Estensione Magento 2 Formulario Personalizzato da Amasty

Nel post seguente, passiamo in rassegna del nuovo modulo Amasty “Formulario Personalizzato” per Magento 2. L’estensione è stata progettata per creare vari moduli (formulari) web che possono essere utilizzati per la raccolta di informazioni addizionali sui clienti. In questa recensione anche mostreremo altri esempi dell’utilizzazione del modulo Magento 2. Amasty Custom Form Magento 2 offre un backend intuitivo con impostazioni flessibili, così puoi creare tutti i moduli web necessari e personalizzarli con zero sforzi secondo le esigenze del tuo negozio e-commerce. Di seguito, facciamo luce sulle funzionalità di estensione e descriviamo la sua interfaccia di amministrazione e l’esperienza frontend.

Table of contents
Caratteristiche
- Moduli web personalizzati con vari elementi;
- La funzionalità trascina e rilascia;
- Specifica i campi importanti, rendendoli obbligatori;
- Possibilità di pubblicare molteplici moduli su una singola pagina;
- Il modo migliore per raccogliere i dati dei clienti.
Le opportunità offerte dal modulo Magento 2 Amasty Custom Form sono quasi infinite. Come accennato in precedenza, è possibile di sfruttare appieno la funzione di trascina e rilascia che permette di creare qualsiasi modulo web con il minimo sforzo. Per ottenere la massima flessibilità, Amasty offre 15 tipi di input che possono essere utilizzati simultaneamente in un unico modulo. Inoltre, se necessario, è possibile di aggiungere moduli molteplici ad una singola pagina. Inoltre, quando il modulo sarà inviato, l’estensione automaticamente reindirizzerà un visitatore dal negozio alla pagina che hai specificato nel back-end.
Ecco l’elenco dei tipi di input compatibili:
- Input di testo: immissione di testo / numero, area di testo, testo nascosto;
- Input di data: data, data e ora, intervallo di date;
- Input di file: file allegati in formati diversi (doc e docx, xls e xlsx, ppt e pptx, gif e bmp, png, jpg e jpeg, pdf e txt, ecc.);
- Selezione a discesa;
- Box input: List Box, Check Box;
- Tasti della radio;
- Intestazioni: H1, H2 e H3.
E per ora, diamo uno sguardo alle funzioni principali del modulo Magento 2 Amasty Custom Form in modo dettagliato. Il primo e più importante è l’interfaccia drag & drop (trascina e rilascia). Questo elemento rende l’estensione realmente facile da gestire. Per creare un modulo, è necessario solo trascinare e rilasciare gli elementi che vuoi aggiungere al formulario. Successivamente, ogni campo può essere personalizzato per soddisfare i requisiti del tuo e-commerce. Anche puoi personalizzare il testo dei pulsanti di modulo.
Inoltre, puoi facilmente rendere certi campi obbligatori. Di conseguenza, il modulo non verrà inviato se i dati in campi particolari non sono specificati, pertanto potrai sempre raccogliere le informazioni desiderate sui tuoi clienti. E per fornire ai visitatori alcune informazioni aggiuntive, l’estensione Amasty Custom Form Magento 2 permette di utilizzare le descrizioni dei comandi. Aggiungi qualsiasi dati che saranno utili nel modulo per aumentare la sua efficacia. Anche, è possibile di specificare un testo segnaposto per fornire ai visitatori ulteriori istruzioni. Inoltre, puoi informare i clienti del completamento del modulo con un messaggio di successo personalizzato che può essere aggiunto dall’interfaccia di amministrazione.
I moduli personalizzati sono progettati per le pagine CMS. L’estensione Amasty “Modulo Personalizzato” per Magento 2 permette di aggiungere diversi formulari su qualsiasi pagina CMS esistente. Allo stesso tempo, puoi creare una pagina separata con molteplici moduli. Tutte le informazioni raccolte possono essere trovate in una tabella in cui puoi analizzare i dati. Speriamo che la funzionalità di esportazione venga aggiunta alla tabella con ulteriori aggiornamenti.
Anche è necessario di menzionare che è possibile di trovare facilmente tutte le informazioni necessarie nella tabella con l’aiuto dei filtri. La selezione può essere ristretta in base a parametri come il nome di modulo, ID o tempo di creazione.
Come accennato in precedenza, l’estensione Amasty Custom Form Magento 2 può reindirizzare i clienti a qualsiasi pagina dopo che tutte le informazioni sono state inviate al modulo. Di conseguenza, puoi promuovere prodotti o categorie particolari ed attirare l’attenzione dei clienti sulle promozioni o alcune condizioni specifiche.
Un altro aspetto vitale del modulo Magento 2 Amasty Custom Form è la convalida. Poiché ogni campo ha il formato univoco, è possibile di inviare solo i simboli che corrispondano ai parametri del campo. Vari formati di convalida includono numero decimale, numero integrale, e-mail, URL, lettere (a-z, A-Z) o numeri (0-9). Pertanto, è impossibile di inviare un messaggio di testo in un campo con la convalida di numero decimale.
Per semplificare il modo in cui i clienti interagiscono con un modulo personalizzato, è possibile di specificare i valori predefiniti per ogni formulario. Nota che l’estensione Magento 2 “Formulario Personalizzato” permette di configurare la dimostrazione dei moduli in base ai gruppi di clienti e agli store views. E per rendere ogni modulo più adatto ai requisiti del tuo negozio e-commerce, usa stili personalizzati. Pertanto, regolerai il layout dei moduli in modo più veloce.
E per proteggere i tuoi moduli dagli spammer, ti consigliamo di installare il modulo gratuito “Google Invisible reCaptcha”:
L’estensione Amasty Custom Form Magento 2 è un modulo unico che fornisce funzionalità vitali che non sono disponibili né in Magento 2 per impostazione predefinita né fornite da altri sviluppatori Magento. Per scoprire altre in più, procediamo all’esplorazione del backend dello strumento.
Backend
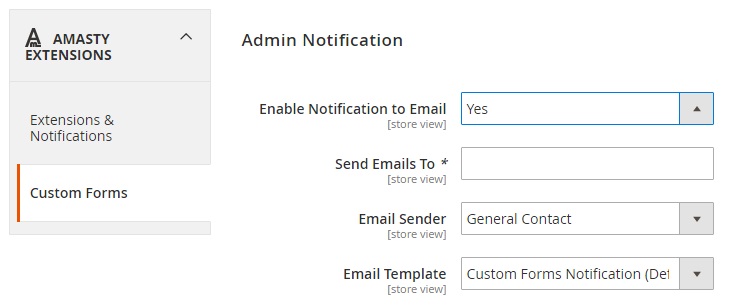
Puoi trovare la sezione di configurazione dell’estensione Magento 2 di Amasty Custom Form in Stores -> Impostazioni -> Configurazione -> Amasty Extensions -> Custom Forms. Qui, il modulo ti consente di attivare le notifiche e-mail agli amministratori, specificare l’e-mail di amministrazione a cui le notifiche saranno inviate, definire il mittente e-mail ed anche scegliere il modello di e-mail per le notifiche.

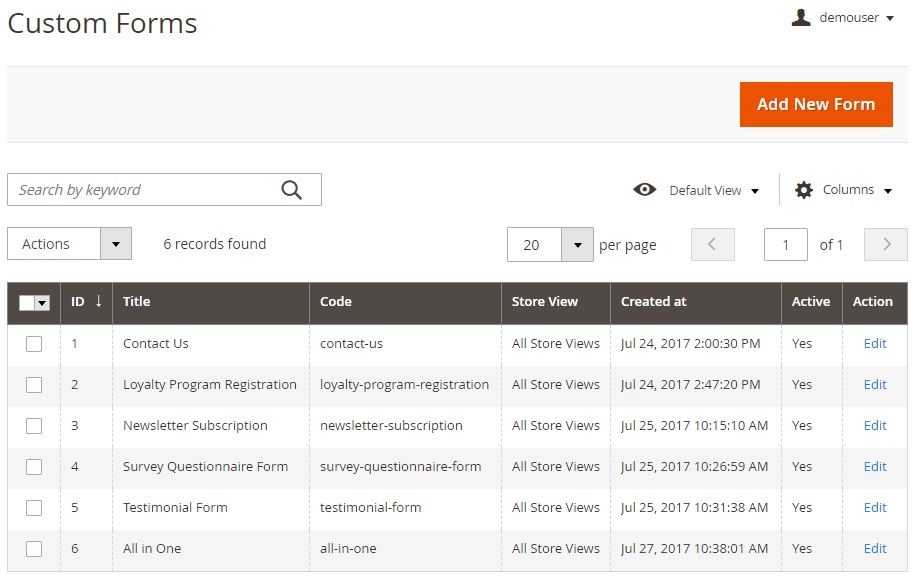
Per quanto riguarda i moduli, sono disponibili in una tabella in Contenuto -> Moduli personalizzati -> Moduli. La tabella visualizza l’ID di modulo, titolo, codice, store view, ora di creazione e il suo stato. È possibile di modificare ciascuna posizione con l’aiuto di pulsante “Azione” oppure puoi aggiungere dei nuovi moduli. Inoltre, puoi approfittare delle azioni che si applicano a multipli moduli allo stesso tempo, perciò per eliminare, attivare o disattivare certi posizioni, dovrai solo fare un clic.

Durante la modifica di un modulo, devi gestire 4 schede di impostazioni: Informazioni sul modulo, Contenuto del modulo, Creatore del modulo e Incorporamento.
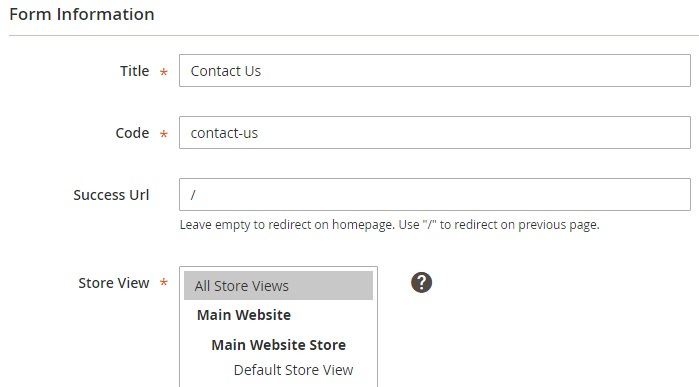
La prima scheda consente di specificare il titolo e il codice del modulo. Successivamente, puoi aggiungere un URL di successo. Se il campo è vuoto, i clienti vengono reindirizzati alla home page. Se “/” è specificato, vengono reindirizzati alla pagina precedente. È anche possibile selezionare uno store view in cui il modulo sarà visualizzato.

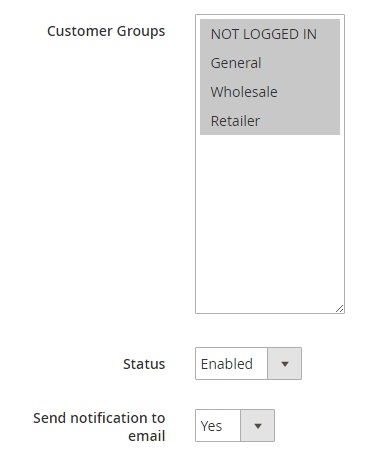
In seguito, seleziona il gruppo di clienti che potranno vedere il formulario, definisci lo stato del tuo nuovo modulo ed attiva/disattiva le notifiche.

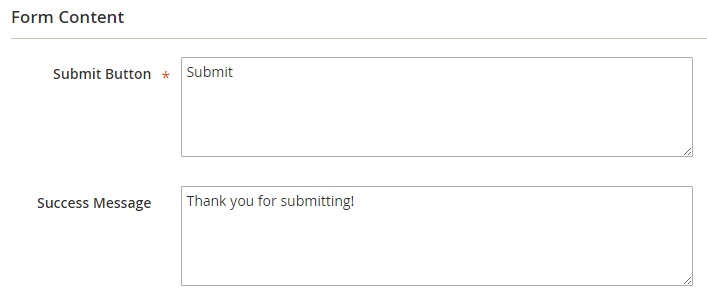
In Contenuto del modulo, specifica un testo personalizzato per il pulsante “Inviare” e definisci un messaggio di successo.

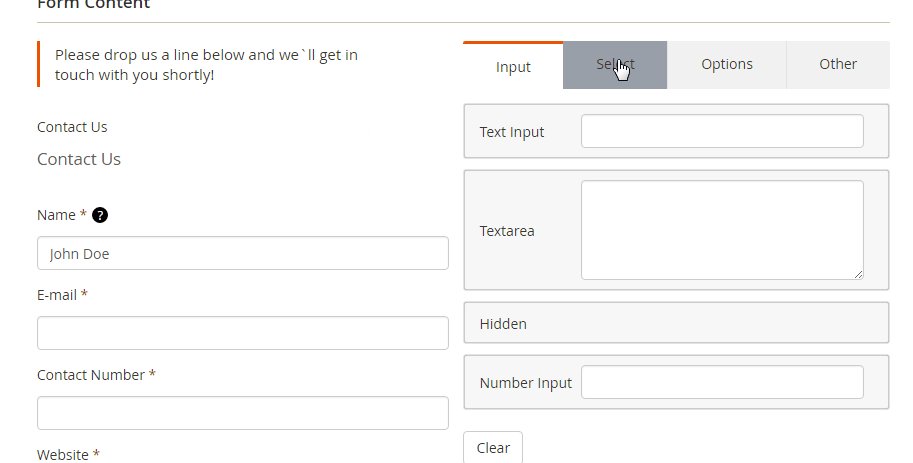
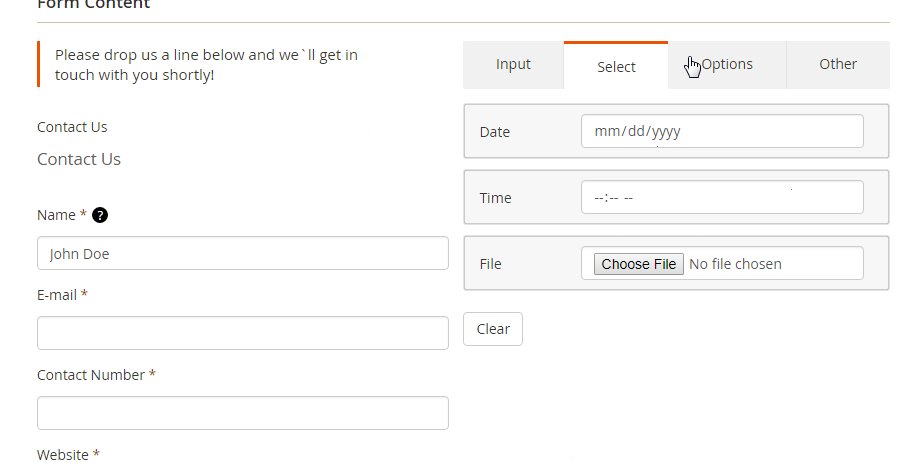
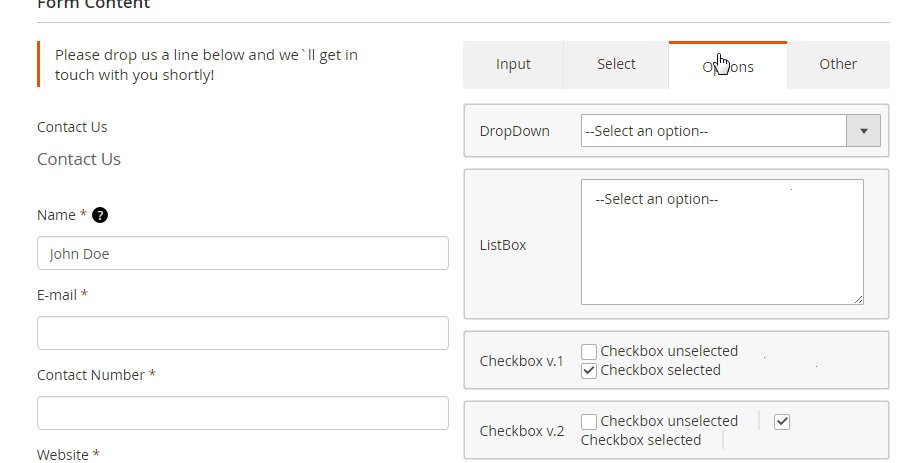
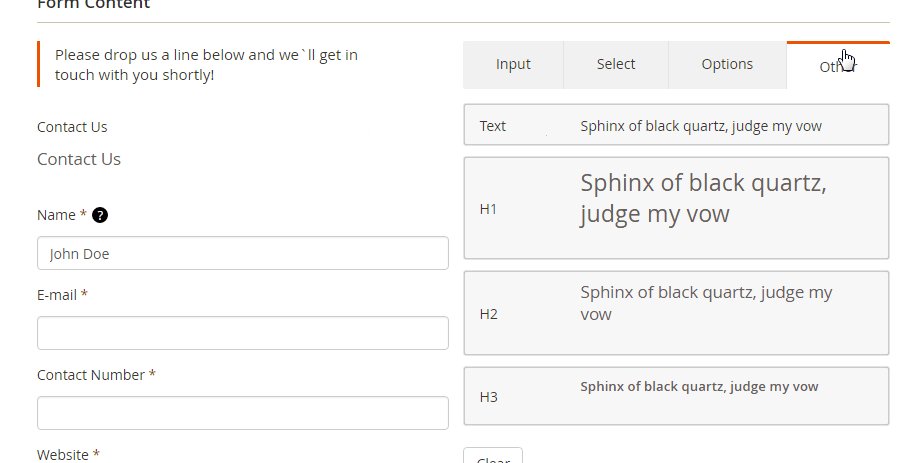
Per quanto riguarda la scheda “Creatore di moduli”, è divisa in due sezioni. Quella di destra contiene tutti i tipi di input disponibili suddivisi in 4 schede: Input, Select, Options e Other.

Trova l’elemento necessario e trascinalo dalla sezione destra alla parte sinistra della scheda.

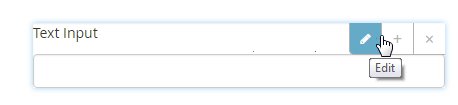
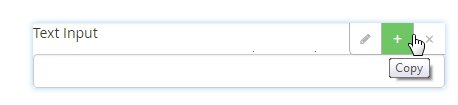
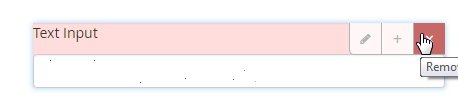
Ora, passa con il mouse sul nuovo campo: i pulsanti Modifica, Copia ed Elimina verranno visualizzati. Inoltre, puoi cambiare la posizione del campo.

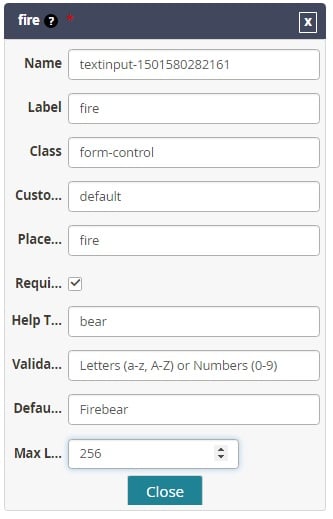
Modifica l’etichetta del campo, aggiungi stili personalizzati ed un segnaposto, crea il campo obbligatorio da riempire, definisci il testo di guida, seleziona il tipo di convalida, specifica il valore predefinito, ecc. Esegui le seguenti personalizzazioni con altri campi. Nota che ogni tipo di input ha proprie impostazioni.

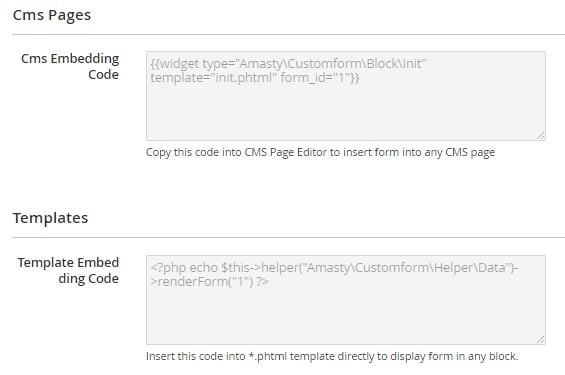
Nella scheda Incorporamento, puoi trovare due sezioni con il codice. Il primo contiene uno snippet per CMS Page Editor per inserire il modulo in qualsiasi pagina CMS. Il secondo fornisce il codice per i modelli .phtml per visualizzare il modulo in qualsiasi blocco.

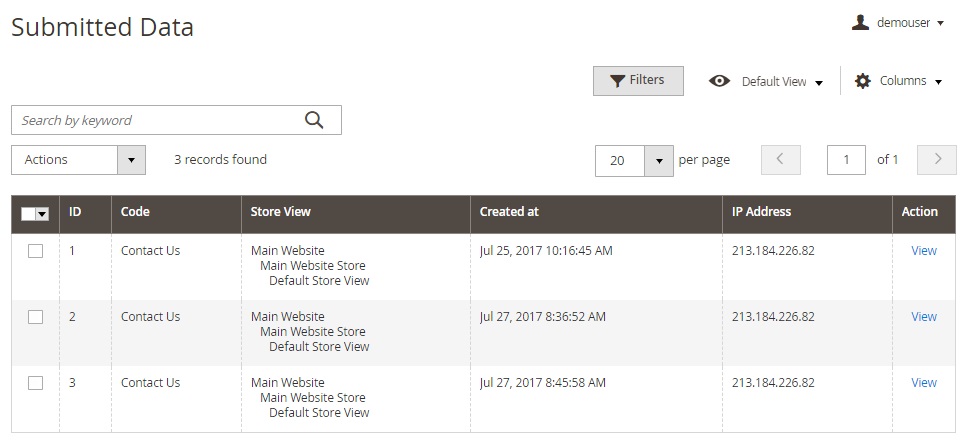
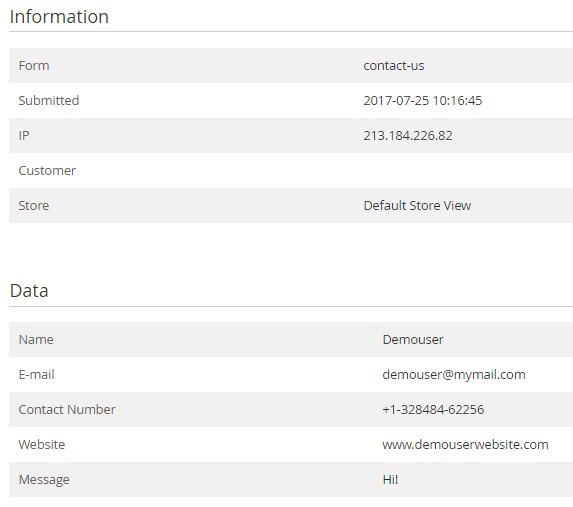
Ora, quando già sai come creare nuovi moduli, vai a Contenuto -> Moduli personalizzati -> Dati inviati e ci troverai una tabella con tutte le informazioni inviate. È possibile visualizzare i dati per ogni invio separatamente. Nota che la selezione può essere filtrata per tipo di modulo personalizzato. Selezionalo nei filtri per ottenere risultati di un modulo specifico.


Frontend
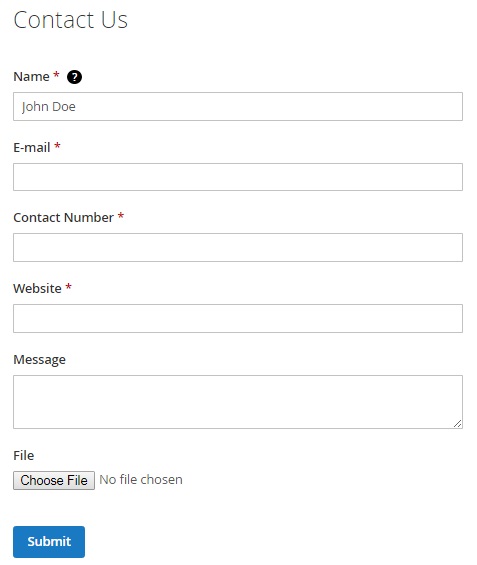
Dal punto di vista di un visitatore del negozio, il modulo Amasty Custom Form Magento si apparisce in modo seguente:

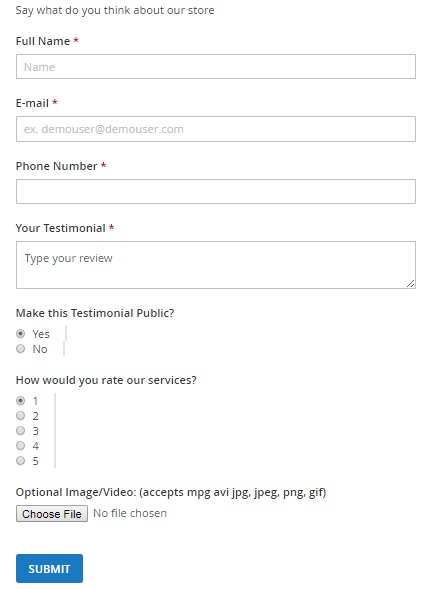
Questo era il modulo di Contattaci, e qui sotto mostriamo l’esempio di testimonianza:

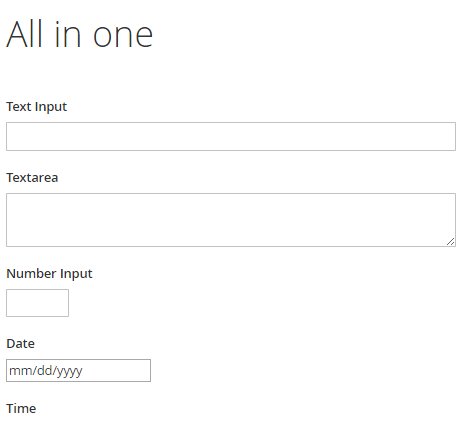
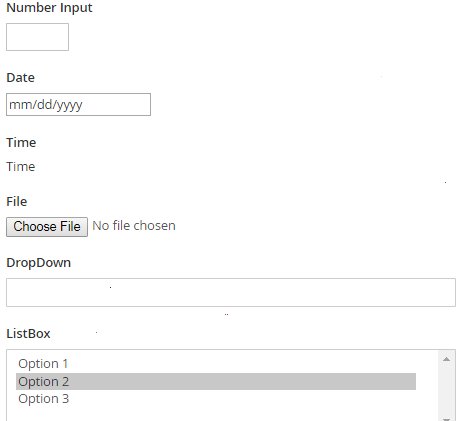
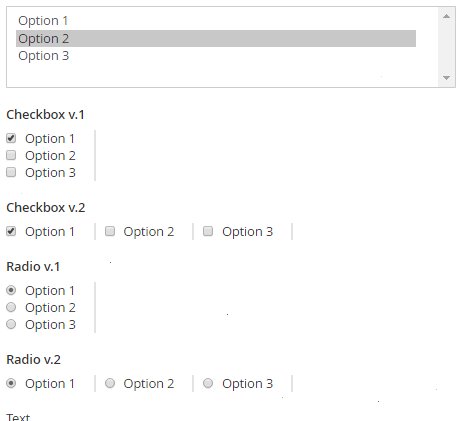
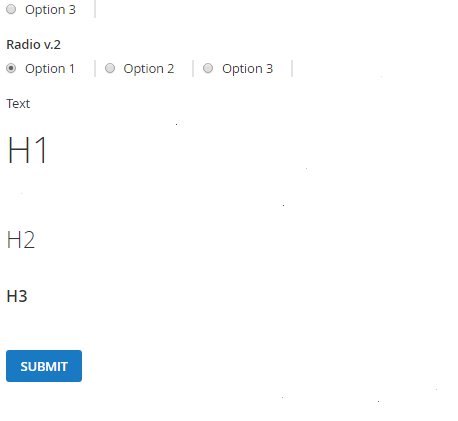
Tutti i campi sul frontend appaiono come segue:

Aggiornamenti recenti
Magento 2 Custom Forms 1.1.0
- Ora è possibile di inviare i risultati di ciascun modulo personalizzato a diversi indirizzi email.
Conclusione
L’estensione Amasty Custom Form Magento 2 offre molte funzionalità uniche che ti aiuteranno a comunicare con i visitatori clienti in un modo assolutamente nuovo. Lo strumento consente di creare moduli personalizzati che possono essere utilizzati non solo per raccogliere i dati, ma anche per consentire ai clienti di informarti su qualcosa o porre domande (es. Modulo Contattaci). L’interfaccia di back-end è intuitiva e allo stesso tempo contiene tante funzionalità utili. L’estensione Magento 2 fornisce tutti gli strumenti necessari per creare moduli personalizzati Magento 2 rapidamente e in base alle esigenze del tuo negozio ecommerce. Il modulo costa $ 189 e puoi ottenerlo qui:

