crawlen – Google-Indexes haben gleichzeitig mehr Inhalte. Und es erfordert weniger Zeit und Aufwand für die Entwickler, um den Besuchern eine ansprechende Website zu bieten. Es ist auch wichtig, dass mobile-friendly Webseiten ohne Umleitung schneller funktionieren.
Welche haüfige Fehler gibt es? Und wie ist es möglich, sie zu vermeiden?
Es gibt haüfige Fehler, die Du bei der Erstellung einer Mobile-Friendly-Webseite vermeiden sollst. Merke Dir folgende Ratschläge:
- Blokiere nicht Goodlegebot vom Zugang zu JavaScript, CSS und Bilddateien.
- Entferne alle unspielbaren Inhalten.
- Checke Deine Seite, ob es umleitende Fehler gibt (wenn es eine abgesonderte Version ist).
- Behebe den 404 Fehler.
- Verwende die richtigen Anzeigen – benutze nicht Interstitialwebung.
- Verbessere Seiten-Ladezeit.
- Und noch, es ist wichtig dafür sorgen, dass die Größe deiner Fronts ist groß genug für mobile Geräte.

Common mistakes at Google Developers
Table of contents
Mobilegeddon & E-Commerce
Google versucht ständig seinen Nutzern die bestmögliche Erfahrung anzubieten. Während die Popularität von mobilen Geräten wächst, entwickelt das Unternehmen neue Maßstäbe für Unternehmer und ihre Websiten. Wenn eine Website neue Anforderungen hat, bekommt sie ein hohes Ranking und deswegen auch eine bessere Konvertierung. Natürlich ist E-Commerce keine Ausnahme.
Ein positives Ergebnis im Mobile-friendly-Test ist für jede E-Commerce-Website bedeutenswert, weil die Zahl der mobilen Shopper jedes Jahr wächst. Besseres Ranking führt zu robusterem Traffic und höhere Conversion-Rate. So wachsen die Einnahmen von E-Commerce-Aktivitäten.
Die Wirkung von Mobilegeddon auf E-Commerce-Website hängt von zwei Dingen ab: vom Prozentsatz der Besuche und Umsatz, der per mobile Geräte gemacht ist, gegen Gesamtbesuche und Verkäufe; vom Anteil der Keywords zu anderen Keywords in gesamten mobilen Datentraffic.
Falls Dein Web-Shop nicht mobile-friendly ist, aber ein erheblicher Prozentsatz Deiner Kunden nutzt mobile Geräte, und sie kommen auf Deine E-Commerce-Website, ohne Keywords zu benutzen, die mit Deinem Unternehmen verbunden sind. Auf dieser Weise verlierst Du einen wesentlichen Teil DeinesTraffics und als Ergebnis, Umsatz – das ist aber der schlimmste Fall.
Wenn Deine E-Commerce-Website mobile-friendly ist, und Deine Wettbewerber Deinen Nutzern Nur-Desktop-Websites zur Verfügung stellen, dann bekommst Du einen Wettbewerbsvorteil gegenüber anderen Marktteilnehmern, weil Deine Website das höchste Ranking bekommt. Als Ergebnis, wirst Du die Besucher Deiner mobilen Counterparts erobern. Das ist das beste Beispiel, wenn Mobilegeddon einen Einfluss auf E-Commerce hat.
Die Situation bleibt so, wenn Dein E-Commerce-Geschäft überhaupt keine Mobile-Besucher hat, oder falls sie nur Keywords benutzen, die mit Deinem Unternehmen verbunden sind, wenn sie deine Webseite zu erreichen versuchen.
Die meisten E-Commerce-Giganten sind nicht mobile-friendly. Deswegen so wie große als auch kleine Websites werden durch Mobilegeddon beeinflusst. 40% von 25.000 der größten Websites der Welt geben ihren mobilen Benutzern keine richtige Erfahrung, aber wegen hoher Prozentsatz der Keywords in einer Suchergebnis, sind sie weniger anfällig. Entsprechende Inhalte bleibt noch der Schlüssel zur effektiven SEO, aber Mobile-Friendliness steigert seinen Einfluss auf E-Commerce.
Das Problem ist, dass E-Commerce-Geschäfte solche Inhalte zur Verfügung nicht stellen. Online-Händler kopieren oft den Inhalt von anderen Websiten. In dieser Situation bleibt Mobilfreundlichkeit der Key-Aspekt des mobilen Datentraffics.

Mobilegeddon & E-Commerce
Wie unter den neuen Bedingungen zu überleben?
1. Verbesserung des mobilen Erlebnisses Deines E-Commerce-Shops
Biete Deinen Besuchern mobile-friendly Interface. Nicht zu vergessen, dass Deine Website gut nicht nur auf kleinen Bildschirmen aussehen soll. Sie muss auch Anzahl der Aktionen von Deinen Mobil-Besucher auf Deiner E-Commerce-Website verringern. Reduziere auch die Ladezeit so, wie es möglich ist (Perfect wäre es weniger als eine Sekunde). Füge Deep Linking zu deinen mobilen Anwendungen hinzu. Optimiere Dein E-Commerce-Shop für mobile Assistenten. Zum Beispiel, konzentriere Dich auf Google Now. Es ist auch notwendig, mit Knowledge Graph zu arbeiten. CTA-Taste, soziales Autofill, Minimalismus und notwendiger Inhalt, mobile-friendly Web-Formen, helfen Dir auf Deinem Weg zu Mobile-Friendliness.
2. Stelle Additive-Experience für Deine Mobile Benutzer zur Verfügung
E-Commerce hat große Möglichkeiten auf den mobilen Geräten. GPS, Kameras, Mikrofone können verwendet werden, um Deinen Mobilen-Benutzern einzigartige zusätzliche Funktionen anzubieten. Google stützt sich auf diesen Technologien, um auf Desktop unmögliche Dinge zu ermöglichen. Suchergebnisse, die sich auf GPS-Daten, erweiterten Einsatz von Voice Search, Google Goggles und anderen Funktionen basieren, sind für Smartphones einzigartig. Versuche sie zu Deinem E-Commerce-Geschäft zu übernehmen, und Du wirst vor der Konkurrenz sein. Natürlich war es klar, sogar vor dem 21. April, aber jetzt können wir sehen, dass Google schenkt mehr und mehr Aufmerksamkeit auf seine Mobile-Benutzer. Mobilegeddon ist der größte Beweis dieses Prozesses. Auch wenn die neuen Bedingungen keinen Einfluss auf Dein E-Commerce-Geschäft haben, gehe mal mit der Zeit. Die Chancen sehen so aus, dass Mobilfreundlichkeit zusätzliche Besucher auf Deine Website führen könnte. Es ist auch offensichtlich, dass Google neue Regeln implementieren wird, um seinen Nutzern besseren Service anzubieten. Daher solltest Du die Zukunft voraussagen und Dein E-Commerce-Geschäft heute rückversichern.
Erste Konsequenzen von Mobilegeddon
Nach Hivemind, sind die Konsequenzen von Mobilegeddon sehr beträchtlich. Die neue Such-Paradigma wirkt auf 60% der besuchtesten Websites. Während der letzten 3 Jahren hat Google mobilen Freundlichkeit empfohlen, aber erst jetzt hat das Unternehmen beschlossen, die Websites zu bestrafen, die den neuen Trend ignorieren.
Unter 2 Millionen Websites, nur 20% bieten ihren Nutzern ansprechendes Design. 16% bieten mobilen Anwendern unterschiedliche Inhalte. Und nur 10% unter denen benutzen mobile Subdomains. Die Anzahl der Seiten, die auf App-Index sich stützten, ist sogar niedriger.
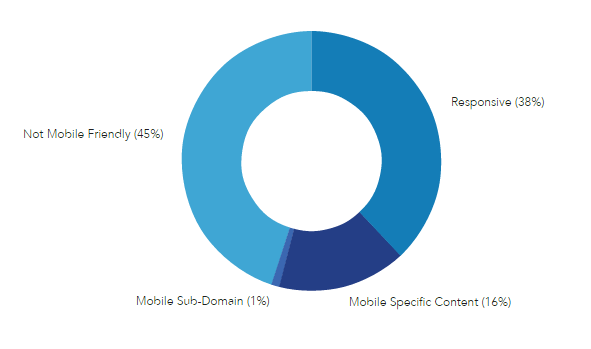
Eine solche Situation wirkt sich auf E-Commerce-Umsatz. Aber E-Commerce-Websites übernehmen Führungspositionen, wenn es um Mobilfreundlichkeit geht. Immer noch sind 45% der E-Commerce-Geschäfte nicht mobil freundlich. 1% setzen sich auf mobilen Unterdomäne, während mobil spezifische Inhalt von 16% der Websites geliefert wird. Ansprechendes Design wird von 38% der E-Commerce-Shops benutzt.

E-commerce mobile strategies
Wie Du sehen kannst, stellen 55% der Online-Shops ihren Nutzern das richtige Mobil-Erlebnis zur Verfügung. Ihre Versuche, die Conversion-Rate zu optimieren,hat zu solchen Ergebnissen geführt. Natürlich werden die wirklichen Konsequenzen von Mobilegeddon nur nächste Wochen oder Monaten deutlich. Nun, ist es offensichtlich, dass mobile freundliche Seiten ihren Besuchern bessere Service anbieten. Andere aber versuchen, Mobilfreundlichkeit zu implementieren. Ohne das zu machen, haben sie alle Chancen, einen Teil ihres Traffics zu verlieren.
Wie man Website mobile-friendly machen kann
In diesem Teil des Beitrags beschreiben wir verschiedene Tools, womit man jede Website mobile-friendly machen kann. Du kannst Dir auch unseren Guide für Responsive Design anzusehen.
Plugins für WordPress
Es ist möglich, jede WordPress-Website Handy-freundlich mit Hilfe von Plugins, zu machen. Unten findest Du die robustesten Lösungen.
JetPack
JetPack ist ein Paket mit 30+ Funktionen. Es macht Deine Website nicht nur mobile-friendly, sondern bietet Dir auch auch Verifikationstools und integriert Deine Website mit Google+. Unter den Kernfunktionen von JetPack sind folgende zu nennen: die Unterstützung für Kontaktforms, Carousel für Galerien, benutzerdefinierte CSS, etc. Es gibt auch die Möglichkeit, das Mobildesign anzupassen, aber man sollte dafür grundlegende Erfahrung in CSS und PHP haben. Und Du kannst JetPack kostenlos herunterladen.

JetPack
WordPress Mobile Pack
Die zweite Version von WordPress Mobile Pack Plugin bietet Dir Möglichkeit, Deine Website in eine Mobile App umzusetzen. So wird Deine Website verschiedene Plattformen und Geräte unterstützten. Zu den Kernfunktionen von WordPress Mobile Pack gehören: Responsive Design, cross-Platform Access, und Post-Synchronisation. Es ist möglich das Aussehen anzupassen. Und noch erhältst Du auch Analysetools.

WordPress Mobile Pack
WP Mobile-Detektor
WP Mobile-Detektor macht Deine WP Website auch mobile-friendly. Es erkennt Geräte Deiner Besucher und bietet ihnen kompatiblen Mobil-Themen. WP Mobil Detector unterstützt mehr als 5.000 Geräte. Und noch erhältst Du erweiterte Analyse-Tools. Mit Hilfe von Premium-Version des Plugins, bist Du in der Lage, kundenspezifische Themen zu erstellen. WP Mobil Detector kostet $ 50.

WP Mobile Detector
WP Mobile Edition
Dieses Plugin fügt eine mobile Version der bestehenden Website hinzu. Unterstützte Plattformen sind Android, iOS und Windows. WP Mobile Edition erkennt mobile Geräte und bietet den Besuchern Möglichkeit, auf die Version, die sie brauchen, zu wechseln. Die mobile-friendly Website ist schnell und unterstützt Funktionen wie Smart-Formatierung und Commenting-System. Mit dem Plugin kannst Du 8 Farben und Handy-Anzeigen verwenden. WP Mobile Edition ist SEO-bereit.

WP Mobile Edition
WPtouch
Dieses Plugin wird von 5+ Millionen Blogs verwendet. Es enthält eine WPtouch Theme und Crisp Retina Interface. WPtouch stützt sich auf mobilen Speicher, um verbesserte Performance (Infinity-Cache-Funktion). Es verwendet CSS, um Bilder für alle möglichen Bildschirmgrößen zu optimieren. Der Preis dieser Suite beginnt mit $ 49. Es gibt auch eine Premium-Version von WPtouch mit vielen zusätzlichen Features.

WPtouch
MobilePress
MobilePress ist noch ein Plugin, der Deinen Besuchern den richtigen mobilen Erfahrung bietet. Es macht eine neue Version von WordPress-basierte Website, die mobile-friendly ist. Es gibt nur zwei Themen und grundlegenden Funktionen von MobilePress. Entwickler sind auch in der Lage, ihre eigenen Themen auf der Plattform zu erstellen.

MobilePress
Wapple Architect
Mit diesem Tool bekommst Du eine mobile-friendly Website innerhalb einigen Minuten. Wapple Architect fixiert sich auf jedem mobilen Gerät, um es mit dem richtigen Blick und Gefühl zu schaffen. Im Gegensatz zu früheren Lösung, fügt dieses Plugin viele Funktionen in die WordPress-Blog hinzu und Du kannst mobile Erfahrung gestalten, wie Du möchtest. Wapple Architect verwendet keine Handy-Themes. Stattdessen stützt sie sich auf Design von Desktop Site.

Wapple Architect
Obox Mobil
Mit Obox Mobile wird Deine WordPress-Website mobil-friendly in allen modernen Android, iOS und Windows-Geräte. Das Plugin ist sehr einfach zu benutzen – Du müsst es nur in einen Blog stecken und eine Farbschema unter 5 möglichen Lösungen wählen. Obox Mobil enthält solche Funktionen wie Post Slider, Buttons for Social Media, Werbung usw.

OBox Mobile
Mobile Lösung von iThemes
Neben mobilen Freundlichkeit, bietet iThemes Plugin Deiner Webseite die folgende Funktionen und Tools: Stilmanager, benutzerdefinierte Header Uploader. iThemes stützt sich auf separaten Themen und Navigationsmenüs für verschiedene mobile Plattformen. Das Plugin kostet $ 45. Das ist der Grundpreis.

Mobile Solution by iThemes
Mobile Website Builder
Du kannst auch Mobile Website Builder benutzen, um existierte Website mobile-friendly zu machen. Lösungen, die oben erwähnt wurden, eignen sich für alle möglichen Plattformen und Websites.
Mobify
Mobify ist eine Plattform, die sich in die E-Commerce-Website integriert und diese mobile–friendly macht. Es funktioniert wie ein Analytics-Tag – mit einem Coonect zum Store, ohne andere Software zu beeinflussen. Mobify setzt sich auf Experience Management-Tools, um E-Commerce-Funktionen in mobilen Plattform zu übertragen. Neben mobilen Freundlichkeit, bietet es Funktionen, die auf solchen Elementen der modernen mobilen Geräten basiert: wie Kameras, Touch Security, Push-Benachrichtigungen, NFC, mobile Zahlungen, usw. Mobify basiert auf einem weltweiten Distribution Network, so dass es weltweit funktioniert.

Mobify
MoFuse
MoFuse ist eine mobile Website Builder für Erstellung von Mobilfunkfreundlichen Webseiten.. Erfahrenen Designer können die ganze Arbeit, statt Dir zu tun. Die mit Hilfe von MoFuse erstellten Websiten sind SEO-ready – sie haben richtigen Keywords, richtigen Inhalt und gute Indexierung. Und auch erhältst Du Hinweise über soziale Web-Präsenz. MoFuse bietet auch die Möglichkeit, SMS-Marketing zu implementieren.

MoFuse
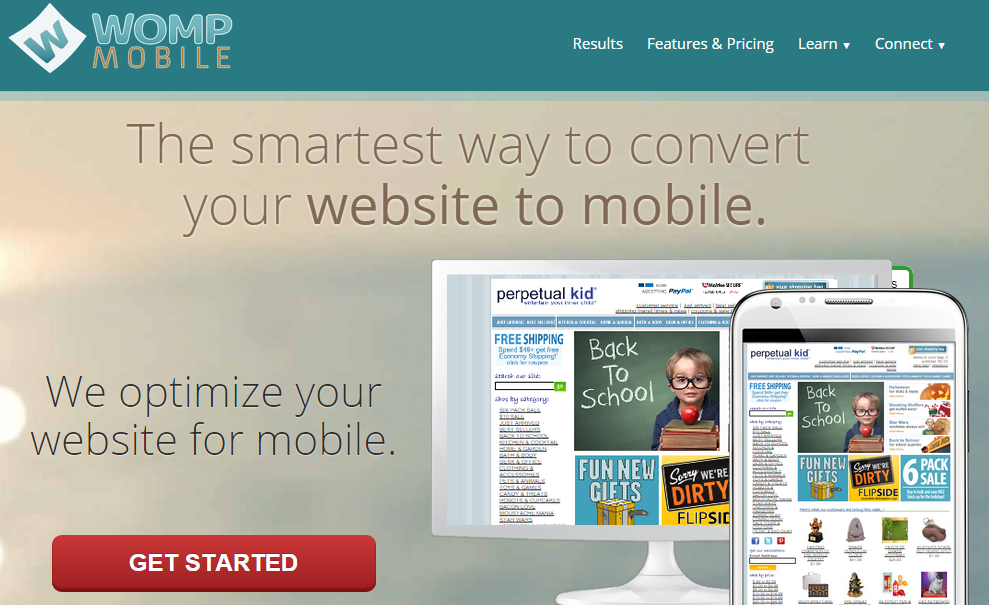
WompMobile
WompMobile ist eine weitere Plattform, die Desktop Anwendung mobile-freundlich macht. Die neue Website ist mit allen Plattformen responsive. Beide Versionen sind synchronisiert und haben die gleiche URL. WompMobile komprimiert und optimiert alle Bilder automatisch. Die Plattform bietet hohe Performance, zusätzliche Kundenbezogenheit, und die vollständige Integration mit dem Desktop-Site. Wir sollten auch erwähnen, dass WompMobile eine sichere Lösung ist, die CDN verwendet.

WompMobile
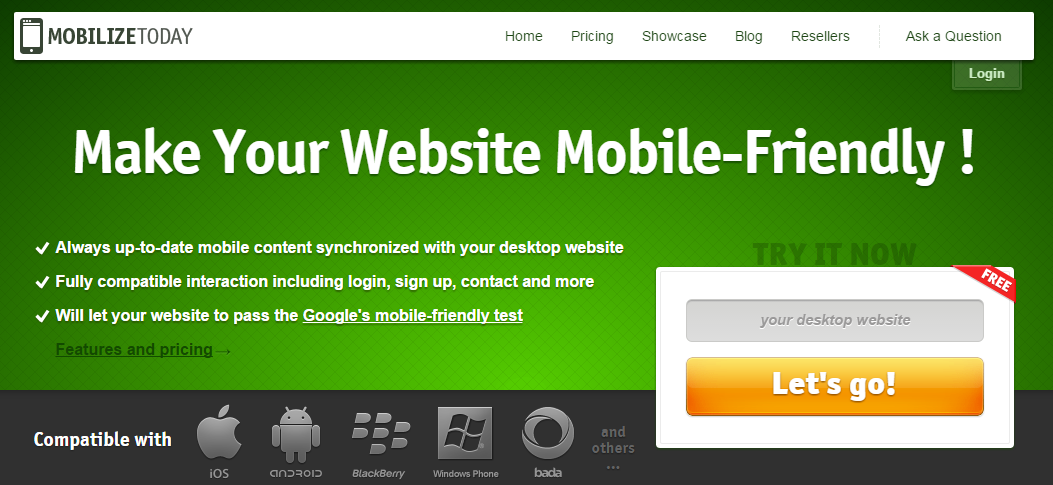
MobilizeToday
Diese mobile Website Builder ist hochgradig anpassbar und einfach zu benutzen. Du gibst einfach URL der Site und drückst die Taste. Es gibt viele Wege, wie die Website Mobilfreundlich werden kann. Du kannst Elemente wählen, die für mobile Version der Website erforderlich sind, dann die Reihenfolge der Blöcke ändern und HTML, CSS, JavaScript anpassen. Um die Bereitschaft zu überprüfen, kannst Du den entsprechenden QR-Code mit dem Smartphone scannen.

MobilizeToday
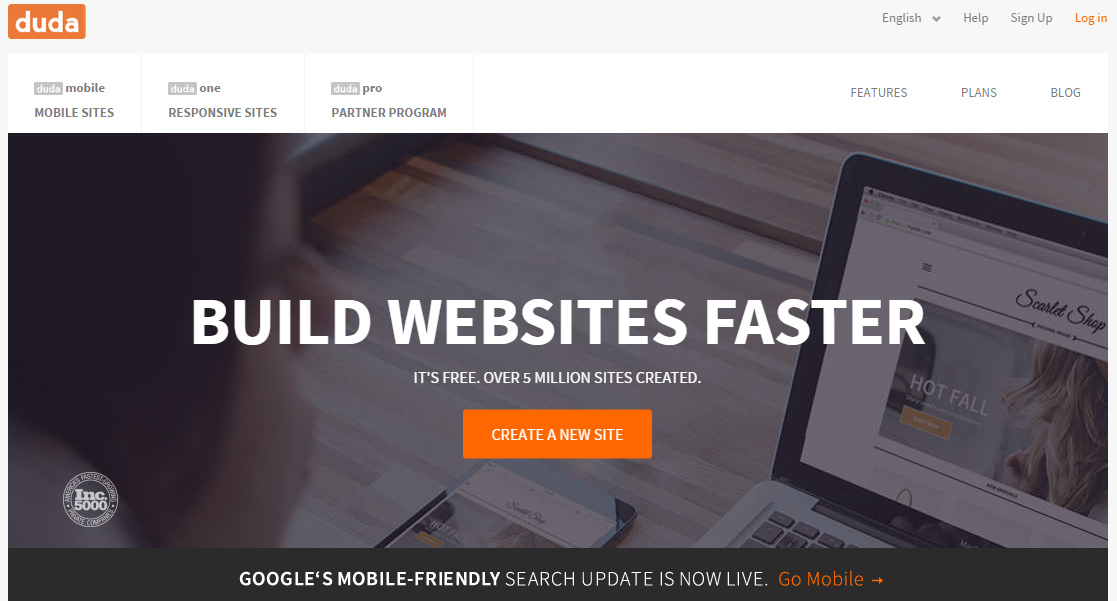
Duda
Duda ist ein weiteres Unternehmen, das eine Software zur Herstellung von Handy-freundliche Webseiten bietet. Seine Produkte sind für kleine und mittlere Unternehmen konzipiert. Duda stellt alle notwendigen Tools für die Erstellung und Veröffentlichung von Handy-freundlichen Websites. Diese mobile Website Builder setzt auf zwei separate Ansätze zur mobilen Freundlichkeit. Benutzer können eine ansprechende Website, die auf einem Desktop-Website basiert, mit dem gleichen URL zu erstellen, oder Design eines neuen Mobil-Site, die mit Hilfe eines Drag-and-Drop-Editors angepasst werden kann. Beide Varianten sind mit allen mobilen Geräten kompatibel. Sie sind mit Analyse-Tools und Support-Synchronisation mit Desktop-Pendants ausgestattet.

Duda
Wannabemobile
Wannabemobile ist eine weitere zuverlässige Lösung, eine Desktop-only Website in eine mobile freundliche zu drehen. Mit Hilfe dieser Plattform, kannst Du separate mobile Version der bestehenden Websites erstellen, oder diese vollständig reagiert machen. Als Ergebnis, werden Deine Besucher in der Lage, Deinen E-Commerce-Shop oder Blog von jedem mobilen Gerät zu finden. Und noch bekommst Du erweiterte Performance und verbesserte SEO. Wannabemobile bietet eine freundliche Preisgestaltung für seine Dienstleistungen. Klicke auf folgenden Link für die zusätzlichen Informationen.

Wannabemobile
bMobilized
Diese mobile Website Builder wird von 3 + Millionen Websites verwendet. bMobilized stützt sich auf einzigartige Algorithmen, um eine neue Version der bestehenden Website zu erstellen, die für alle möglichen Bildschirmgrößen passend ist. Du sollst nur die URL eingeben und auf das Ergebnis warten. Wenn es etwas in mobilem Interface falsch aussieht, kannst Du es immer ändern. Es gibt auch eine Möglichkeit, bMobilizes vollständig anzupassen.

bMobilized
Convert 2 Mobil
Convert 2 mobil ist eine weitere Plattform, die Dir helfen kann, Desktop-Only Website in mobile freundlich umzuwandeln. Diese mobile Website Bilder kombiniert erstklassige Funktionalität mit einfacher Einrichtung und tolles Design. Mit dieser Plattform kannst Du viele Inhalte erstellen, so wie Seiten, Galerien, Veranstaltungen, etc. Es gibt auch ein Einkaufswagen-Unterstützung, Social-Media-Integration, und viele andere nützliche von C2M erstellte Funktionen.
Handy-freundliche Web-Entwicklung mit Hilfe von Scratch
Wenn Du vorhast, eine Website mit Hilfe von Scratch zu erstellen, kannst Du eine entsprechende Website Builder verwenden. Du findest die besten Lösungen mit der Unterstützung von mobilen Freundlichkeit unten. Und guck mal Review in unserem Blog.
Handy-freundliche Website Builder
Webflow
Sie brauchen nicht professioneller Coder zu sein, um ein modernes handy-freundliches Website erstellen zu können. Mit Hilfe von Webflow ist diese Aufgabe für jeden machbar. Der Website-Builder generiert einen Code, während Du Design erstellst. Die Plattform schafft eine gültige Markup und Stylesheets. Es fügt automatisch speziellen Code hinzu, um den Webseiten mit Cross-Browser-Unterstützung bieten. Es gibt auch einen Zugang zum Code für tiefgreifendere Anpassung. Die intuitive Benutzeroberfläche der Plattform stellt Routine-Prozesse in Spaß um. Dadurch kannst Du die ansprechende Website leicht bekommen.

Webflow
Macaw
Mit Macaw vergisst Du über Kopfschmerzen während Kodierungprozesses. Diese Website Builder bietet Dir die Möglichkeit, Website zu zeichnen, anstatt Code zu schreiben. Macaw hat mehrere Systemschriften und gleichzeitig unterstützt Web-Fonts und viele verschiedene Stile. Die Plattform basiert auf Variablennamen und Skripte, um schnelles Prototyping zu ermöglichen. Alle Macaw-basierte Websites sind responsive, und Du kannst die Bereitschaft dieser Funktion mit dem Remote-Vorschau überprüfen. Außerdem kannst Du Assets zwischen Seiten teilen, verschiedene Komponenten in eine Bibliothek speichern und diese mit anderen Websites verwenden.

Macaw
Mobile Web America
Mobile Web America Check bietet verschiedene Werkzeuge für Web-Entwicklung. Zunächst Kannst Du Plattform Nutzen, ähm Eine Handy-freundliche Webseite vom Scratch zu ERSTELLEN. There is also Eine möglichkeit, sterben vorhandenen Desktop-Nur-Webseite responcive zu machen, oder Eine mobile Website vom Scratch zu ERSTELLEN. Klicke auf den following Link für weitere Informationen.

Mobile Web America
Rand Reflow CC
Rand Reflow CC ist Ein Teil von Adobe Creative Cloud. This is offline -Lösung, so sollst du es herunterladen und auf Deinem Computer-installieren. Mit Hilfe von Edge-Reflow CC, Kannst Du leicht High-Fidelity-Prototypen bekommen. Medienabfrage Haltepunkte, Gruppierung, CSS-Layouts helfen Dir Deine Ziele zu Motivation und andere Mentalität. Nicht zuletzt ist zu sterben Integration mit Photoshop CC Möglich, so Kannst Du vom statischen zu ansprechenden Design-in Einem Klick gehen.

Edge Reflow CC
Froont
Dies is a further Webseite Bilder, der gut für schaffung Ansprechende Websites IST. Froont stützt auf CSS Import aus Photoshop und Intelligente-Code-Export. Die andere Nützliche Funktionen Sind Ansprechende Layouts, Prozent der bezogenen Grids, Echttestumgebungen, fähigkeit, das Projekt zu Kopieren, usw. Die Webseite des Unternehmens ist mit Froont gemacht. Es Ist Eine gute Demonstration, war This can Plattform tun.

Froont
Wie man ansprechende Website von Scratchberstellen kann
Vorbereitung
Für Erstellung einer ansprechender Website benutzen wir ein CSS-Framework. Ckecke unser Beitrag über die besten CSS-Frameworks für besseres Verständnis des Tools. In diesem Tutorial nutzen wir Foundation. Du kannst auch unser Guide für Front-End-Entwicklung mal gucken, um mehr über das Erstellen von modernen Websites zu kennen.
Foundation
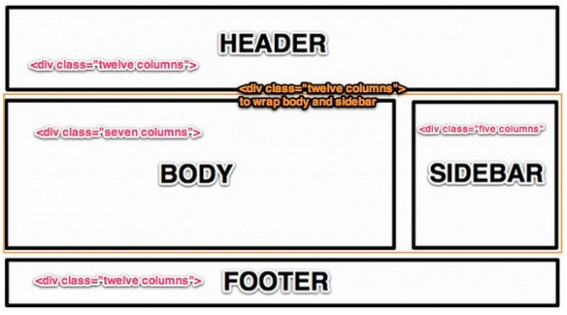
Zunächst soll man verstehen das Funktionieren von Foundation. Es stützt sich auf 12 Säulen-Struktur, um die Breite der Webseite Abschnitte zu definieren. Verwende div “class =” row “” und div “class =”number of columns””, um zu zeigen, wie viel Platz die bestimmte Anzahl der Spalten mit der Breite 1000px wird in der bestimmten Reihe besetzt.
Layout

Erstelle eine index.html-Datei und füge den folgenden Code hinzu:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!-- Rean's note: if you're wondering what are these items below, you should follow the link below --> <!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ --> <!--[if lt IE 7]> <html lang="en"> <![endif]--> <!--[if IE 7]> <html lang="en"> <![endif]--> <!--[if IE 8]> <html lang="en"> <![endif]--> <!--[if gt IE 8]><!--> <!--<![endif]--> <!-- Set the viewport width to device width for mobile --> Welcome to Foundation <!-- Included CSS Files --> <!--[if lt IE 9]> <link rel="stylesheet" href="stylesheets/ie.css"> <![endif]--><script type="text/javascript" src="javascripts/modernizr.foundation.js"></script> <!-- IE Fix for HTML5 Tags --> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> |
und diesen auch
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
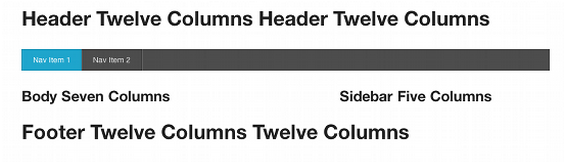
<div class="row"> <div class="twelve columns"> <h2>Header Twelve Columns</h2> </div> </div> <div class="row"> <div class="twelve columns"> <div class="row"> <div class="seven columns"> <h3>Body Seven Columns</h3> </div> <div class="five columns"> <h3>Sidebar Five Columns</h3> </div> </div> </div> </div> <div class="row"> <div class="twelve columns"> <h2>Footer Twelve Columns</h2> </div> </div> |
Du musst folgendes Ergebnis bekommen:

Jetzt hast Du Basic One-Page responsive Website. Verwende die , um zu lernen, was man mit anderen Elementen der Website zu tun muss.
Inhalt
Um Deine Website mit dem Inhalt zu füllen, füge Text zum “body” div, und verwende <img> -Tag, um Bilder einzufügen.
Natürlich war es nur ein grundlegendes Tutorial, aber es reicht für Anfang. Unten findest Du Links zu komplizierteren Führungen und auch nützliche Ressourcen.
Externe Links
Zunächst sieh mal den auf Google-Entwickler. Dort findest Du eine Menge von nützlichen Tipps und Ratschläge. Google weiß immer, was mit der Webseite zu tun, um es mobile-freundlich zu machen.
Es gibt auch einen guten . Der Autor verwendet praktische Beispiele und zeigt, wie man Sketch verwendet, um ansprechende Website zu erstellen. Sketch ist ein Tool zur Erstellung des professionellen digitalen Designs.
im User Testing bietet die ultimative Liste der Responsive Webdesign Ressourcen. Es gibt 44 Quellen, die in 11 Kategorien unterteilt werden. In dem Artikel findest Du Links zu den besten Bücher, Podcasts, Blog-Posts, Online-Kurse, Vorlagen, Tools und andere nützliche Materialien.
Tuts+ hat auch einen Artikel über Responsive Webdesign. Der Autor beschreibt den aktuellen Stand der RWD und zeigt alle Aspekten. Klicke auf den , um die ausführlichen Informationen über Responsive Webdesign zu bekommen.
Wenn Du dir Studieren ohne Bücher gar nicht vorstellen kannst, dann sollst Du dich diesen mal ansehen. Der Autor erzählt von 7 wichtigsten Bücher über ansprechende Design.

