Shopware erforschen: Erlebniswelten in Shopware 6

Im folgenden Artikel beleuchten wir die Shopware 6 Erlebniswelten. Im Folgenden wird erläutert, was Shopware Erlebniswelten sind und wie man sie konfiguriert. Außerdem finden Sie hier weitere Artikel zu Shopware 6: Erste Schritte mit der Plattform. In diesem Blogbeitrag erfahren Sie, was Shopware 6 Erlebniswelten sind und wo Sie sie finden. Danach gehen wir auf verschiedene Verwaltungsaspekte ein, die mit dem Tool verbunden sind. So erfahren Sie zum Beispiel, wie Sie ein Layout in Shopware 6 Erlebniswelten erstellen können. Der Artikel befasst sich mit Layouttypen, Abschnitten und Namen. Mit diesen Informationen im Hinterkopf fahren wir mit dem Shopware 6 Layout-Editor fort. Sie erfahren, wie Sie Blöcke zu Shopware 6-Layouts und Inhalte zu Shopware-Layoutblöcken hinzufügen können. Danach erklären wir, wie Sie einer bestimmten Seite Ihrer Shopware 6-Website ein Erlebniswelten zuweisen können.

Beachten Sie, dass wir die Integration von Shopware mit externen Plattformen anbieten. Kontaktieren Sie unseren Support für weitere Informationen oder probieren Sie unsere Improved Import, Export & Mass Actions aus.
Table of contents
Die Shopware 6 Einkaufserlebnisse Definition
Shopware 6 Shopping Experiences sind eine eigene Art von Inhalten, die eine zusätzliche Ebene der Personalisierung bieten. Die Funktion ermöglicht es Ihnen, Inhaltsseiten zu erstellen, die stärker auf den Kunden ausgerichtet sind. Mit dem System können Sie Layouts erstellen, die aus Abschnitten bestehen, die in einzelne Blöcke unterteilt sind, die wiederum durch ein oder mehrere Elemente dargestellt werden. Text oder Bilder gelten als die kleinsten Abschnitte von Einkaufserlebnissen.
Das Erstellen von Layouts, die aus Text, Bildern und anderen Inhalten bestehen, ist jedoch nur eine Grundfunktionalität von Shopware 6 Shopping Experiences. Weitere Funktionen für das Einkaufserlebnis werden durch die CMS-Erweiterung bereitgestellt. Beachten Sie, dass diese Funktion erst ab der Shopware Professional Edition verfügbar ist. Wir beschreiben sie in einem anderen Artikel: Shopware 6 CMS-Erweiterung.
Wo Sie Einkaufserlebnisse in Shopware 6 finden
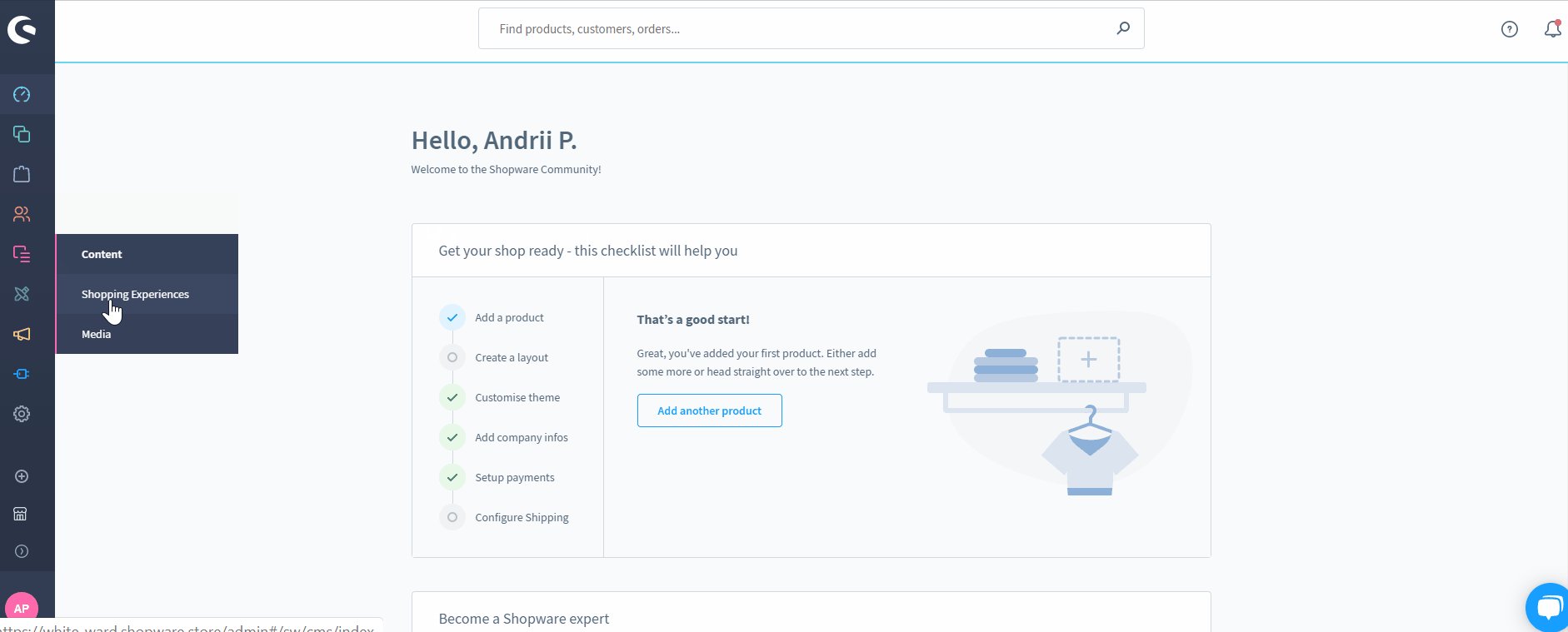
Nun, da Sie wissen, dass Einkaufserlebnisse in Shopware 6 mit grundlegenden Frontend-Layouts verbunden sind, müssen Sie diese im Admin-Bereich finden. Der Abschnitt Einkaufserlebnisse befindet sich in der Shopware 6 Administration unter dem Abschnitt Inhalt.

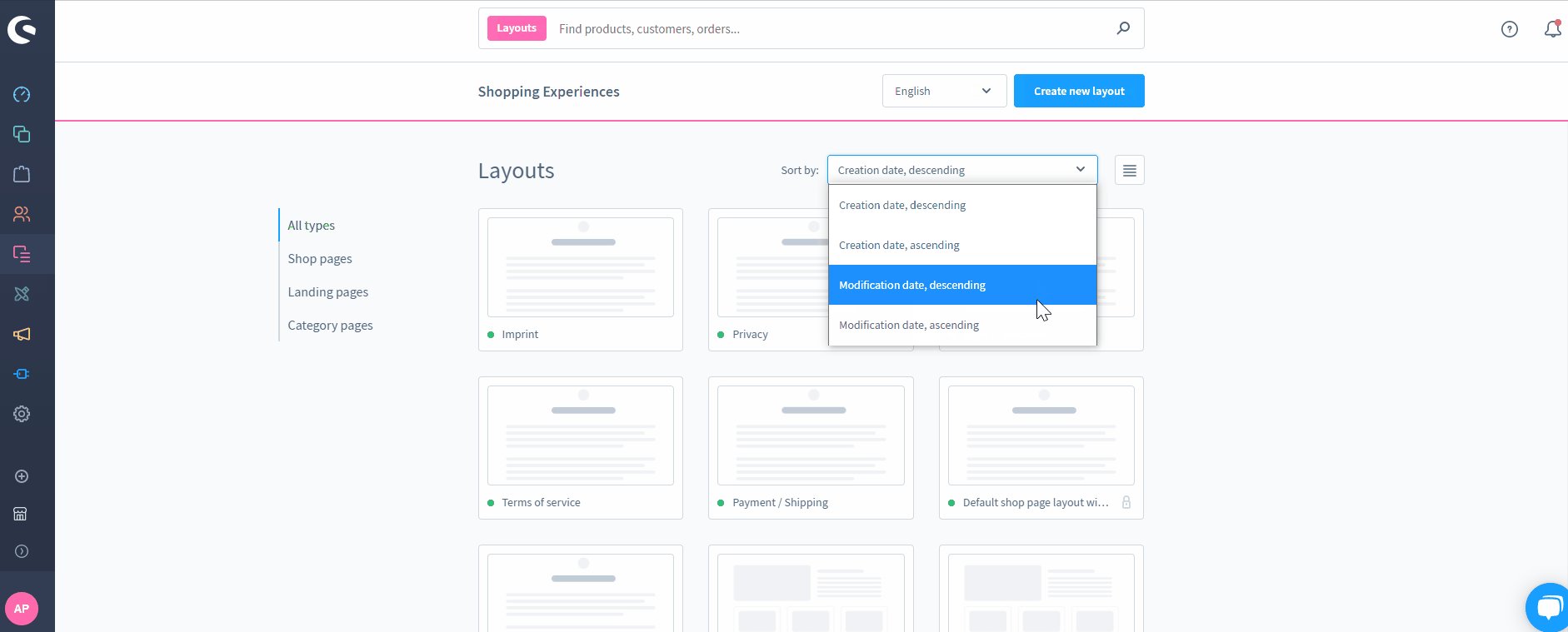
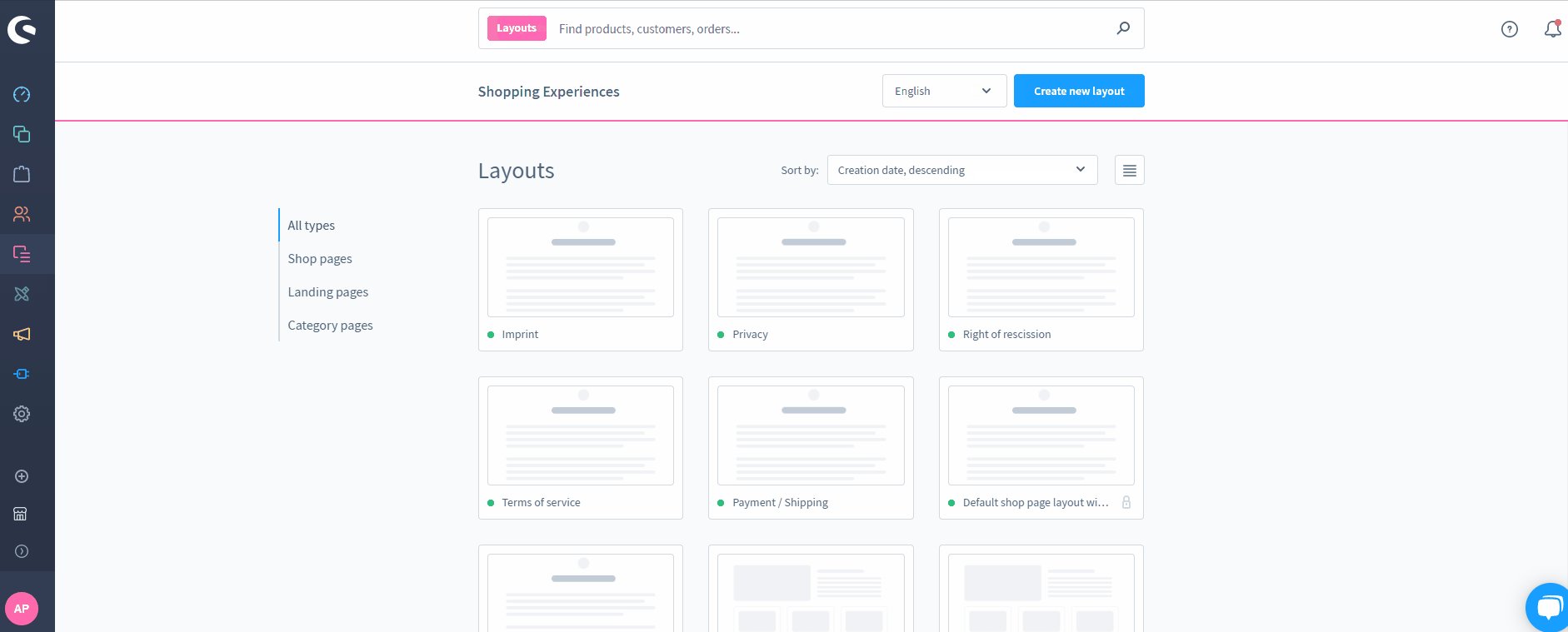
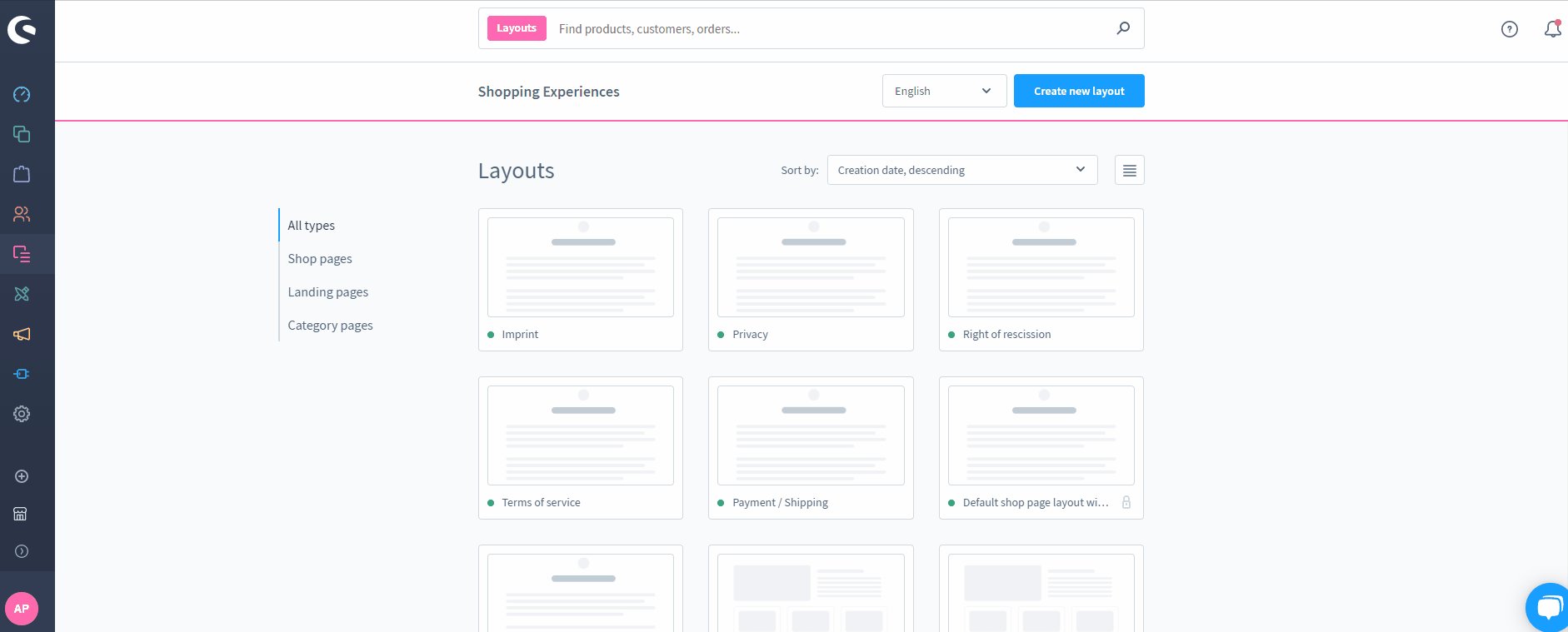
Wenn Sie die Seite Einkaufserlebnisse öffnen, finden Sie eine Übersicht über alle bereits erstellten Layouts. Es gibt auch ein Suchfeld, das Ihnen hilft, die erstellten Layouts zu finden. Außerdem können Sie die Anzeige der Shopware 6-Layouts mit Hilfe flexibler Sortieroptionen ordnen. Das System lässt Sie die Liste nach dem Erstellungs- oder Bearbeitungsdatum sortieren.
Gleichzeitig gibt es ein Menü namens Layouts auf der linken Seite der Seite. Es ermöglicht Ihnen, die Layouts thematisch zu filtern. Auch ist es hier möglich, die Anzeige auf alle Shop- oder Landingpages zu beschränken.
Jeder Eintrag ist außerdem mit einem Kontextmenü ausgestattet. Damit können Sie das jeweilige Layout löschen oder in der Vorschau anzeigen lassen. Der Vorschaubildschirm erleichtert die Unterscheidung der Layouts.
Sie können auch jedes Layout auf der Shopware 6 Shopping Experiences Seite bearbeiten. Klicken Sie auf den entsprechenden Eintrag, um ihn zu ändern.
Außerdem können Sie mit dem System neue Layouts erstellen.
Wie Sie ein Layout in Shopware 6 Einkaufserlebnisse erstellen
Um ein neues Layout in Shopware 6 Shopping Experiences zu erstellen, gehen Sie folgendermaßen vor:
- Öffnen Sie die Seite Einkaufserlebnisse in Ihrer Verwaltung.
- Klicken Sie auf die Schaltfläche Neues Layout erstellen.
- Folgen Sie der unten beschriebenen Schritt-für-Schritt-Abfrage.

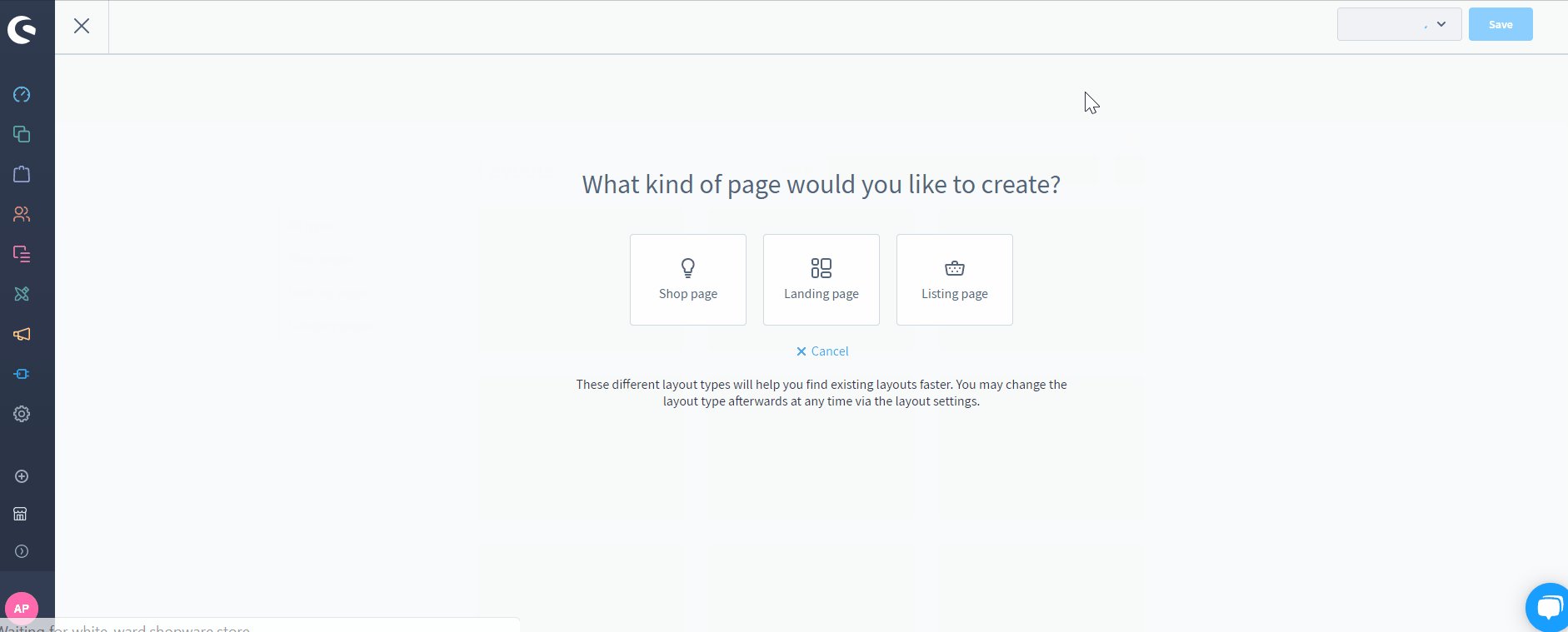
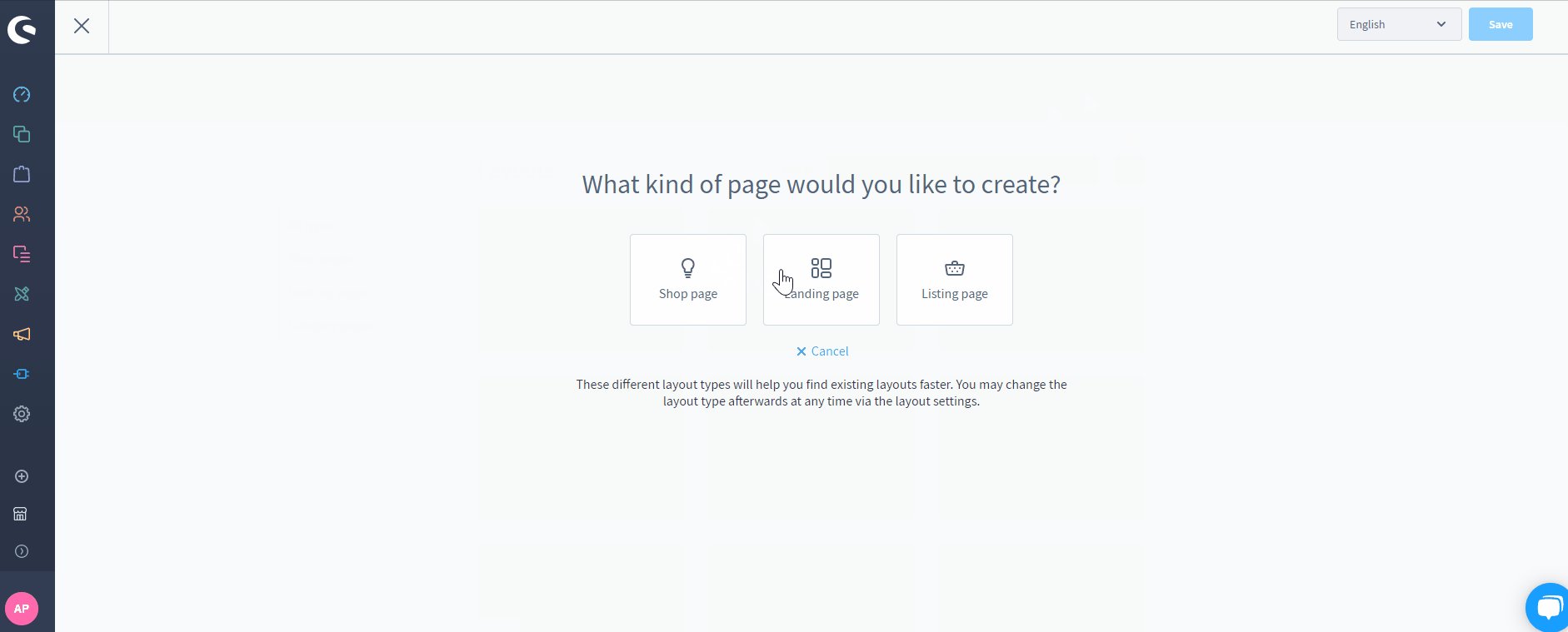
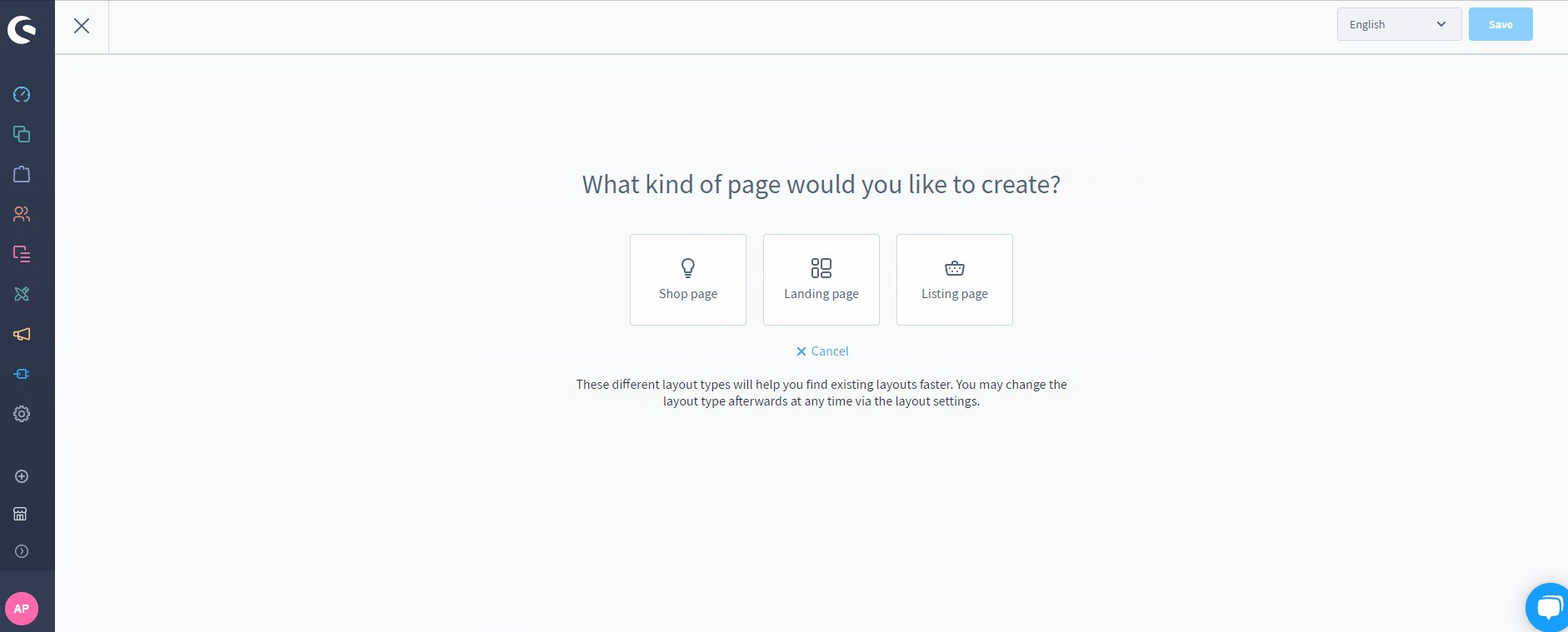
Layout-Typ
In diesem Schritt müssen Sie den Seitentyp angeben, für den Sie ein Layout erstellen. So können Sie nicht nur Ihre Layouts in der Übersicht besser sortieren, sondern auch die weitere Bearbeitung vereinfachen, indem Sie je nach gewähltem Typ zwischen verschiedenen Blöcken wählen.
Mit Shopware 6 können Sie Shop-Seiten, Landing Pages, Listing-Seiten und Produktseiten als Teil von Shopware Experiences erstellen. Lassen Sie uns jeden Typ definieren.
Unter Shop-Seiten verstehen wir alle Service-Seiten Ihres Shops, einschließlich allgemeiner Geschäftsbedingungen, Versandbedingungen oder Kontaktmöglichkeiten.
Landing Pages wiederum bieten eine breite Palette an Design- und Marketingoptionen und sind mit verschiedenen Marketingmaßnahmen verbunden. Hier landen Ihre Kunden während ihres Besuchs auf Ihrer E-Commerce-Website.
Kategorieseiten beinhalten eine Produktauflistung. Mit Shopware 6 Shopping Experiences haben Sie hier die Möglichkeit, Texte dynamisch anzuzeigen.
Produktseiten sind Stellen, an denen alle Informationen über ein Produkt angezeigt werden. Einige Blöcke sind als Standard verfügbar. Produktbeschreibungen und Bildergalerien zum Beispiel stehen Ihnen immer zur Verfügung. Shopware 6 bietet Ihnen jedoch die Möglichkeit, das Aussehen Ihrer Produktseiten individuell zu gestalten.
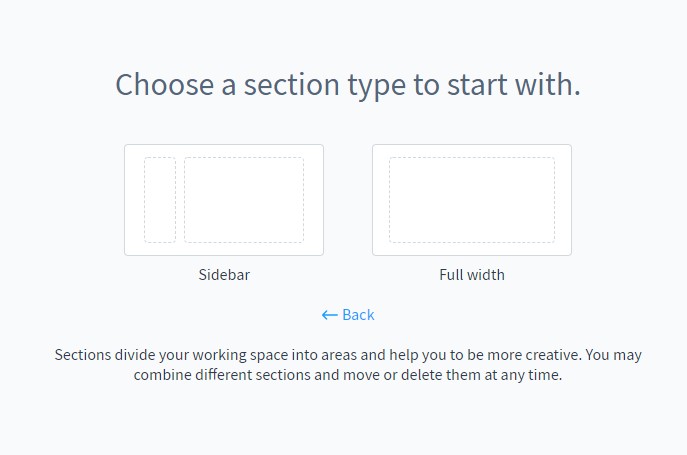
Abschnitt
Sobald Sie sich für einen Layout-Typ entschieden haben, wählen Sie dessen Struktur. Shopware 6 bietet verschiedene Möglichkeiten, Ihre Seiten zu strukturieren. Sie können zum Beispiel ein Layout mit einer Seitenleiste verwenden oder eine einfache Seite erstellen. Verwenden Sie Ersteres, um die Kategorienavigation, Filter oder beides anzuzeigen.
Beachten Sie, dass Sie zu einem späteren Zeitpunkt weitere Abschnitte hinzufügen können, auch wenn diese vom ursprünglichen Layouttyp abweichen.

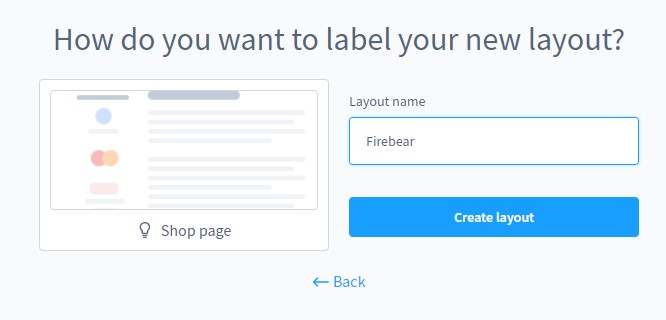
Name
Wenn die Layout-Struktur festgelegt ist, müssen Sie Ihr neues Layout benennen.

Herzlichen Glückwunsch! Sie haben die grundlegende Layout-Konfigurationsroutine für Shopware 6 Shopping Experiences abgeschlossen. Der interessanteste Teil beginnt jedoch erst, wenn sich der Layout-Editor öffnet.
Shopware 6 Layout-Editor
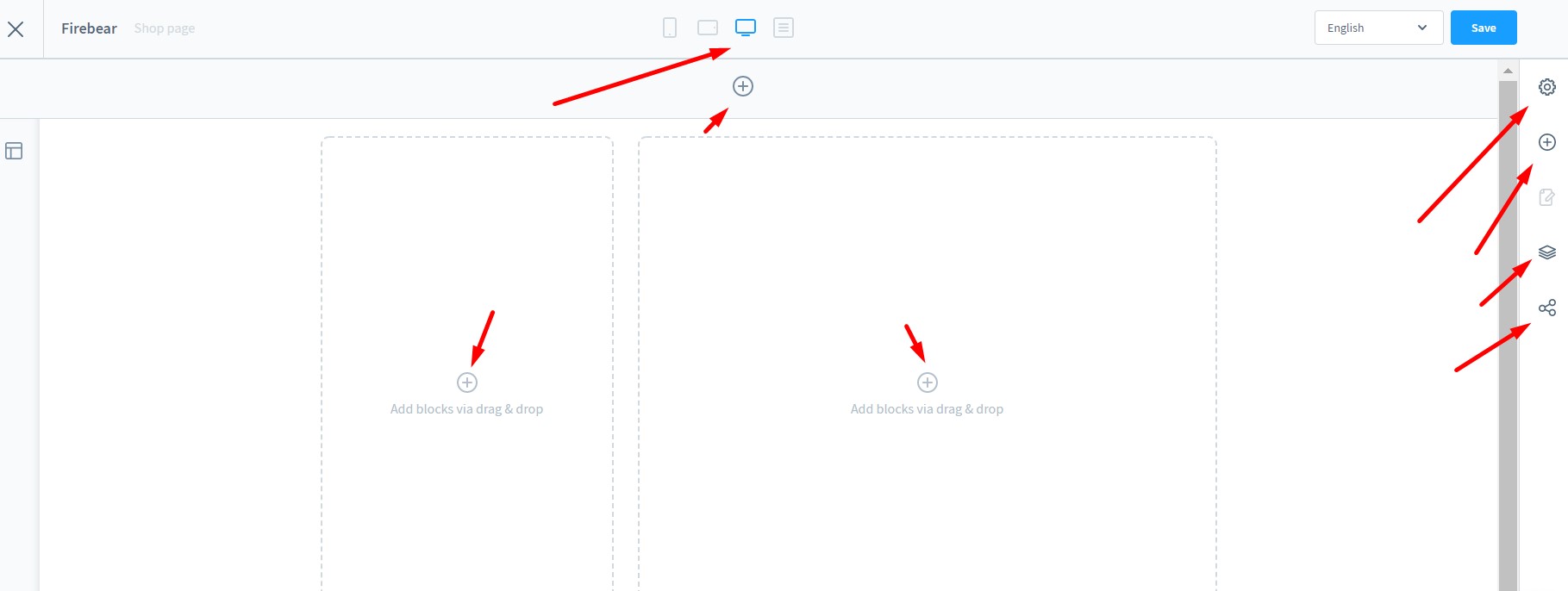
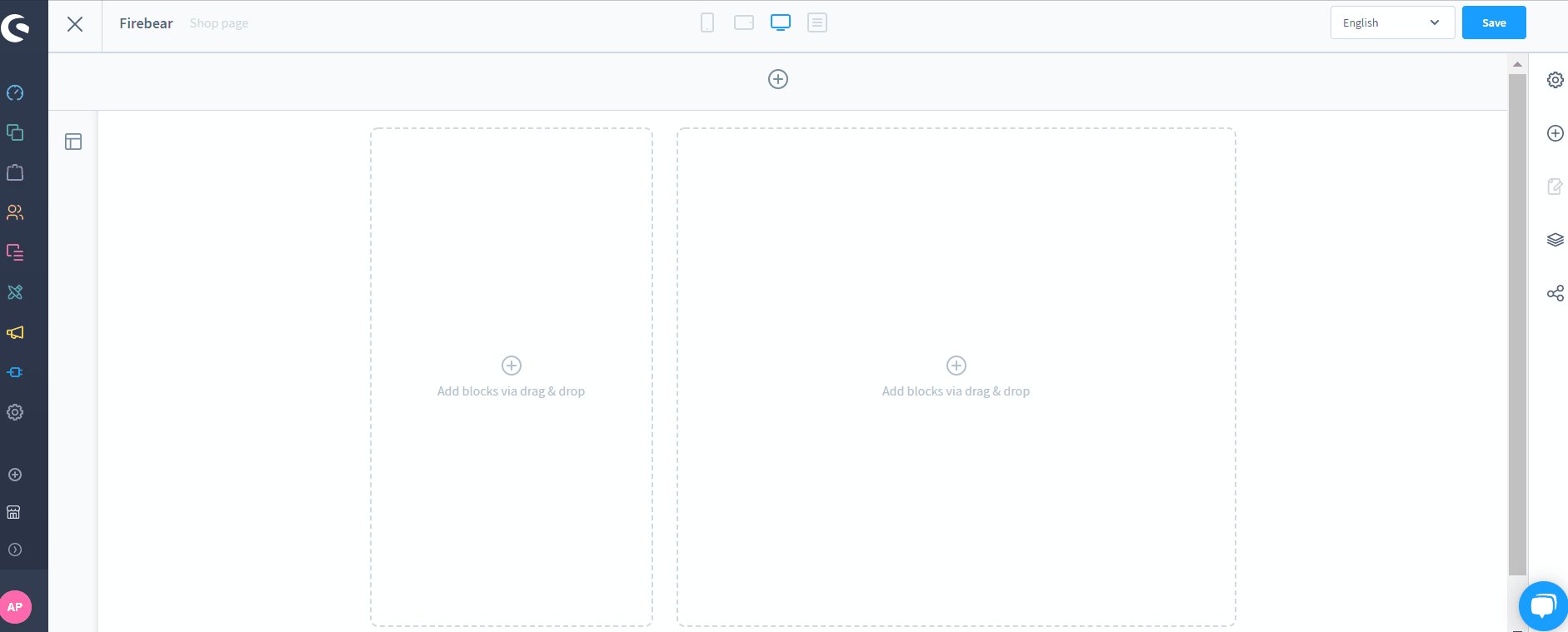
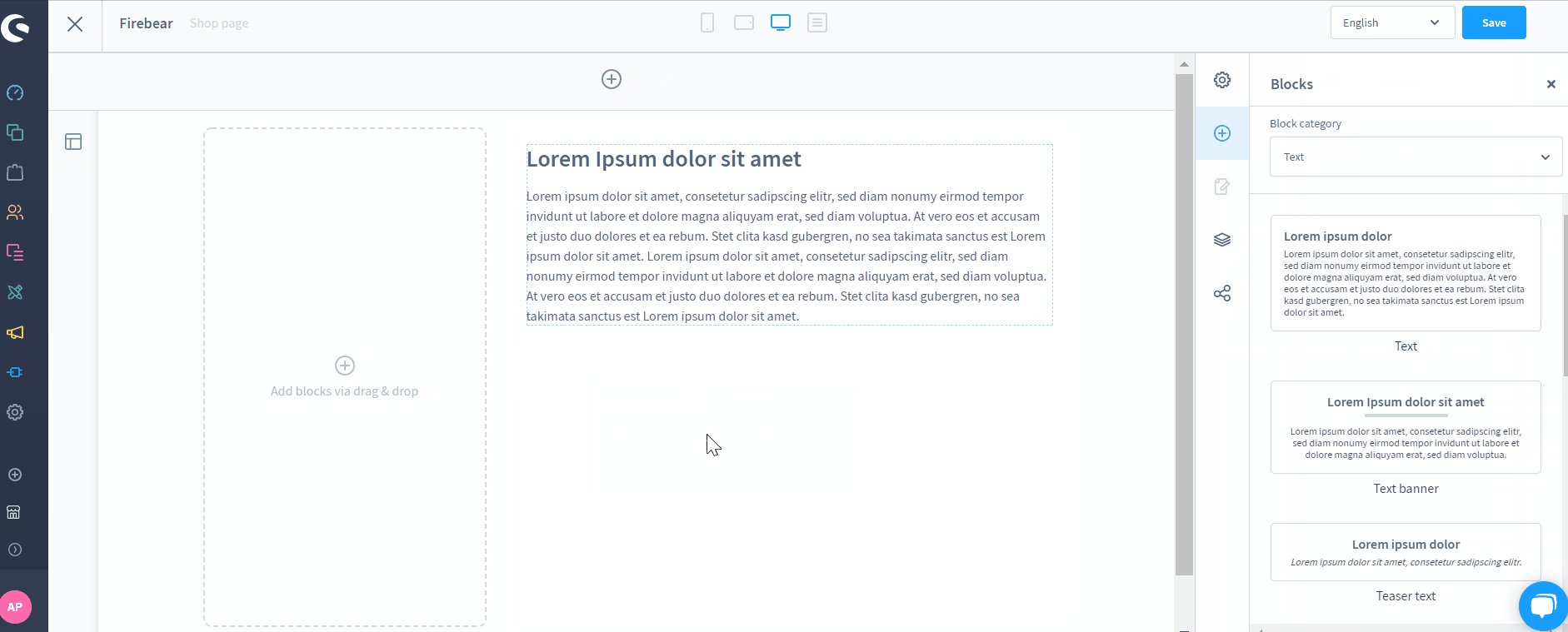
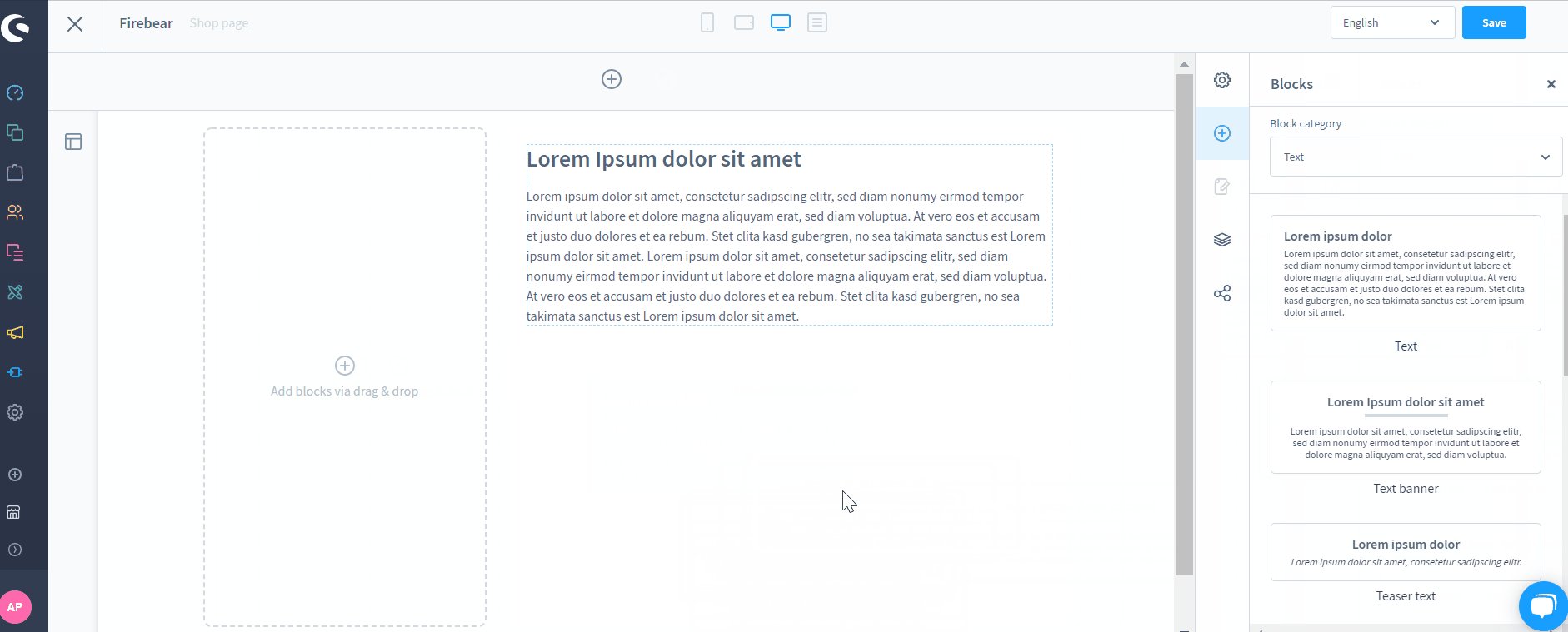
Mit dem Shopware 6 Layout-Editor können Sie Ihr neu erstelltes Layout weiter bearbeiten oder ein bestehendes Layout ändern. Sein Hauptbildschirm sieht wie folgt aus:

Sie sehen den zentralen Bearbeitungsbereich, der von der Art und Struktur Ihres Layouts abhängt. Die Menüleiste befindet sich jedoch immer auf der rechten Seite. Hier können Sie die einzelnen Bearbeitungsfunktionen aktivieren, die in folgende Bereiche unterteilt sind:
- Einstellungen;
- Blöcke;
- Navigator;
- Zuweisung.
Durch Anklicken eines bestimmten Blocks oder des gesamten Abschnitts gelangen Sie zu den Blockeinstellungen bzw. zu den Abschnittseinstellungen.
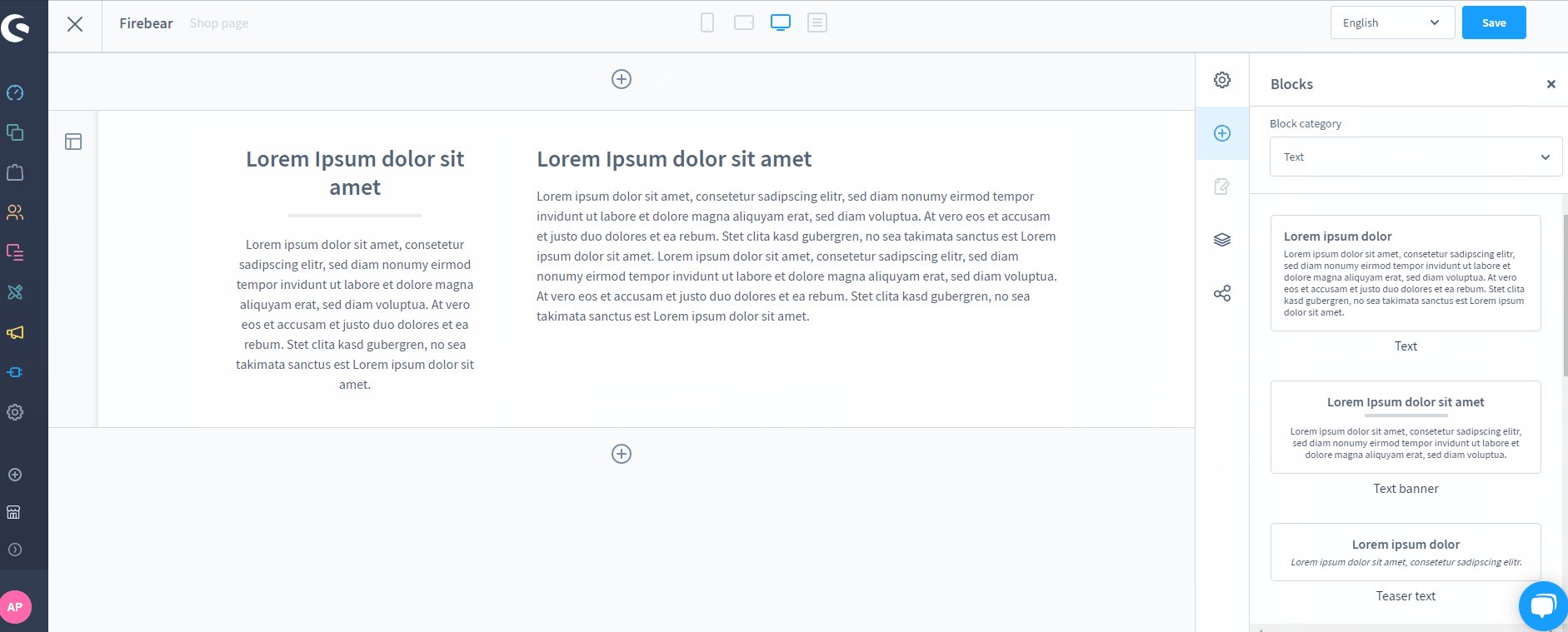
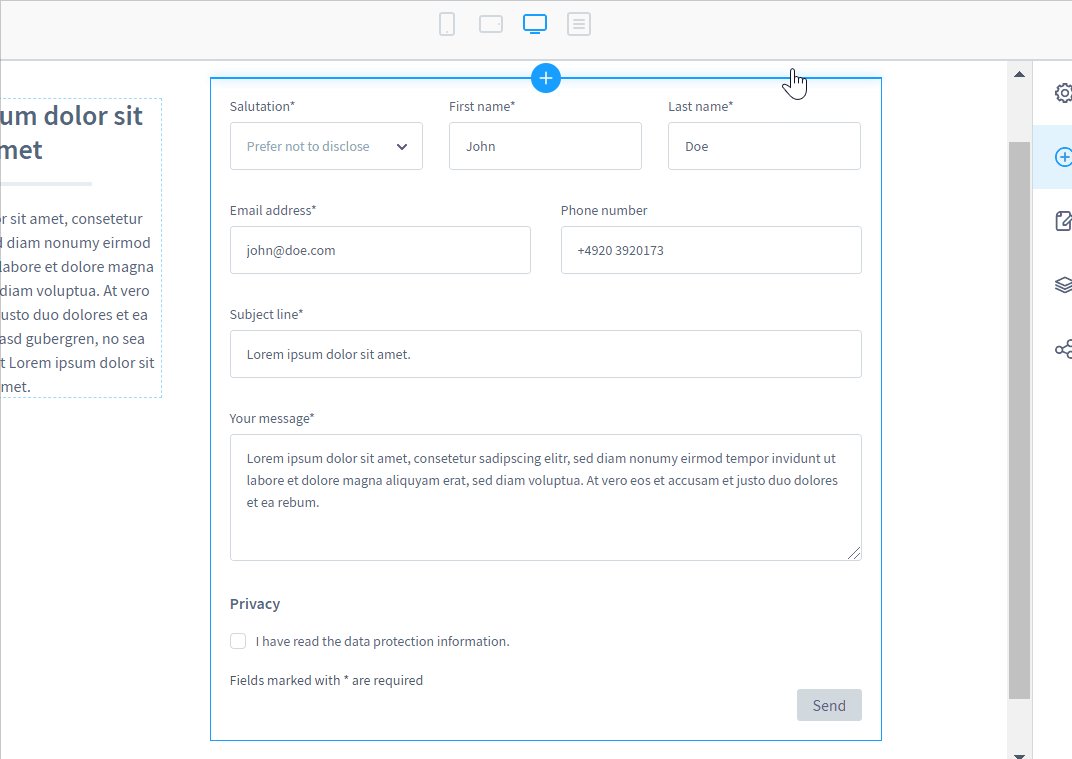
Klicken Sie auf die Schaltfläche “+” (plus) oben, um einen neuen Abschnitt hinzuzufügen. Klicken Sie auf die “+”-Schaltflächen in den Blöcken, um Inhalte zu Blöcken hinzuzufügen.
Beachten Sie auch, dass Sie mit den Symbolen in der oberen Leiste zwischen den verschiedenen Ansichtsfenstern wechseln können. So können Sie mühelos prüfen, wie das Layout auf verschiedenen Bildschirmen angezeigt wird.
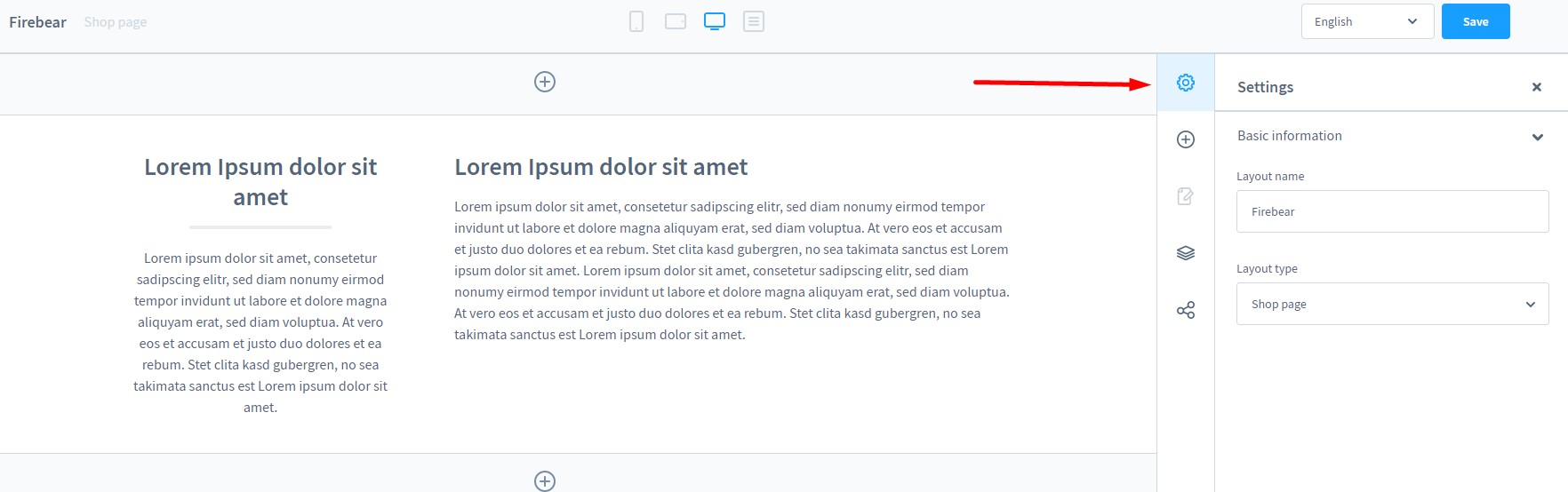
Einstellungen
Im Bereich “Einstellungen” können Sie in Shopware 6 den Namen und den Typ des Layouts ändern.

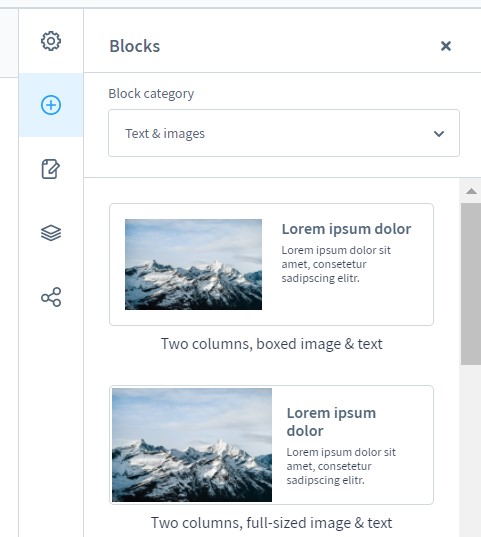
Blöcke
Unter dem Menüpunkt Blöcke können Sie aus verschiedenen vordefinierten Blöcken wählen, die nach Kategorien gruppiert sind. Sie können diese aus einem Dropdown-Menü auswählen. Beachten Sie, dass jeder Block aus einem oder mehreren Elementen besteht. Sie können jedes dieser Elemente individuell mit Inhalt füllen.

So fügen Sie Blöcke zu Shopware 6-Layouts hinzu
Shopware 6 bietet eine Drag-and-Drop-Funktion, mit der Sie Blöcke an der gewünschten Stelle platzieren können.

Wie man Inhalte zu Shopware-Layoutblöcken hinzufügt
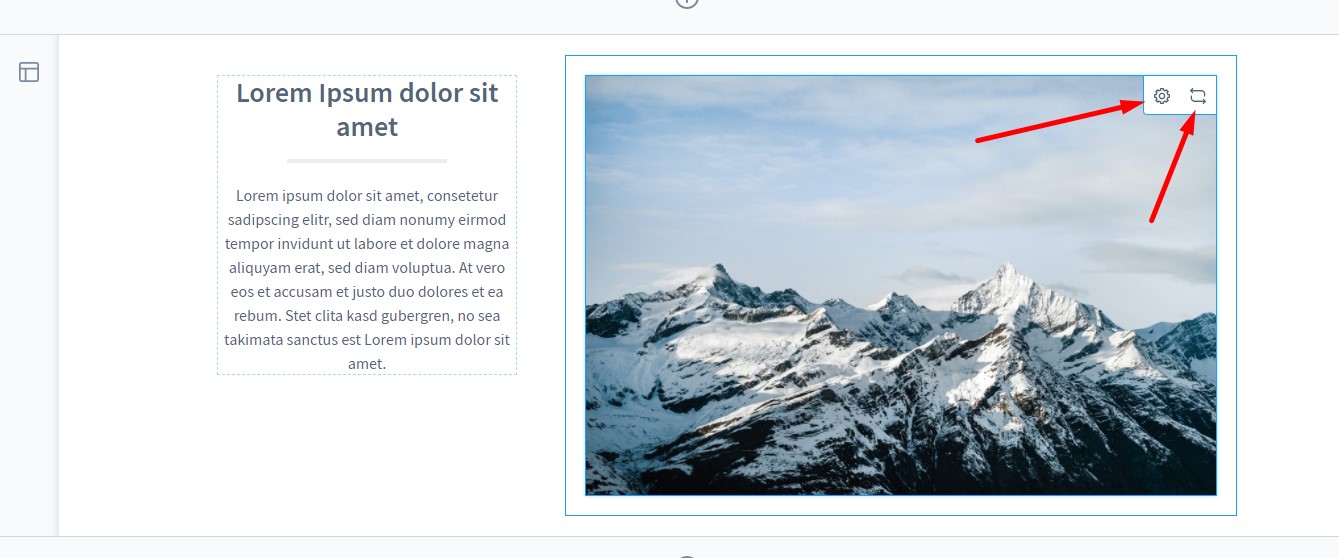
Sehen wir uns nun an, wie Sie den Inhalt eines Elements innerhalb eines Shopware-Blocks anpassen können:
- Bewegen Sie den Mauszeiger über das Element in der Vorschau.
- Es werden 2 Symbole in der oberen rechten Ecke des Elements angezeigt:
- Das Zahnradsymbol öffnet ein neues Fenster, in dem Sie dem Element Inhalte hinzufügen können;
- Das Symbol mit den 2 Pfeilen ermöglicht es Ihnen, das Element zu verändern. Verwenden Sie es, um ein Textelement durch ein Bild zu ersetzen, usw.

Je nach Block, den Sie bearbeiten möchten, gibt es unterschiedliche Einstellungen
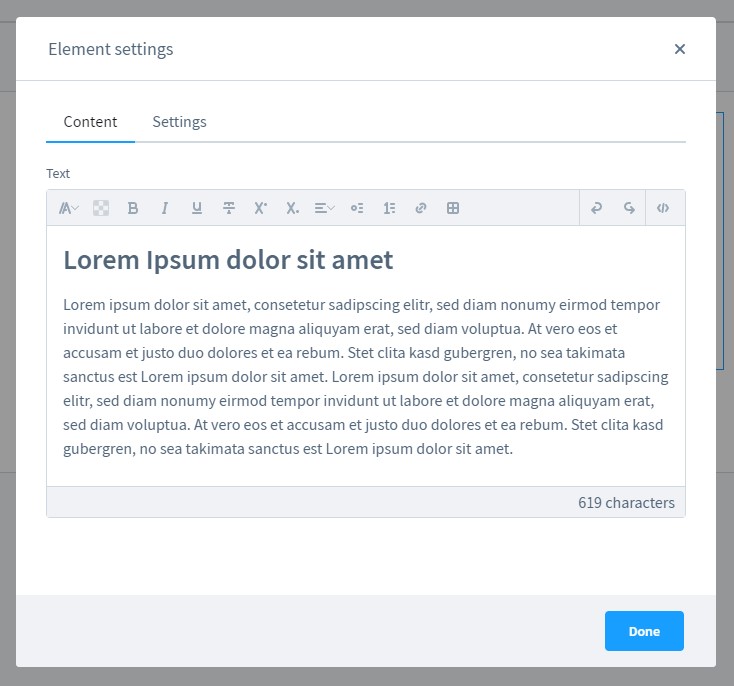
Text
Textblöcke enthalten einen Texteditor. Sie können Texte in verschiedenen Formaten hinzufügen.

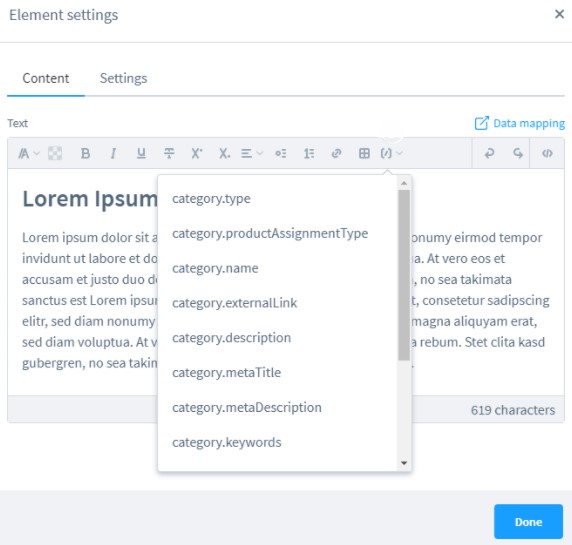
Für den Layouttyp Kategorieseite zeigt Shopware 6 die Datenzuordnung auf der rechten Seite oberhalb des Editors an. Hier können Sie dynamische Kategorietexte auswählen, die innerhalb des Elements angezeigt werden.
Das System erlaubt Ihnen auch die Verwendung von Variablen. Das bedeutet, dass Sie Kategorie- oder Produktinformationen direkt in den Text integrieren können. Das System ändert dann die angezeigten Daten in Abhängigkeit von einem Produkt oder einer Kategorie.

Es ist auch erwähnenswert, dass Shopware 6 die Formatierung von Variablen ermöglicht. Sie können die Grundfunktionen des Texteditors nutzen. Allerdings müssen Sie die Formatierung auf die gesamte Variable einschließlich der geschweiften Klammern anwenden. Wenn Sie das nicht tun, wird die Variable nicht mehr korrekt angezeigt.
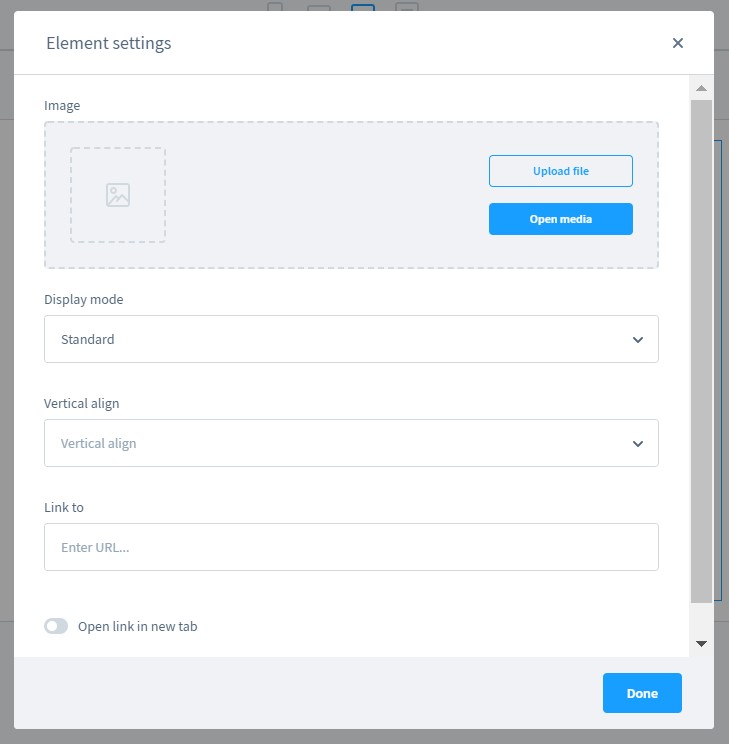
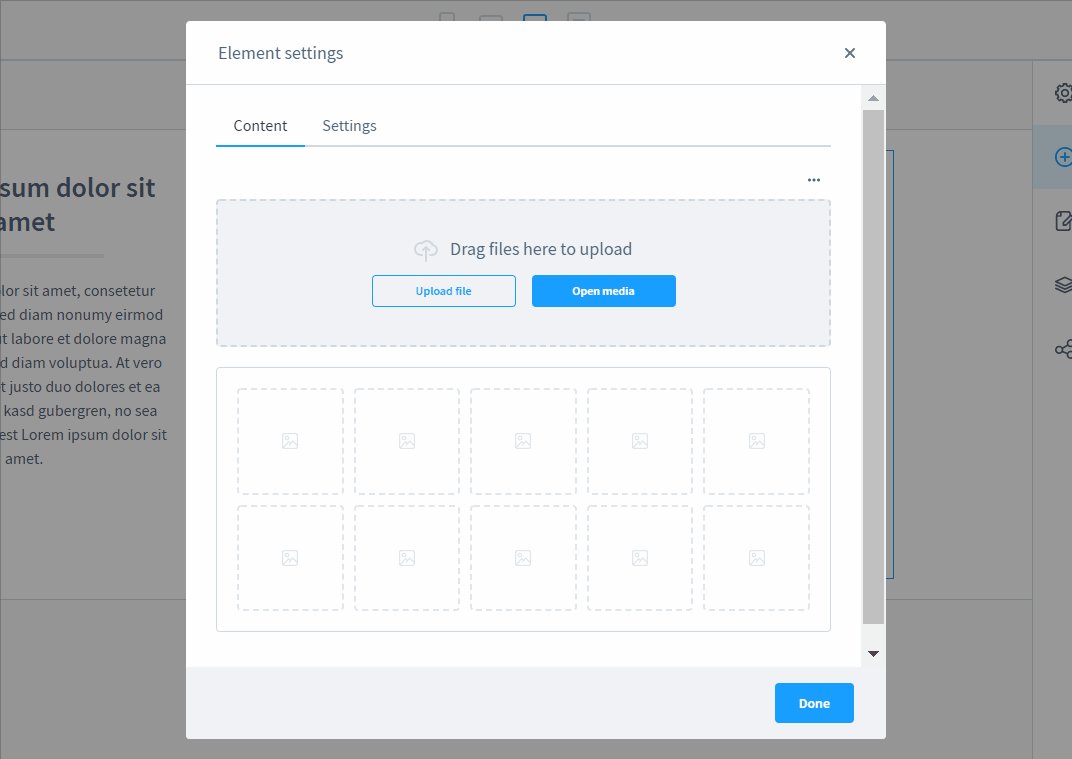
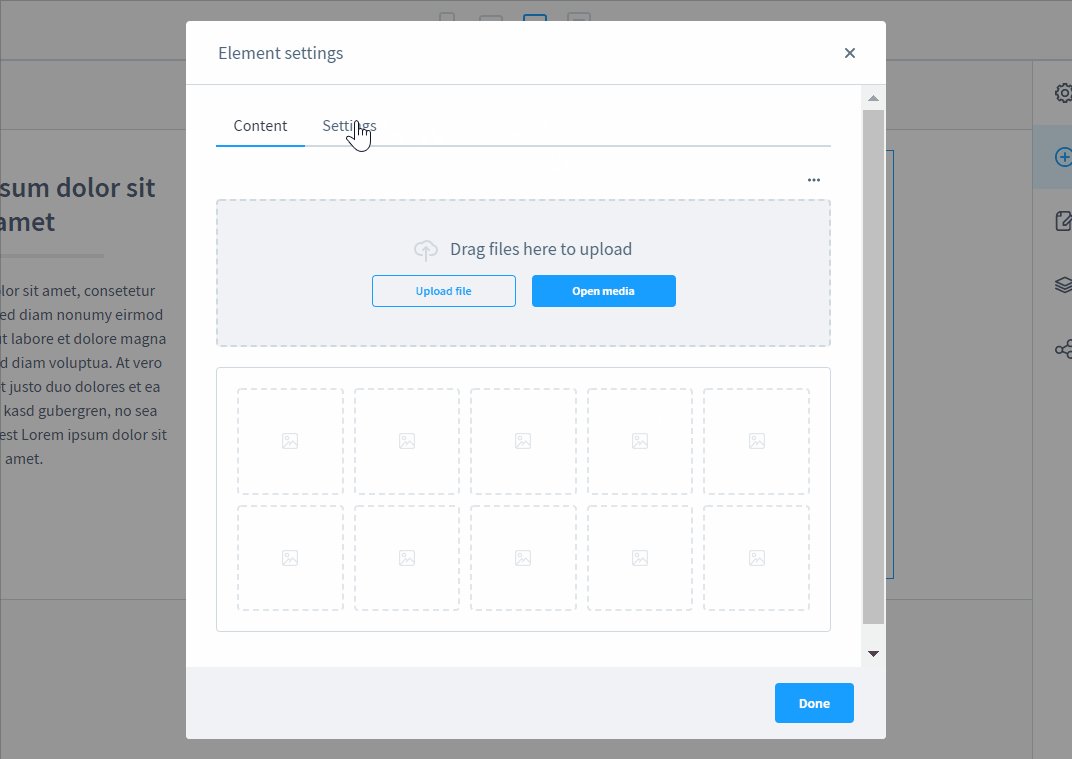
Bild
Mit Bildblöcken können Sie Bilder in das Layout einfügen. Obwohl sie nur Bilder enthalten, liefert Shopware 6 mehrere verschiedene Formate solcher Blöcke.

Sie können ein neues Bild hochladen. Beachten Sie, dass der Inhalt des Bildes automatisch mit der Zuordnung der Artikeldaten gefüllt werden kann. Zum Beispiel kann eine Produktseite das Produktvorschaubild oder das Hersteller-Vorschaubild anzeigen.
Legen Sie den Anzeigemodus fest. Beachten Sie, dass sich das Bild bei der Option Standard an den umgebenden Rahmen in seiner ursprünglichen Größe anpasst. Die Option Ausfüllen füllt den Rahmen vollständig mit dem Bild aus. Mit der Option Strecken wird das Bild auf die Größe des Rahmens gestreckt.
Wählen Sie die vertikale Ausrichtung. Das Bild kann oben, in der Mitte oder unten platziert werden.
Geben Sie eine URL an, mit der das Bild verlinkt werden soll. Shopware ermöglicht es Ihnen, das neue Ziel entweder in der gleichen oder in einer neuen Registerkarte zu öffnen.
Obwohl Shopware keine Beschränkungen für das Bildelement vorsieht, sollten Sie darauf achten, dass das Bild nicht zu groß ist. Große Bilder beeinträchtigen die Leistung. Außerdem setzt das System die Bildbreite in der Standardvorlage auf maximal 1320 Pixel fest. Bei kleineren Auflösungen werden die Bilder dynamisch verkleinert.
Schieberegler
Im Bildbereich können Sie auch Schieberegler hinzufügen. Sie können dieses Inhaltselement wie folgt konfigurieren:

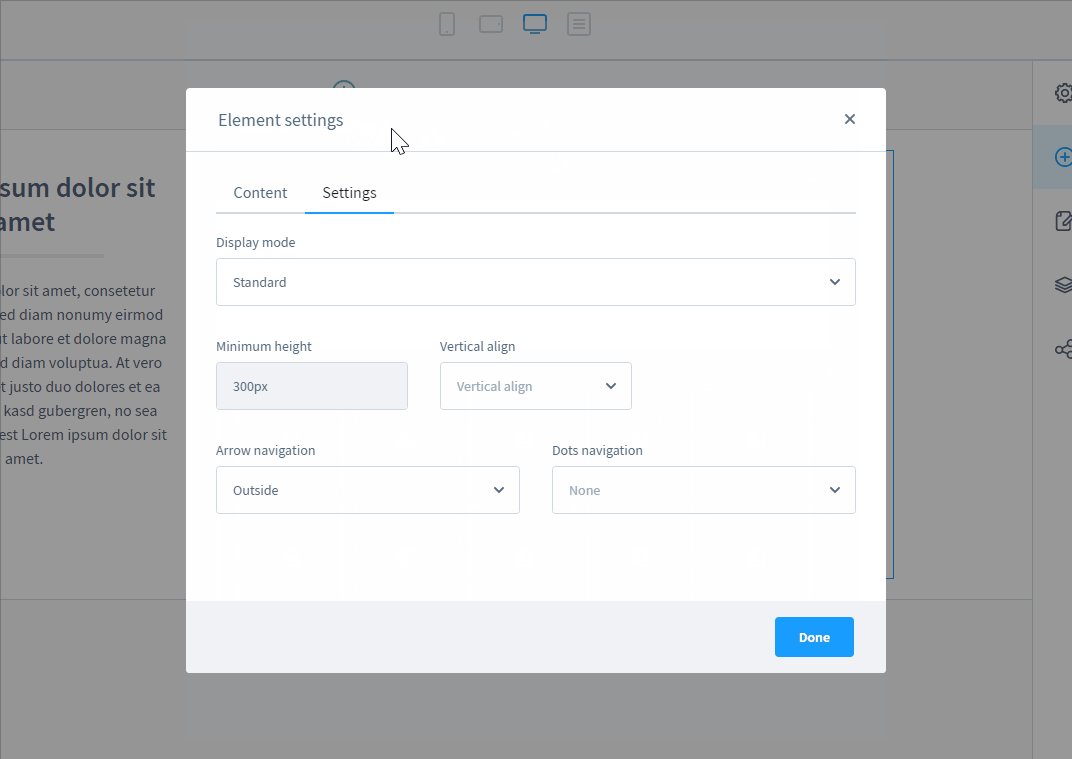
Wählen Sie den Anzeigemodus:
- Standard – das Bild wird vollständig angezeigt (alle Bilder im Slider sollten das gleiche Seitenverhältnis haben);
- Cover – das Bild füllt das Element vollständig aus (beachten Sie, dass kleinere Bilder gestreckt werden, Bilder mit einem ungeeigneten Seitenverhältnis werden abgeschnitten);
- Enthalten – das höchste hinterlegte Bild bestimmt die Höhe des Elements (keine Anpassung zwischen verschiedenen Bildern).
Geben Sie die Mindesthöhe des Bildes an, wenn Sie zuvor den Anzeigemodus Füllen gewählt haben.
Wählen Sie die vertikale Ausrichtung des Bildes, wenn Sie zuvor den Darstellungsmodus Enthalten gewählt haben. Sie geben an, wie die Bilder innerhalb des Schiebereglers platziert werden sollen. Es ist auch erwähnenswert, dass bei kleineren Bildern freie Flächen angezeigt werden.
Fügen Sie eine Pfeilnavigation hinzu, um durch die Bilder zu klicken. Die Pfeile können auf dem angezeigten Bild, neben dem Bild oder versteckt angezeigt werden.
Alternativ können Sie auch eine Punktnavigation aktivieren: Jedes hinterlegte Bild wird durch einen kleinen Punkt dargestellt.
Anschließend können Sie für jedes Bild, das Sie in den Slider hochgeladen haben, einen Link angeben.
Galerie
Außerdem können Sie im Bildbereich Galerien hinzufügen, die den Schiebereglern ähnlich sind. Sie können dieses Inhaltselement wie folgt konfigurieren:

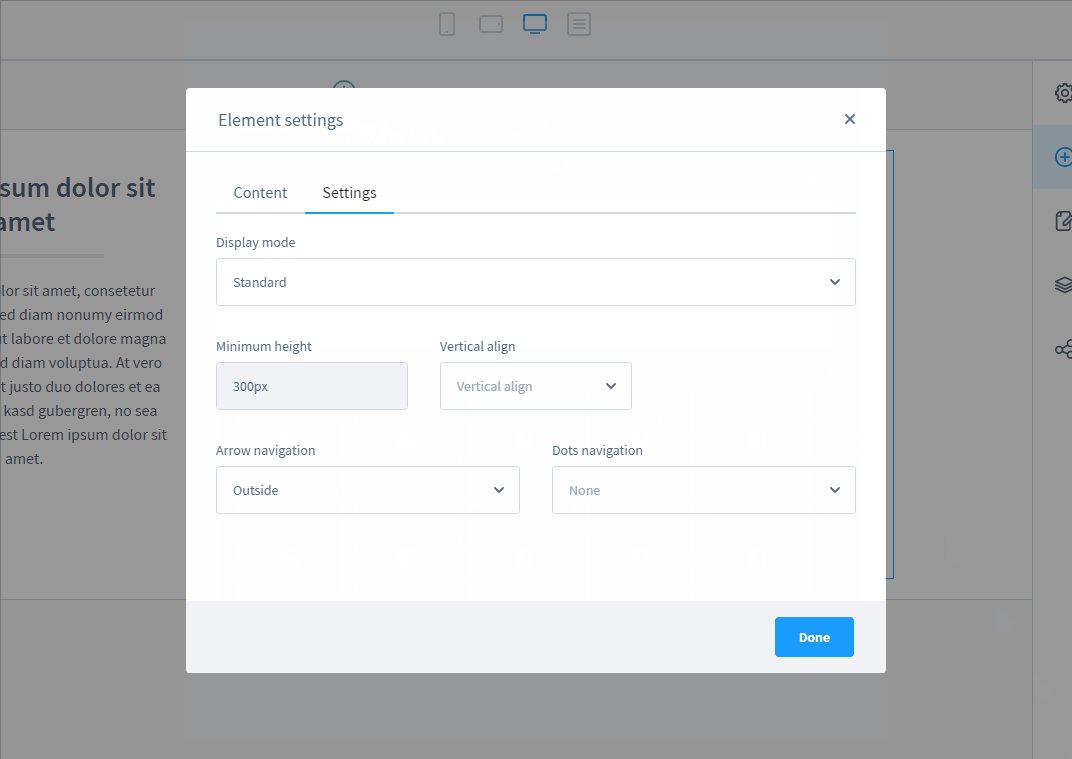
Wählen Sie den Anzeigemodus:
- Standard – das Bild wird vollständig angezeigt (alle Bilder im Slider sollten das gleiche Seitenverhältnis haben);
- Cover – das Bild füllt das Element vollständig aus (beachten Sie, dass kleinere Bilder gestreckt werden, Bilder mit einem ungeeigneten Seitenverhältnis werden abgeschnitten);
- Enthalten – das höchste hinterlegte Bild bestimmt die Höhe des Elements (keine Anpassung zwischen verschiedenen Bildern).
Geben Sie die Mindesthöhe des Bildes an, wenn Sie zuvor den Anzeigemodus Füllen gewählt haben.
Wählen Sie die vertikale Ausrichtung des Bildes, wenn Sie zuvor den Darstellungsmodus Enthalten gewählt haben. Sie geben an, wie die Bilder innerhalb des Schiebereglers platziert werden sollen. Es ist auch erwähnenswert, dass bei kleineren Bildern freie Flächen angezeigt werden.
Fügen Sie eine Pfeilnavigation hinzu, um durch die Bilder zu klicken. Die Pfeile können auf dem angezeigten Bild, neben dem Bild oder versteckt angezeigt werden.
Alternativ können Sie die Punktnavigation aktivieren: Jedes hinterlegte Bild wird durch einen kleinen Punkt dargestellt.
Außerdem können Sie die Vorschaunavigation aktivieren, wenn die kleinen Bilder für die Galerievorschau links vom Bild oder darunter angezeigt werden.
Mit der Option Zoom können Besucher eine vergrößerte Darstellung des Bildes anzeigen lassen, wenn sie den Mauszeiger über das Bild bewegen.
Und Sie können die Vollbildgalerie aktivieren, so dass die Galerie auf einem ganzen Bildschirm angezeigt wird.
Handel
Commerce ist eine weitere Art von Einkaufserlebnisblock. Solche Blöcke enthalten verschiedene produktspezifische Elemente und Daten. So können Sie sie für Werbeaktionen nutzen oder Produkte in Ihrem Schaufenster auf eine benutzerfreundlichere Weise anbieten. Lassen Sie uns die Kernelemente der Shopware-Commerce-Blöcke beschreiben.
Produktname und Herstellerlogo
Der Block Produktname & Herstellerlogo kombiniert zwei Arten von Blöcken: einen Textblock und einen Bildblock. Nehmen wir an, dass das Einkaufserlebnis eine Produktseite ist. In diesem Fall füllt Shopware 6 das Textfeld mit dem jeweiligen Produktnamen aus. Der Bildblock ist mit dem Logo des Herstellers verbunden.
Drei Produktboxen
Das System ermöglicht es Ihnen, drei Produktboxen zum Handelsblock hinzuzufügen. Für jede dieser Boxen können Sie ein bestimmtes Produkt angeben, das hier angezeigt werden soll.

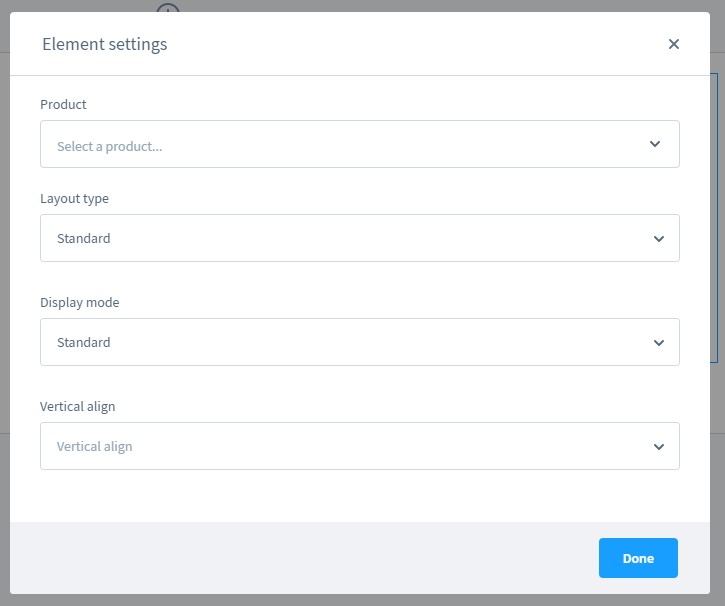
Als Nächstes wählen Sie einen Layouttyp aus, der angibt, wie das Produkt im Block dargestellt werden soll: in der Standardansicht, mit einem großen Bild, mit minimalem Text usw.
Im Feld Anzeigemodus legen Sie fest, wie die Bilder angezeigt werden sollen. Die folgenden Optionen stehen Ihnen zur Verfügung:
- Standard – das Bild wird vollständig angezeigt (alle Bilder im Slider sollten das gleiche Seitenverhältnis haben);
- Abdecken – das Bild füllt das Element vollständig aus (beachten Sie, dass kleinere Bilder gestreckt werden, Bilder mit einem ungeeigneten Seitenverhältnis werden abgeschnitten);
- Enthalten – das höchste hinterlegte Bild bestimmt die Höhe des Elements (keine Anpassung zwischen verschiedenen Bildern).
Das Feld Vertikale Ausrichtung können Sie nur ausfüllen, wenn Sie den Anzeigemodus Enthalten wählen. Es ist für die Platzierung der Bilder innerhalb des Slider-Elements zuständig. Beachten Sie, dass kleinere Bilder durch entsprechende Freiräume ergänzt werden.
Produkt-Schieberegler
Geben Sie den Titel des Sliders ein und fügen Sie ihm auf der Registerkarte Inhalt Produkte hinzu. Beachten Sie, dass der Titel auch im Schaufenster angezeigt wird.

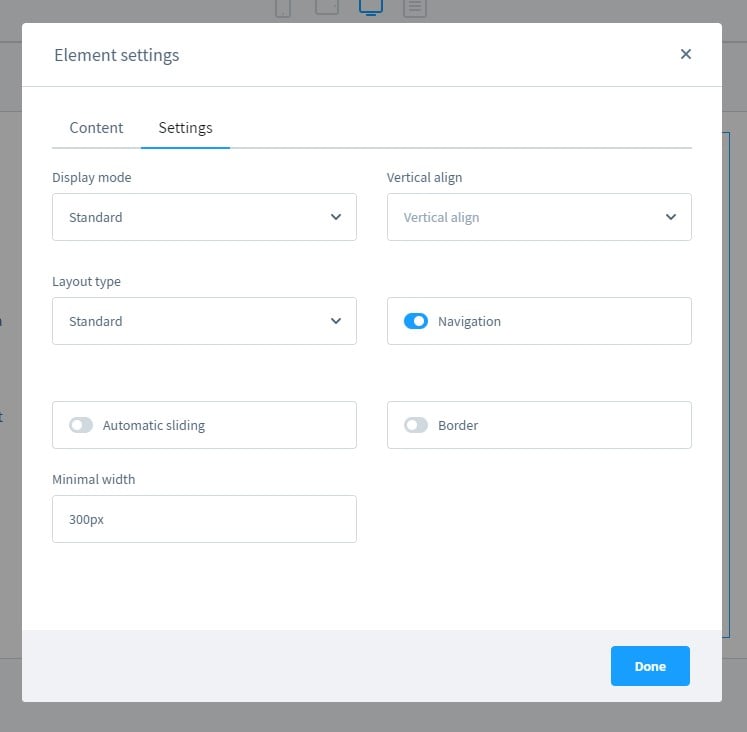
Auf der Registerkarte Einstellungen können Sie einen Anzeigemodus auswählen. Shopware 6 Shopping Experiences sind normalerweise mit den folgenden drei Modi verbunden:
- Standard – das Bild wird vollständig angezeigt (alle Bilder im Slider sollten das gleiche Seitenverhältnis haben);
- Cover – das Bild füllt das Element vollständig aus (beachten Sie, dass kleinere Bilder gestreckt werden, Bilder mit einem ungeeigneten Seitenverhältnis werden abgeschnitten);
- Enthalten – das höchste hinterlegte Bild bestimmt die Höhe des Elements (keine Anpassung zwischen verschiedenen Bildern).
Jetzt können Sie eine vertikale Ausrichtung für den Anzeigemodus Contain festlegen. Dieser Parameter gibt an, wie die Bilder innerhalb des Slider-Elements platziert werden sollen.
Wählen Sie den Layouttyp: die Standardansicht, ein großes Bild oder minimalen Text.
Aktivieren Sie die Navigationspfeile an den Seiten und schalten Sie das automatische Gleiten ein (die Bilder wechseln alle 5 Sekunden zwischen ihnen).
Sie können auch einen Rahmen um den Schieberegler ziehen, um ihn von dem darüber liegenden Bereich abzugrenzen.
Es ist auch möglich, die Mindestbreite einer einzelnen Produktbox festzulegen.
Galerie und Buybox
Die Blöcke “Galerie” und “Buybox” enthalten die folgenden Elemente:
- einen Galerie-Bilderblock,
- eine Buybox.
Während Sie mit dem ersten Block Bilder anzeigen können, bietet der zweite Block die Möglichkeit, das Produkt anzugeben, mit dem die Buybox verknüpft ist. Außerdem können Sie seine genaue Position im Verhältnis zum Galerie-Block konfigurieren.
Wenn es sich um eine Produktseite handelt, verknüpft Shopware 6 außerdem die Galerie und die Buybox automatisch mit dem jeweils zugeordneten Produkt.
Produktbeschreibung und -bewertung
Hier weisen Sie einem Produkt zu, dass seine Beschreibung und Bewertungen angezeigt werden sollen. Wenn es sich um eine Produktseite handelt, verlinkt Shopware den Block automatisch mit dem zugeordneten Produkt.
Cross-Selling
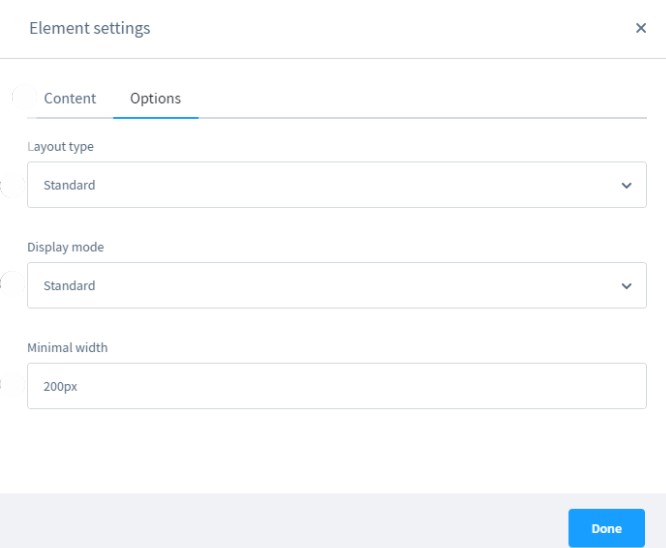
Auf der Registerkarte Inhalt können Sie die Cross-Selling-Produkte festlegen. Gehen Sie dann zur Registerkarte Optionen. Hier können Sie den Layout-Typ festlegen: die Standardansicht, ein großes Bild oder minimalen Text.

Danach wählen Sie einen der folgenden Anzeigemodi:
- Standard – das Bild wird vollständig angezeigt (alle Bilder im Slider sollten das gleiche Seitenverhältnis haben);
- Cover – das Bild füllt das Element vollständig aus (beachten Sie, dass kleinere Bilder gestreckt werden, Bilder mit einem ungeeigneten Seitenverhältnis werden abgeschnitten);
- Enthalten – das höchste hinterlegte Bild bestimmt die Höhe des Elements (keine Anpassung zwischen verschiedenen Bildern).
Legen Sie nun die Mindestbreite einer einzelnen Produktbox fest.
Video
Shopware 6 Shopping Experiences unterstützt zwei Arten von Videos: YouTube und Vimeo. Je nach Plattform haben Sie zwei unterschiedliche Konfigurationsmasken.
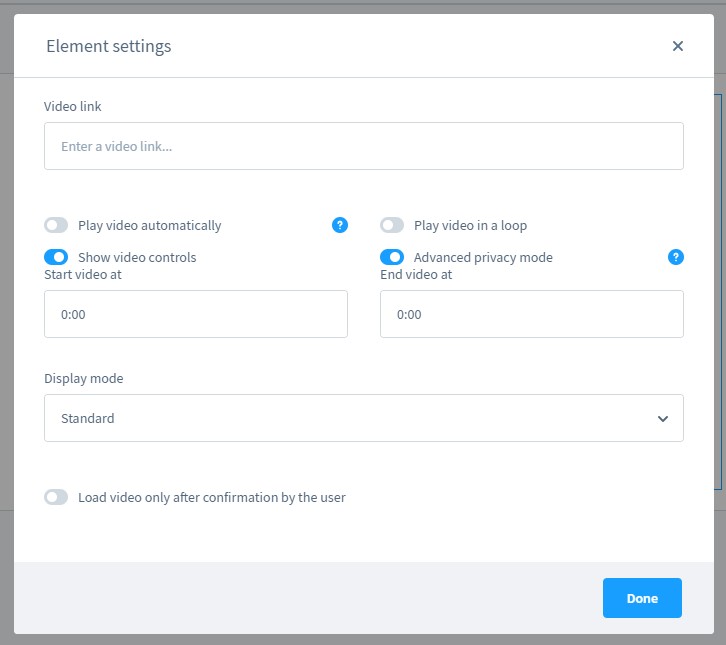
YouTube

Folgen Sie diesen Schritten, um ein YouTube-Video zu Shopware 6 Shopping Experiences hinzuzufügen:
- Platzieren Sie eine Video-URL;
- Aktivieren/deaktivieren Sie die automatische Wiedergabe;
- Aktivieren/Deaktivieren der Videoschleife;
- Video-Kontrollen anzeigen/ausblenden;
- Aktivieren Sie den erweiterten Datenschutzmodus, um zu verhindern, dass Informationen von Besuchern gespeichert werden, bis sie das Video ansehen;
- Wählen Sie einen Teil des Videos aus, der angezeigt werden soll;
- Wählen Sie den Anzeigemodus.
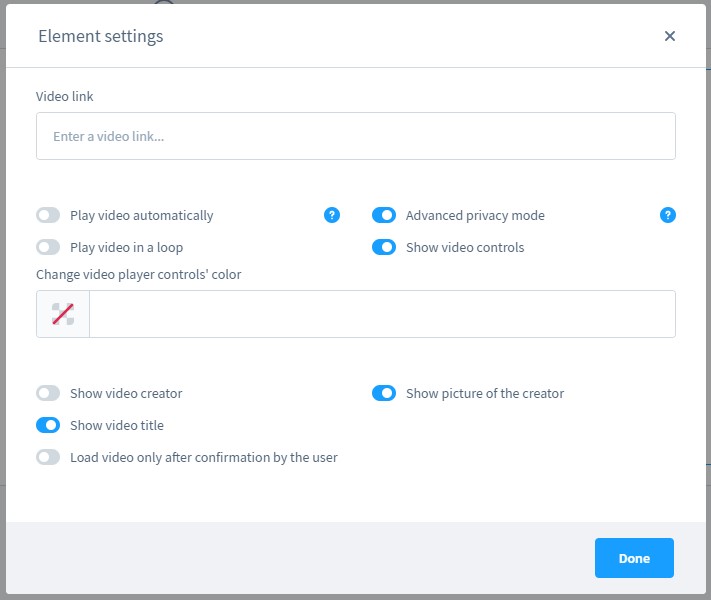
Vimeo

Folgen Sie diesen Schritten, um ein Vimeo-Video zu Shopware 6 Shopping Experiences hinzuzufügen:
- Platzieren Sie eine Video-URL;
- Aktivieren/deaktivieren Sie die automatische Wiedergabe;
- Aktivieren/Deaktivieren der Videoschleife;
- Video-Steuerelemente ein-/ausblenden;
- Wählen Sie die Farbe, in der die Navigation erscheinen soll;
- Legen Sie fest, ob Informationen über den Videoersteller angezeigt werden sollen oder nicht;
- Videotitel ein-/ausblenden.
Seitenleiste
Wenn Sie sich entscheiden, eine Seitenleiste hinzuzufügen, haben wir eine gute Nachricht! Es sind keine separaten Einstellungen erforderlich, da Shopware 6 diesen Block automatisch ausfüllt.
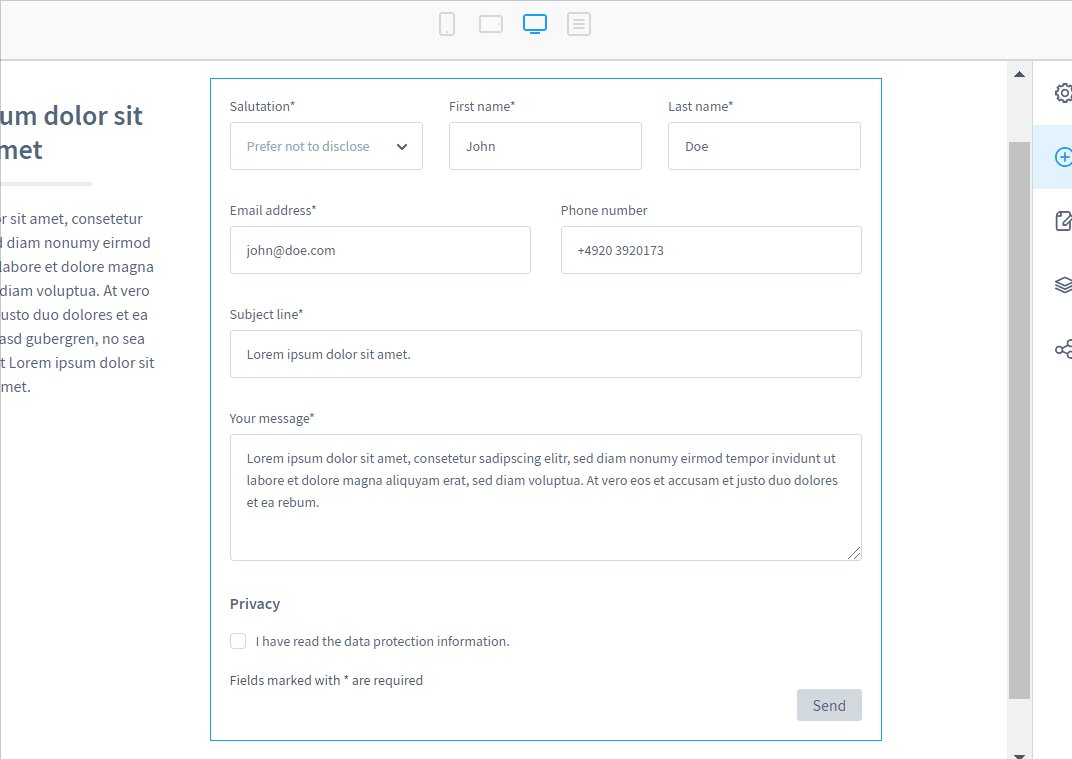
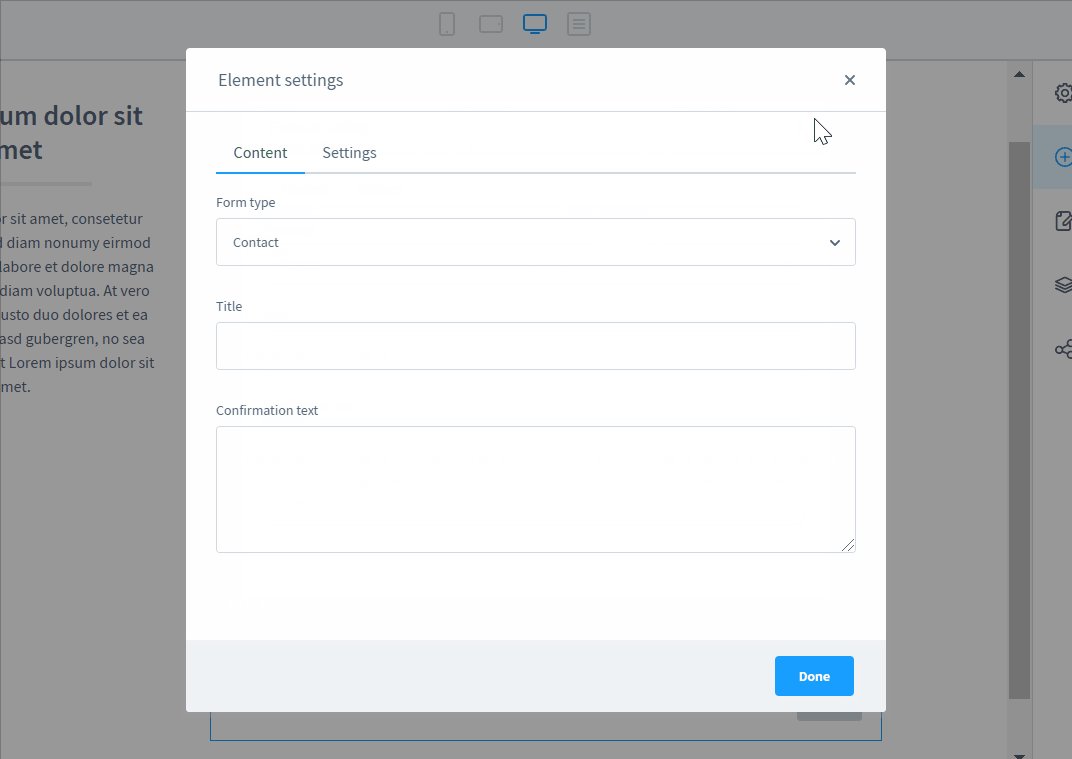
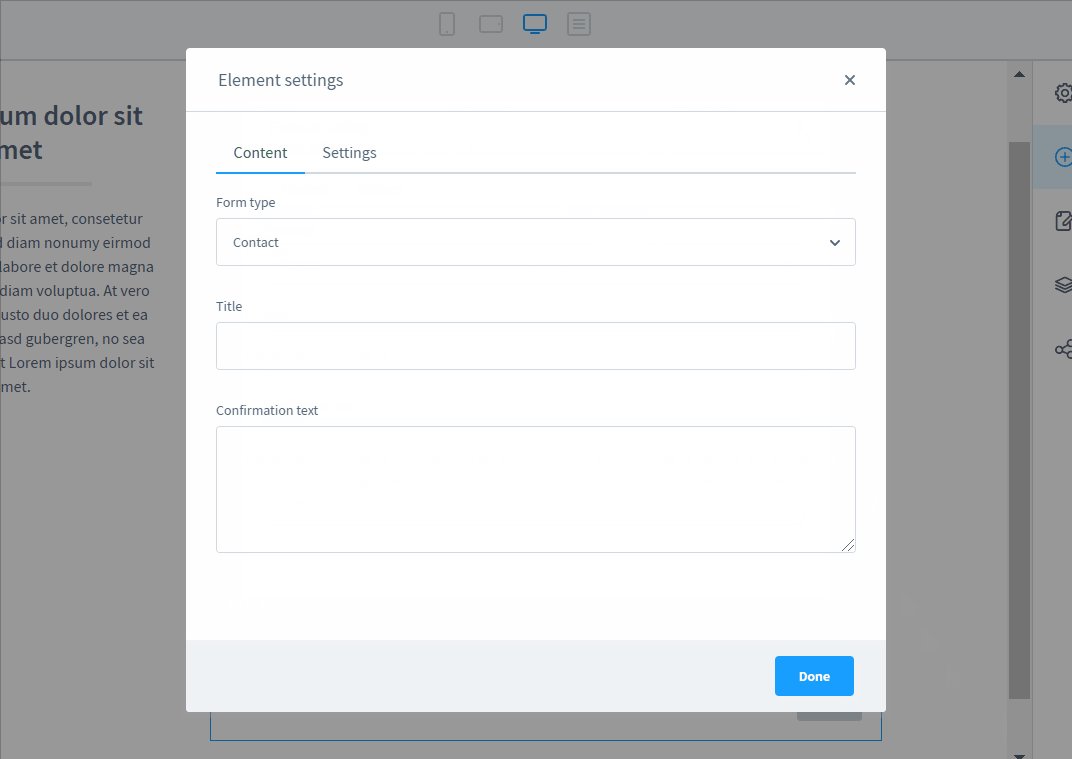
Formular
Auf der Registerkarte Inhalt wählen Sie den Formulartyp aus, geben den Titel ein und fügen einen Bestätigungstext hinzu.

Geben Sie auf der Registerkarte Einstellungen einen Empfänger an, der das ausgefüllte Formular erhalten soll.
Produktliste
Wenn Sie bei der Erstellung eines Layouts den Layouttyp Kategorieseite auswählen, wird automatisch ein Block für die Produktauflistung eingefügt. Das System zeigt dann die Produkte der jeweiligen Kategorie an.
Im entsprechenden Einstellungsbereich können Sie zwischen den Anzeigetypen Standard, Groß oder Minimal wählen.
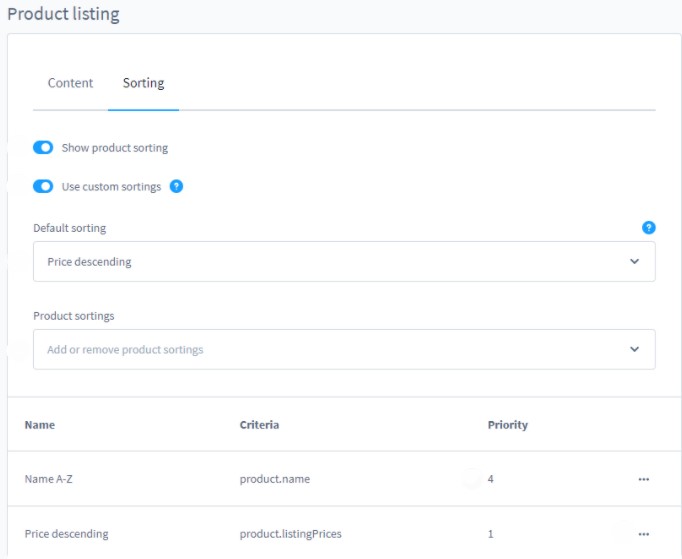
Auf der Registerkarte Sortierung können Sie festlegen, wie die Produkte aus der Produktliste sortiert werden sollen.

Es ist möglich, die Auswahl der Sortierreihenfolge für diese Produktliste zu aktivieren oder eine benutzerdefinierte Sortierung zu verwenden.
Sie können auch die Standardsortierung festlegen, wenn die benutzerdefinierte Sortierung aktiviert ist. Die Sortierungen sind unter Einstellungen -> Shop -> Produkte verfügbar.
Wählen Sie außerdem alle Sortimente, die auf dem Frontend verfügbar sein sollen, in der Produktauflistung als Dropdown-Menü aus. Sie können die Priorität ändern oder das Dropdown-Menü auf der rechten Seite verwenden, um die ausgewählten Sortieroptionen aus der Liste zu entfernen.
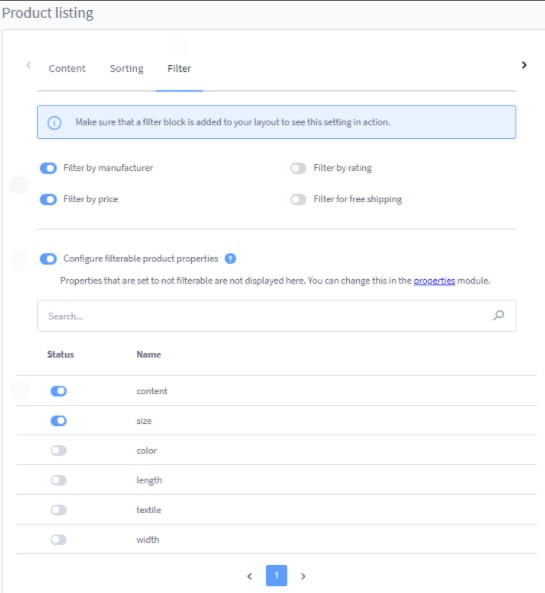
Der Produktlistenblock enthält auch die Registerkarte Filter. Hier können Sie Filter für die Darstellung im Frontend festlegen.

Zum einen enthält die Registerkarte den Bereich mit den allgemeinen Filtern, darunter Hersteller, Bewertung und Preis.
Zum anderen können Sie Filter auf Basis von Produkteigenschaften konfigurieren. Sie sind standardmäßig aktiv. Sie können jeden Filter ausschalten. Erwähnenswert ist auch, dass ein Filter nur angezeigt wird, wenn mindestens ein Produkt mit dieser Eigenschaft in der Kategorie vorhanden ist.
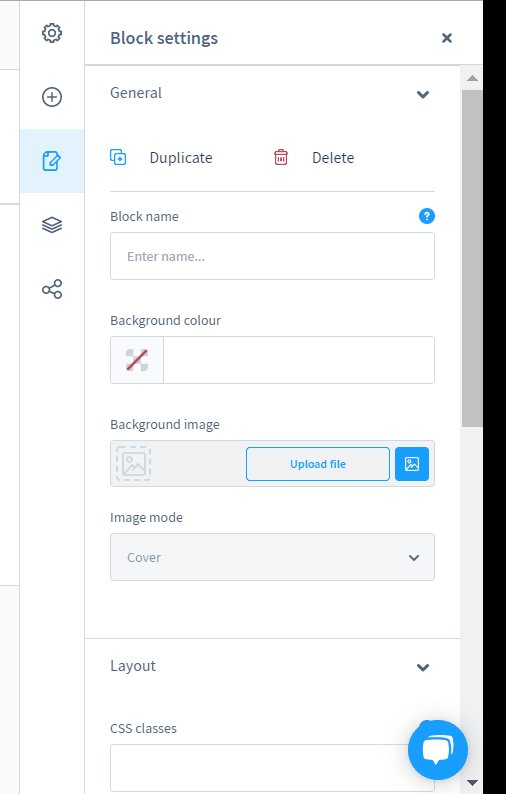
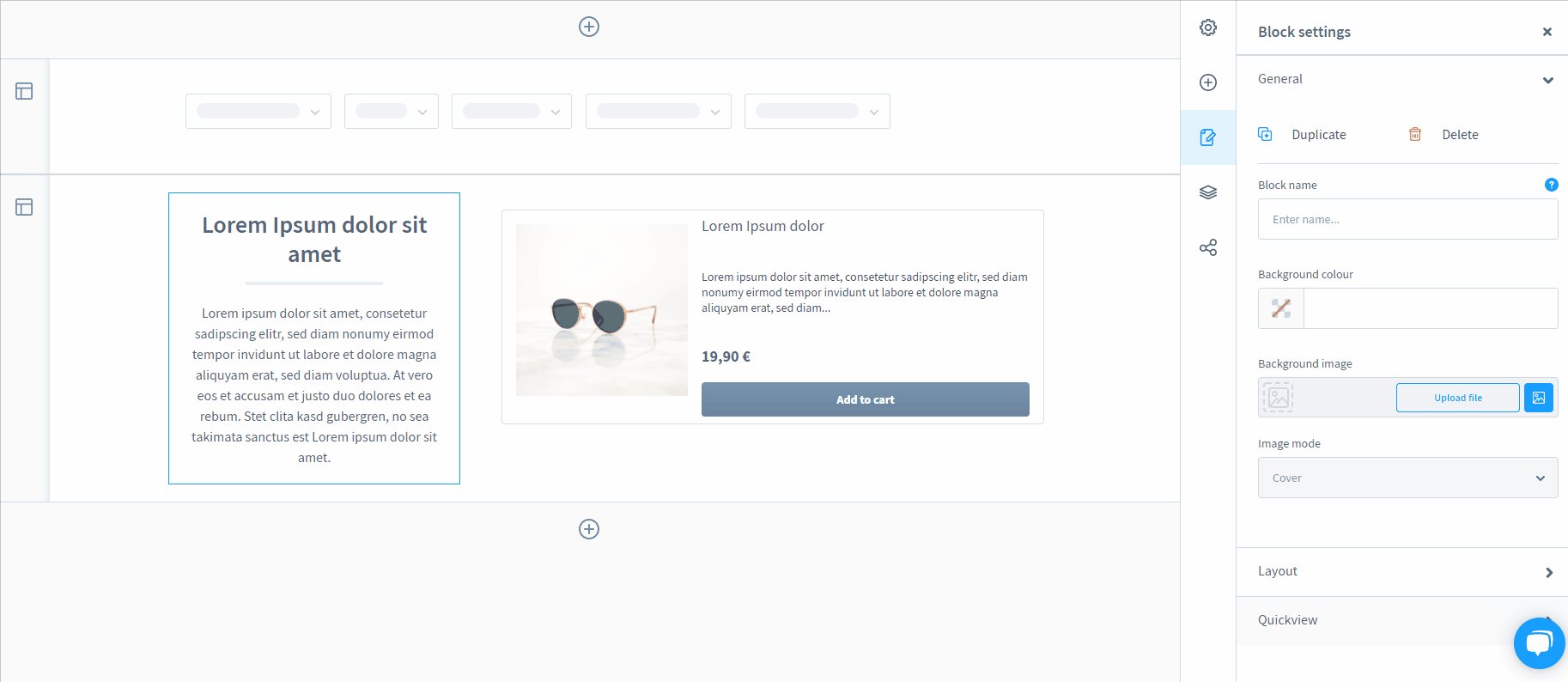
Block-Einstellungen
Sie können die Blockeinstellungen wie folgt öffnen:

- Gehen Sie zur Vorschau;
- Klicken Sie auf einen Block, den Sie bearbeiten möchten;
- Klicken Sie auf das Symbol für die Blockeinstellungen (Sie sehen es unter dem Plus-Symbol).
- Es werden die Grundeinstellungen für den aktuell ausgewählten Block angezeigt.
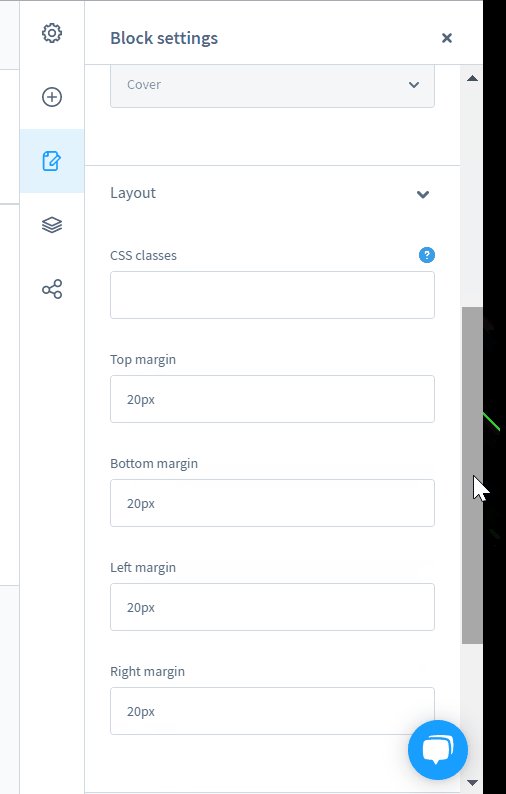
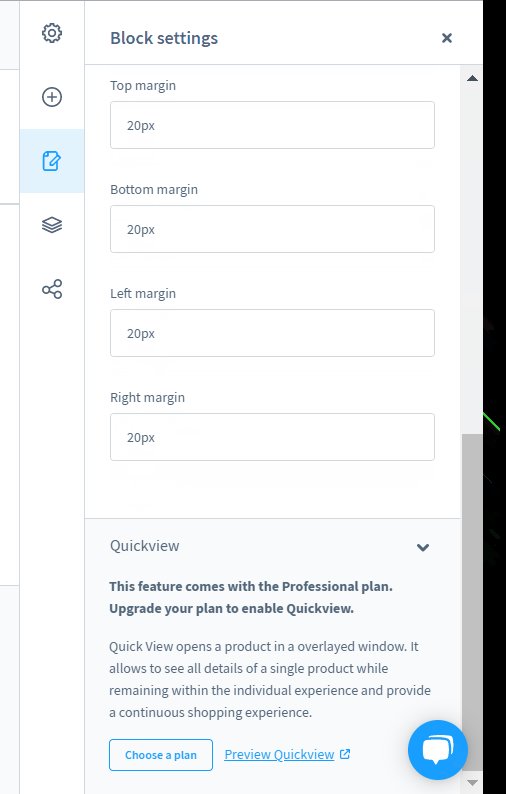
Nun können Sie einen Blocknamen, eine Hintergrundfarbe, ein Hintergrundbild und dessen Position im Block sowie weitere Layout-Einstellungen, wie den Abstand zwischen den Blockelementen, festlegen.
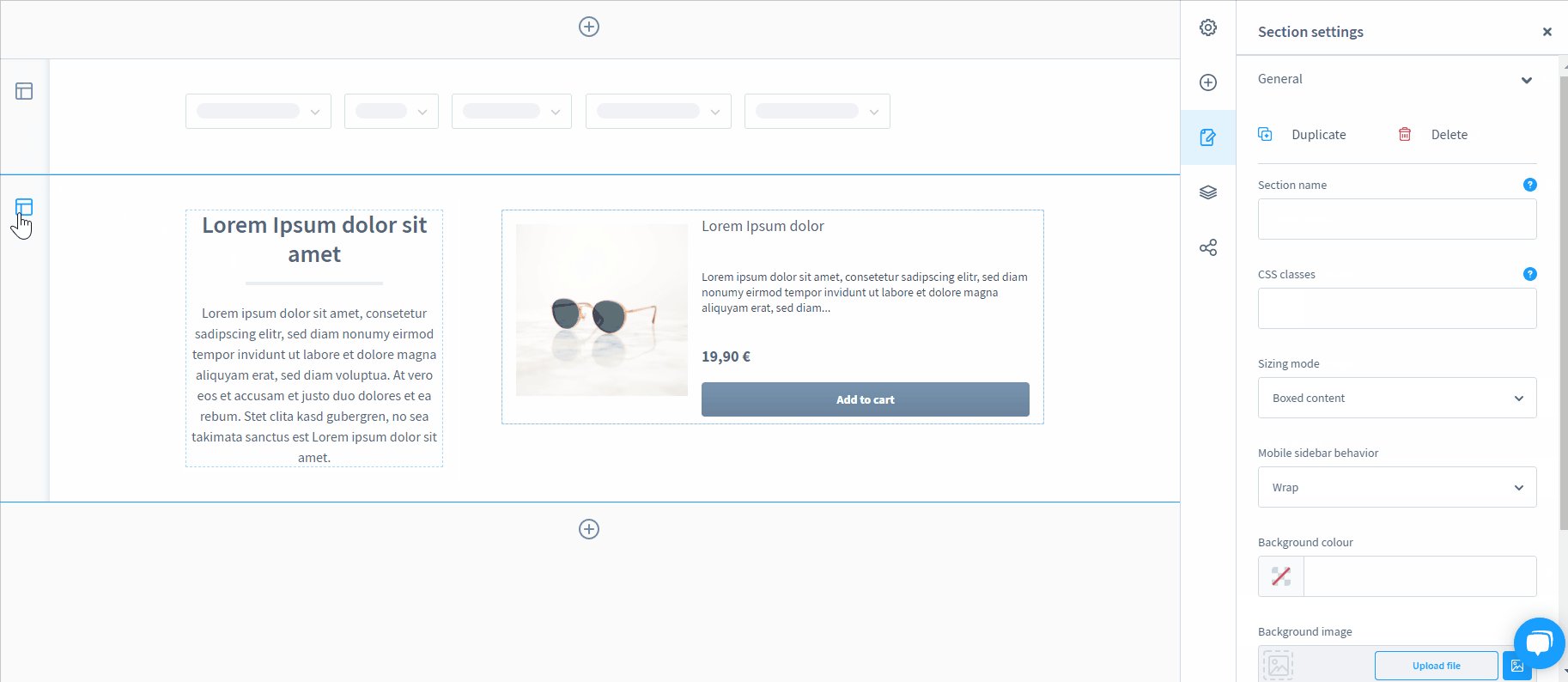
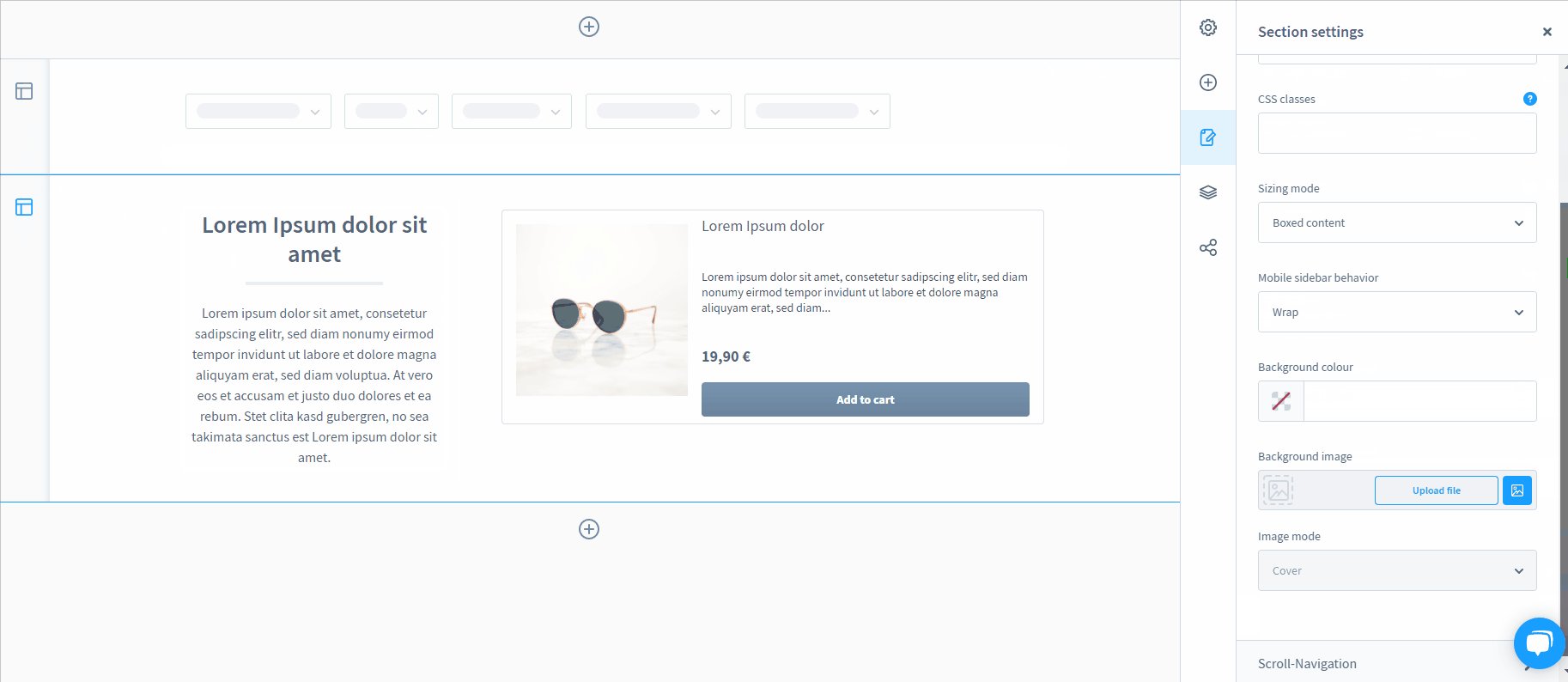
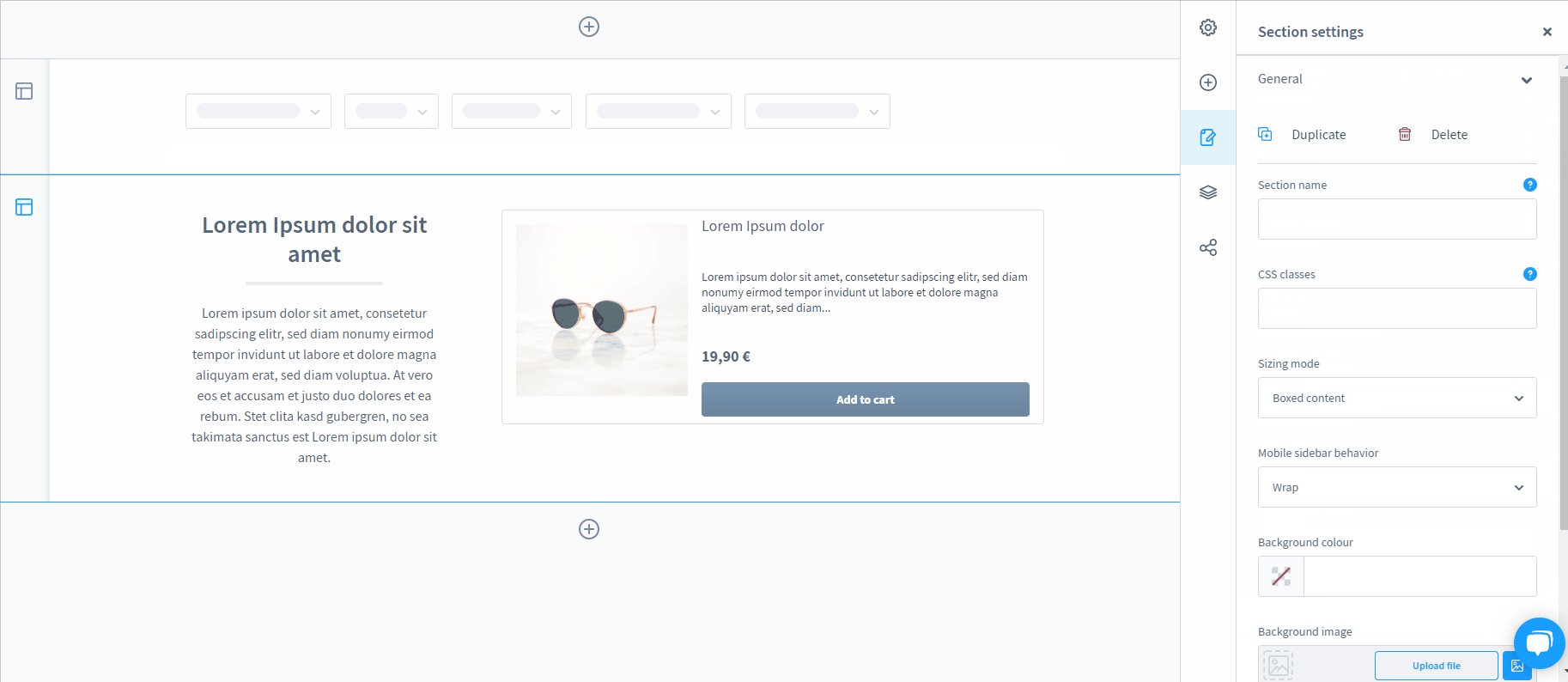
Abschnittseinstellungen
Sie können die Abschnittseinstellungen wie folgt öffnen:

- Gehen Sie zur Vorschau;
- Klicken Sie auf das Symbol eines Abschnitts, den Sie bearbeiten möchten;
- Klicken Sie auf das Symbol für die Abschnittseinstellungen (Sie sehen es unter dem Plus-Symbol).
- Es werden die Grundeinstellungen für den aktuell ausgewählten Bereich angezeigt.
Sie können einen Abschnittsnamen angeben, eine oder mehrere CSS-Klassen hinzufügen, einen Größenmodus wählen, den Inhalt aus der mobilen Ansicht ausblenden (sw-cms.sidebar.mobile), eine Hintergrundfarbe oder ein Hintergrundbild und dessen Modus angeben, usw.
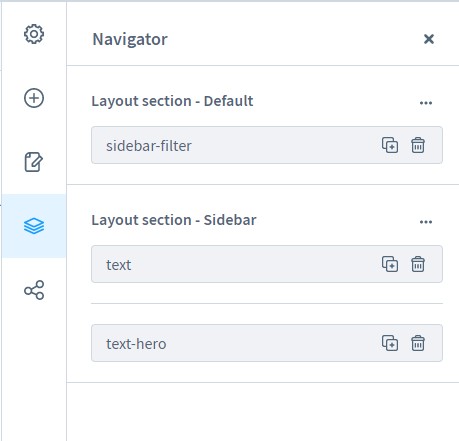
Navigator
Im Navigator können Sie alle Blöcke nach Namen sortiert anzeigen. Sie können deren Reihenfolge mit Hilfe der Drag-and-Drop-Funktionalität ändern.

Verwenden Sie außerdem das Plus-Symbol, um eine Kopie des Blocks zu erstellen. Das Papierkorbsymbol entfernt den Block.
Zuweisung von Einkaufserlebnissen zu einer Seite in Shopware 6
Shopware 6 bietet zahlreiche Möglichkeiten, Einkaufserlebnisse den Schaufensterseiten zuzuordnen. Schauen wir uns die gängigsten Ansätze an.
Layout-Editor
In Shopware 6 können Sie einen Layout-Editor verwenden, um Einkaufserlebnisse den Schaufensterseiten zuzuordnen. Wählen Sie die Schaltfläche Layoutzuweisung im Menü auf der rechten Seite.

Klicken Sie anschließend auf die Schaltfläche Layout zuweisen. Das System öffnet das Zuordnungsfenster.
Hier sollten Sie auf den Bereich Kategorien auswählen klicken. Wählen Sie Datensätze aus der Liste aus. Danach klicken Sie auf die Schaltfläche Layout zuweisen.
Wenn Sie zwischen den Layouts wechseln, wird das Bestätigungsfenster angezeigt.
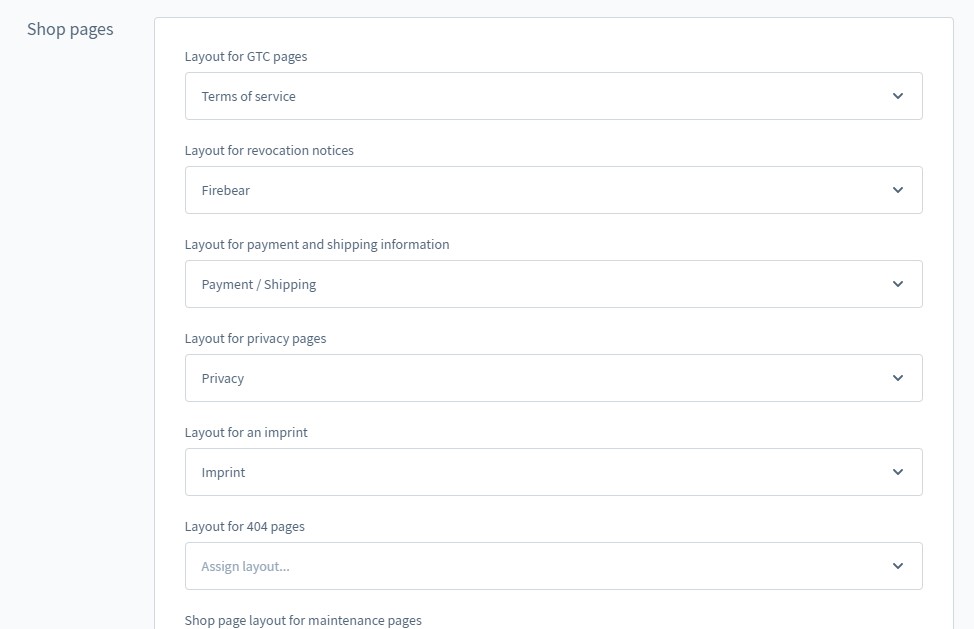
Shop-Seiten
Wenn Sie den Shopseiten Layouts zuweisen möchten, wie z.B. AGB oder Impressum, müssen Sie zu Einstellungen -> Shop -> Basisinformationen gehen. Weisen Sie hier Einkaufserlebnis-Layouts zu.

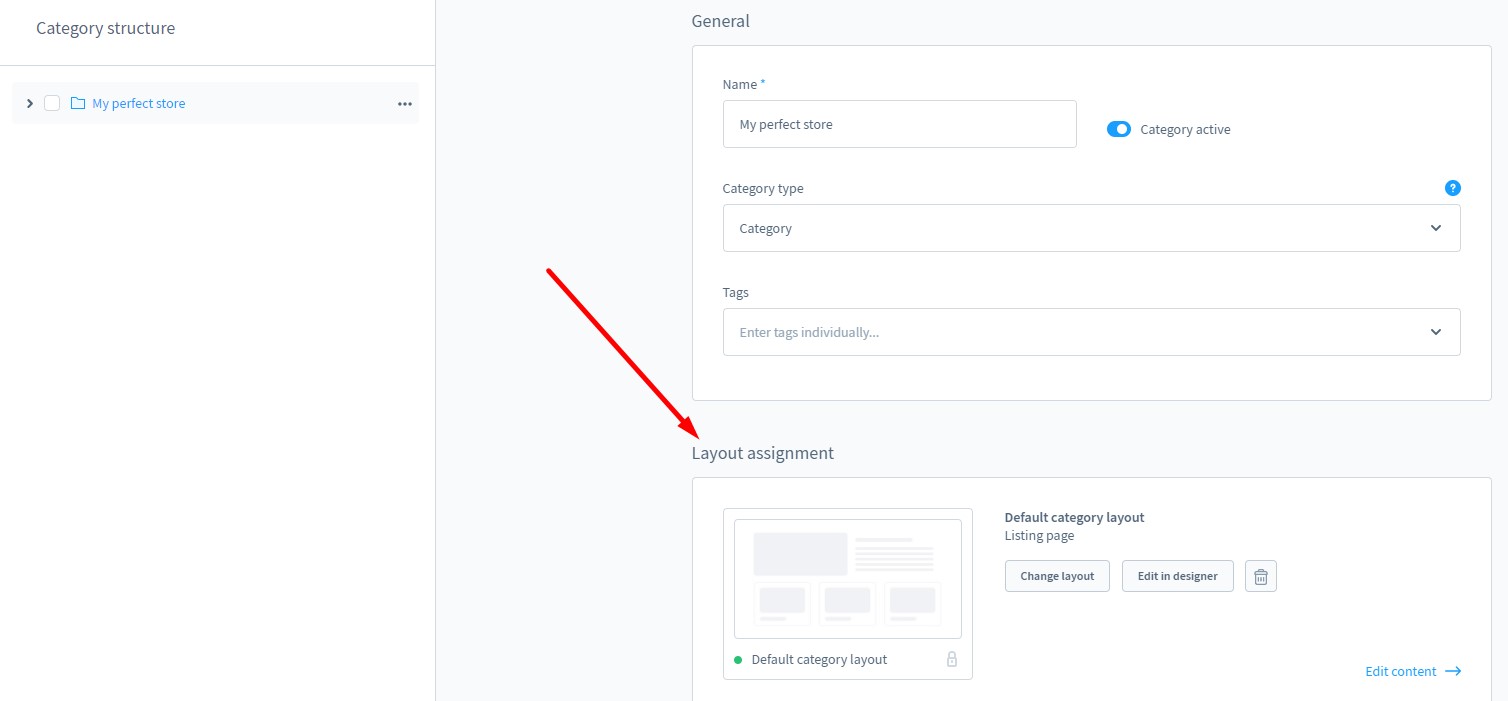
Kategorien
Auch bei der Bearbeitung von Kategorieseiten können Sie Layouts zuweisen. Der entsprechende Bereich wird unten angezeigt:

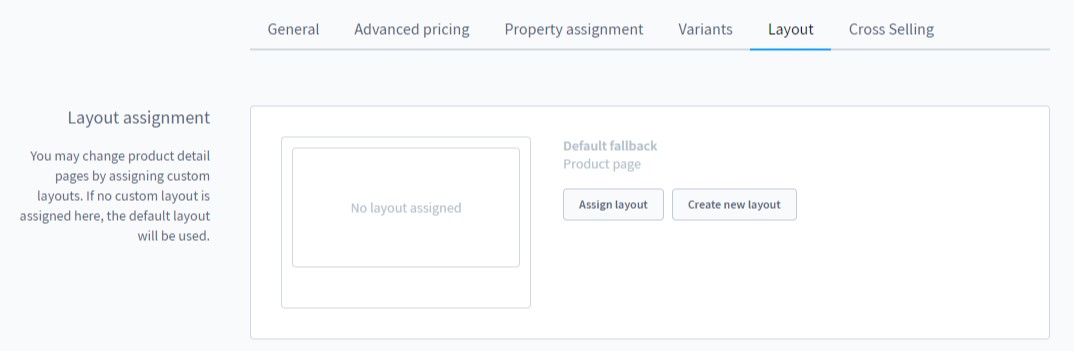
Produktseite
In Shopware 6 können Sie Layouts für Produktseiten, die im Einkaufserlebnis erstellt wurden, wie folgt den Produkten zuweisen:
- Gehen Sie zu Ihrem Admin;
- Öffnen Sie ein Produkt, das Sie bearbeiten möchten;
- Gehen Sie auf die Registerkarte Layout;
- Wählen Sie ein Layout aus, das Sie einer Produktseite zuweisen möchten.

So importieren Sie Einkaufserlebnisse (Layouts) in Shopware 6
Unser Team ermöglicht es Ihnen, verschiedene Routineprozesse im Zusammenhang mit der Verwaltung Ihres Shopware 6 Backends zu vereinfachen und zu automatisieren, indem Sie die vorhandenen Daten importieren. Kontaktieren Sie unseren Support für weitere Details und testen Sie unsere verbesserte Import & Export Extension für Shopware. Sie können damit beliebige Entitäten in Shopware 6 importieren. Bitte konsultieren Sie unsere Spezialisten, bevor Sie das Modul für die Übertragung von Layouts nach Shopware 6 verwenden.
Die Erweiterung bietet die Möglichkeit, verschiedene Datenübertragungen zu automatisieren, einschließlich derer, die mit Shopware 6 Shopping Experiences verbunden sind. Es automatisiert die Import- und Exportprozesse mit Hilfe eines Cron-Schedulers. Außerdem bietet das Modul die Möglichkeit, den externen Output zu importieren, wobei die internen Shopware 6-Anforderungen eingehalten werden. Es ermöglicht Ihnen, nicht unterstützte Daten auf die im System verwendeten Bezeichnungen abzubilden. Beachten Sie, dass diese Funktion auch in umgekehrter Richtung funktioniert.