Shopware erforschen: CMS Erweiterungen für Shopware 6

Im folgenden Artikel setzen wir unsere Erkundung von Shopware 6 Shopping Experiences fort. Diesmal beleuchten wir die erweiterten Funktionen dieses Tools, die in der CMS-Erweiterung für Shopware 6 enthalten sind. Letztere ist nur in der Shopware Professional Edition verfügbar. Schauen wir uns an, wie sie funktioniert. Weitere Informationen zu Shopware 6 finden Sie in diesem Leitfaden: Erste Schritte mit der Plattform. In diesem Artikel erfahren Sie, wie Sie die CMS-Erweiterung für Shopware 6 installieren. Danach folgt eine Beschreibung dieses Tools. In der Übersicht werden Aspekte wie Quickview, Scrollnavigation und Blocksichtbarkeit behandelt. Danach geht es zu den einzelnen Formularen der Shopware 6 CMS-Erweiterung. In diesem Kapitel werden verschiedene Optionen und Felder beschrieben.

Beachten Sie, dass wir die Integration von Shopware mit externen Plattformen anbieten. Kontaktieren Sie unseren Support für weitere Informationen oder probieren Sie unsere Improved Import, Export & Mass Actions aus.
Table of contents
So installieren Sie die CMS-Erweiterung für Shopware 6
Für die Professional Edition von Shopware 6 können Sie die CMS-Erweiterung unter Einstellungen -> System -> Plugins -> Lizenzen installieren. Das Tool befindet sich unter Meine Plugins. Sie können die Shopware 6 CMS-Erweiterung installieren, indem Sie auf die Schaltfläche “…” klicken. Nach der Installation aktivieren Sie das Modul durch einen Klick auf den entsprechenden Button in der Spalte Status.
Shopware 6 CMS-Erweiterung im Überblick
Werfen wir nun einen Blick auf die Funktionen und Features, die die Shopware 6 CMS-Erweiterung bietet. Nachfolgend finden Sie eine Übersicht über die Kernfunktionalitäten des Tools.
Schnellansicht
Mit Hilfe dieser Funktion aktivieren Sie eine Produktansicht direkt im Angebot. Mit anderen Worten: Sie werten Ihre Katalogseiten auf, indem Sie dort zusätzliche Informationen platzieren. Der Kunde muss also nicht mehr auf die Produktseiten gehen, um sich einen detaillierten Überblick zu verschaffen.
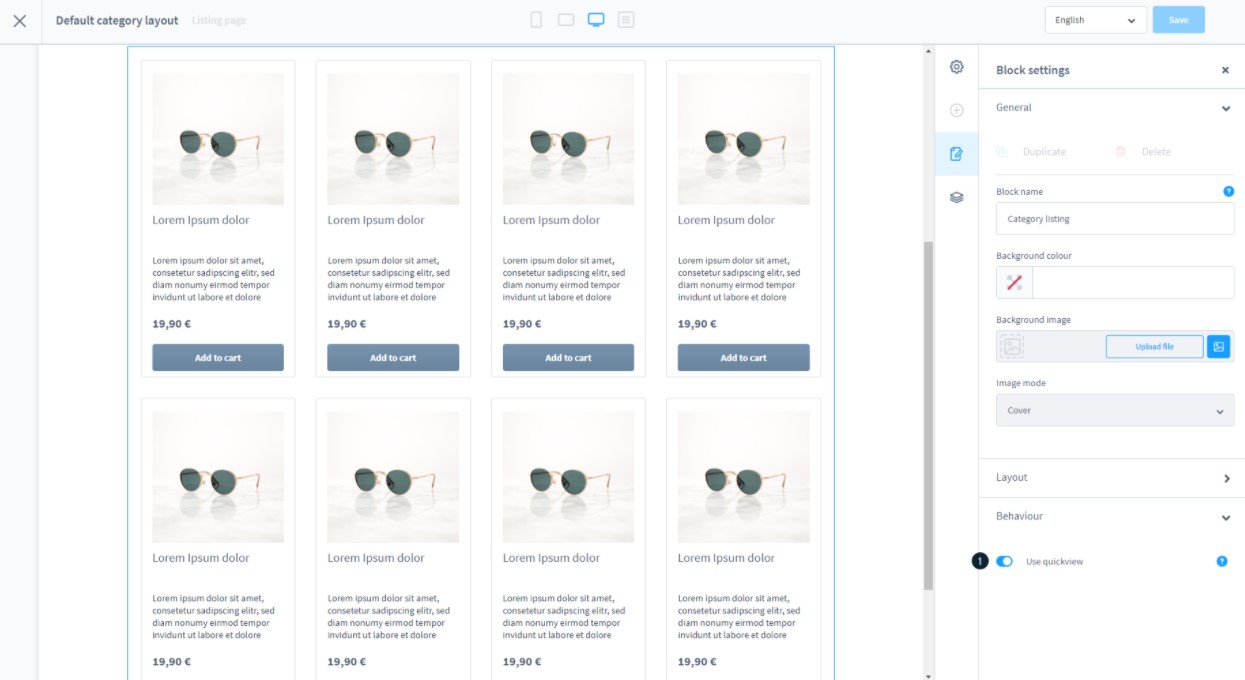
Die Quickview-Funktion der Shopware 6 CMS-Erweiterung können Sie wie folgt aktivieren:
- Rufen Sie das entsprechende Einkaufserlebnis auf.
- Wählen Sie bei den Elementen des Handelstyps die neue Funktionalität aus.
- Aktivieren Sie Quickview unter Artikelverhalten.
- Die neue Funktion erscheint in allen Kategorien, denen Sie dieses Einkaufserlebnis zuordnen.

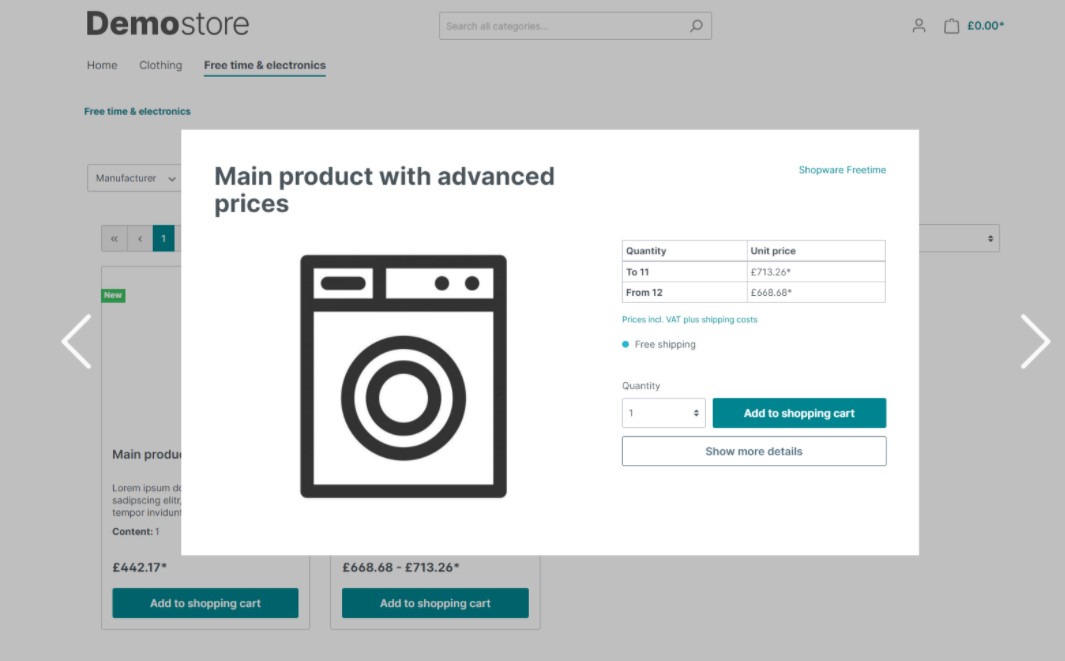
Auf dem Frontend sieht die Quickview-Funktionalität von Shopware 6 wie folgt aus:

Wie Sie sehen können, ist es sogar möglich, ein Produkt in den Warenkorb zu legen, ohne die entsprechende Seite zu besuchen. Die entsprechende Schaltfläche ist in der Schnellansicht verfügbar.
Mit der Scroll-Navigation haben Sie die Möglichkeit, Navigationspunkte auf einer Einkaufserlebnis-Seite einzurichten. Sie stellen den Kunden ein Navigationsmenü auf der linken Seite zur Verfügung, das alle Punkte zusammenfasst und den Shop-Besuchern die Möglichkeit gibt, zu jedem dort aufgeführten Abschnitt zu gelangen. Es ist sogar möglich, die Abschnitte direkt über die URL-Parameter zuzuweisen.
Mit Shopware 6 können Sie für jeden Bereich einen Navigationspunkt im Einkaufserlebnis erstellen. Sie erhalten ein völlig neues Element namens Scroll-Navigation. Letzteres ist in den Abschnittseinstellungen verfügbar.
Gehen Sie folgendermaßen vor, um der Shopware 6-Einkaufserlebnisseite einen Navigationspunkt zuzuweisen:
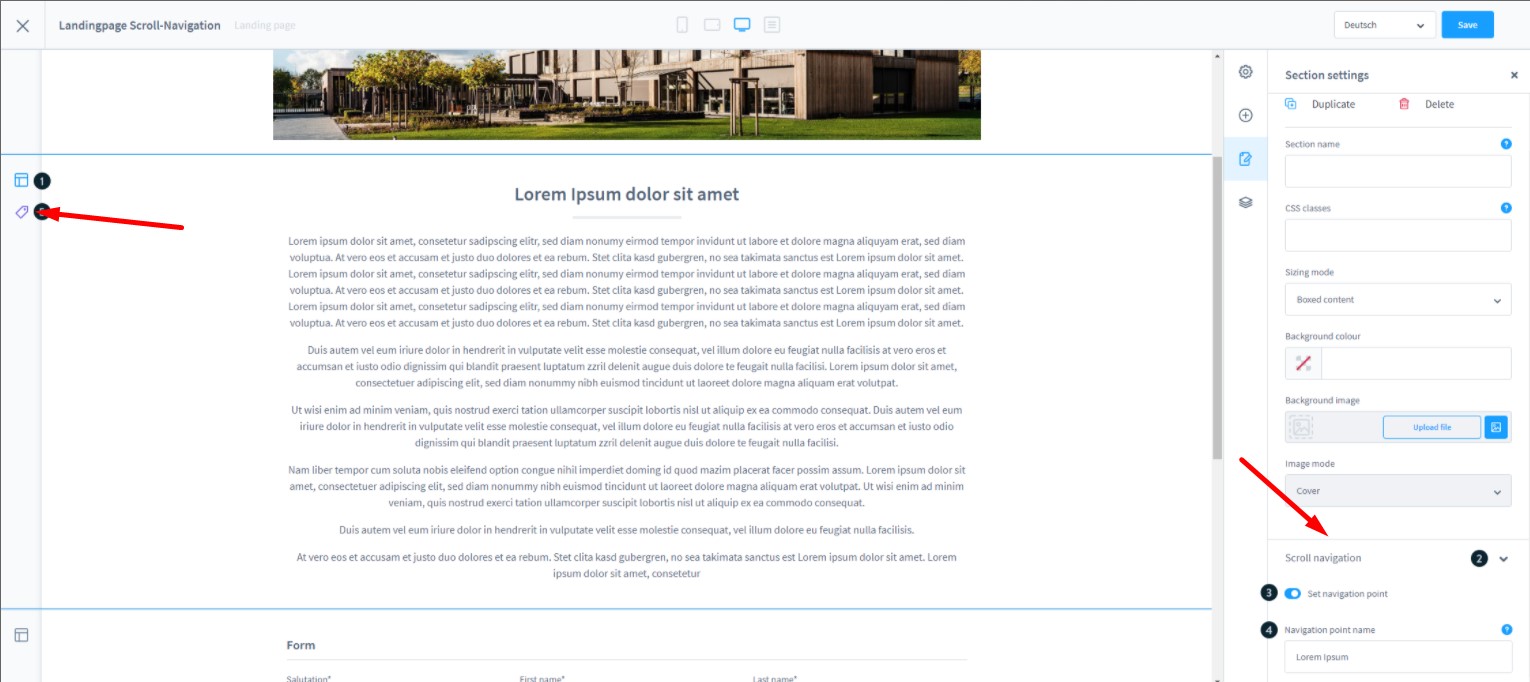
- Öffnen Sie die Bereichseinstellungen: Klicken Sie auf das Symbol links neben dem Bereich.
- Klappen Sie die Konfiguration des Abschnitts Scroll-Navigation auf der rechten Seite aus.
- Aktivieren Sie einen neuen Navigationspunkt.
- Weisen Sie ihm einen Namen zu.
- Wenn der Navigationspunkt nun aktiviert ist, zeigt Shopware 6 auf der linken Seite ein zusätzliches Symbol an, das anzeigt, ob der Navigationspunkt für einen Bereich aktiv ist.

Um das Scrollen zu vereinfachen und diverse Unannehmlichkeiten zu vermeiden, empfiehlt es sich, einzelne Abschnitte zu verwenden, die sich über den gesamten Bildschirm erstrecken. Andernfalls könnte ein kleinerer Abschnitt zu einer ungenauen Navigation zum gewünschten Abschnitt führen.
Animiertes Scrollen
Die Shopware 6 CMS-Erweiterung bietet die Möglichkeit, einen animierten Bildlauf für Navigationspunkte zu aktivieren. Sie benötigen mindestens einen Navigationspunkt in einem Einkaufserlebnis, um diese Funktion zu aktivieren. Um den animierten Bildlauf zu aktivieren, gehen Sie wie folgt vor:
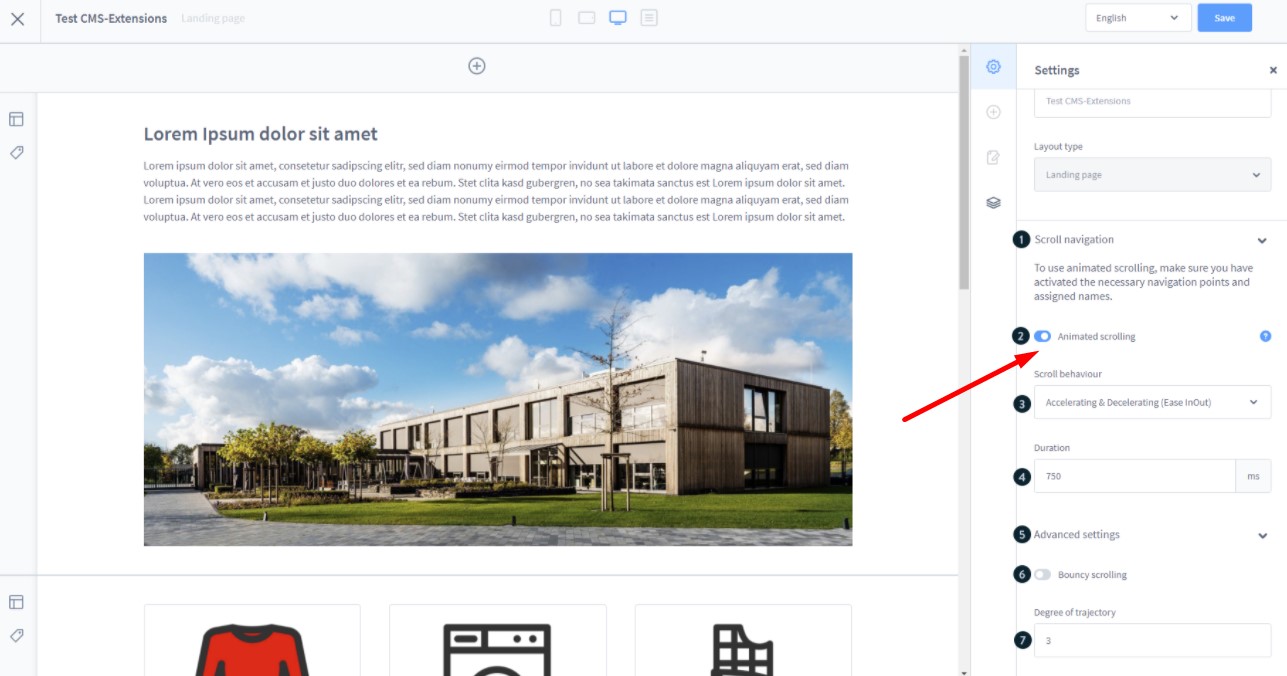
- Gehen Sie zu dem Einkaufserlebnis mit Scroll-Navigation.
- Wählen Sie das Symbol für die Bildlaufnavigation.
- Öffnen Sie die Einstellungen, indem Sie auf das Zahnradsymbol klicken.

Nun können Sie eines der verfügbaren Scroll-Verhaltensweisen auswählen, eine Animationsdauer festlegen und weitere Parameter konfigurieren.
Shopware 6 unterstützt zum Beispiel das elastische Scrollen. Es handelt sich dabei um eine Animation, bei der das Bild vor und nach dem Scrollen der Seite springt. Außerdem ist es möglich, den Grad der Verlaufskurve einzustellen und so die Beschleunigung des Scrollens zu steuern.
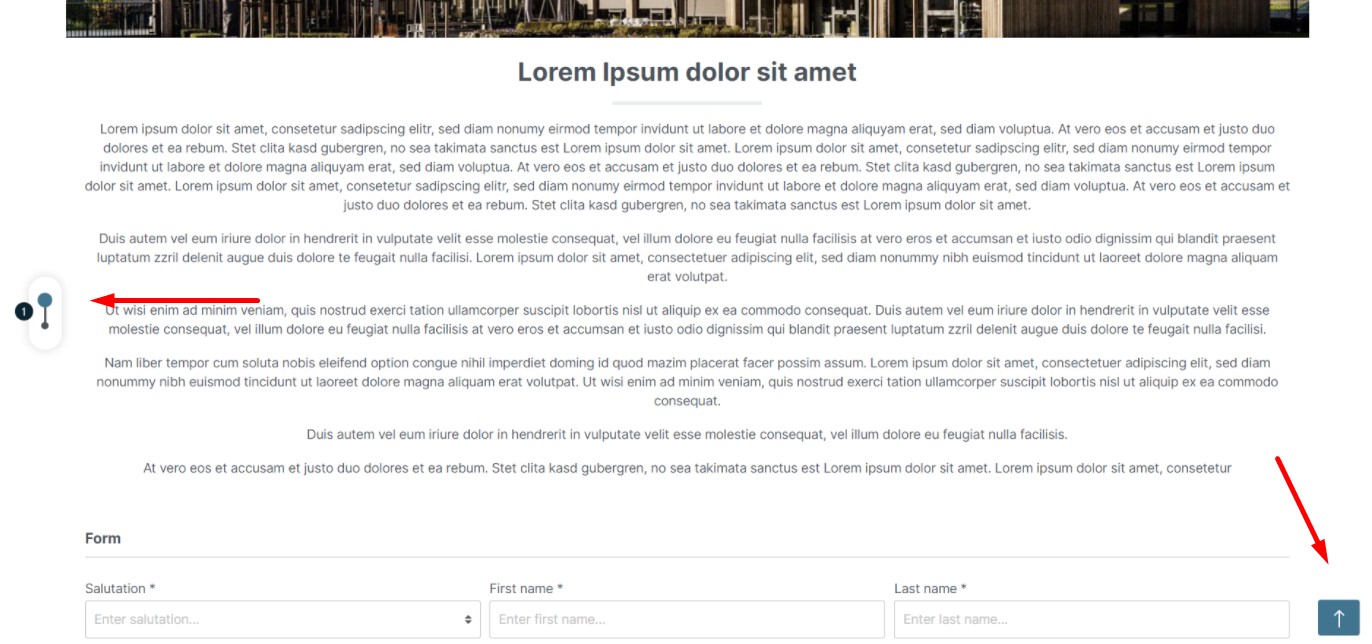
Auf dem Frontend befindet sich die neue Navigationsleiste auf der linken Seite. Mit ihr können Sie zwischen den Punkten navigieren.

Bewegen Sie den Mauszeiger über einen Navigationspunkt, um den Namen des Bereichs anzuzeigen.
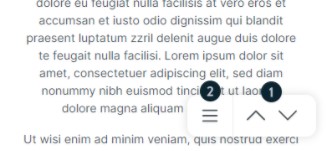
Auf einem mobilen Bildschirm sieht die Funktion wie folgt aus:

Wie Sie sehen können, befindet sich das Navigationsmenü unten rechts. Mit den Pfeiltasten können Sie zwischen den einzelnen Navigationspunkten springen. Wenn Sie die Liste der Punkte erweitern möchten, klicken Sie auf die Schaltfläche des Hamburger-Menüs:

Aufruf über URL
Um die Grundfunktionalität der Scroll-Navigation zu erweitern, bietet Shopware 6 die Möglichkeit, einen Navigationspunkt über einen URL-Parameter aufzurufen. Verwenden Sie dazu den Namen des Navigationspunktes. Nehmen wir an, dass der Name unseres Navigationspunktes “Beispiel” lautet. Dann können Sie den Aufruf über die folgende URL vornehmen: https://your-shop.com/Test-Landingapge/#example
Sichtbarkeit blockieren
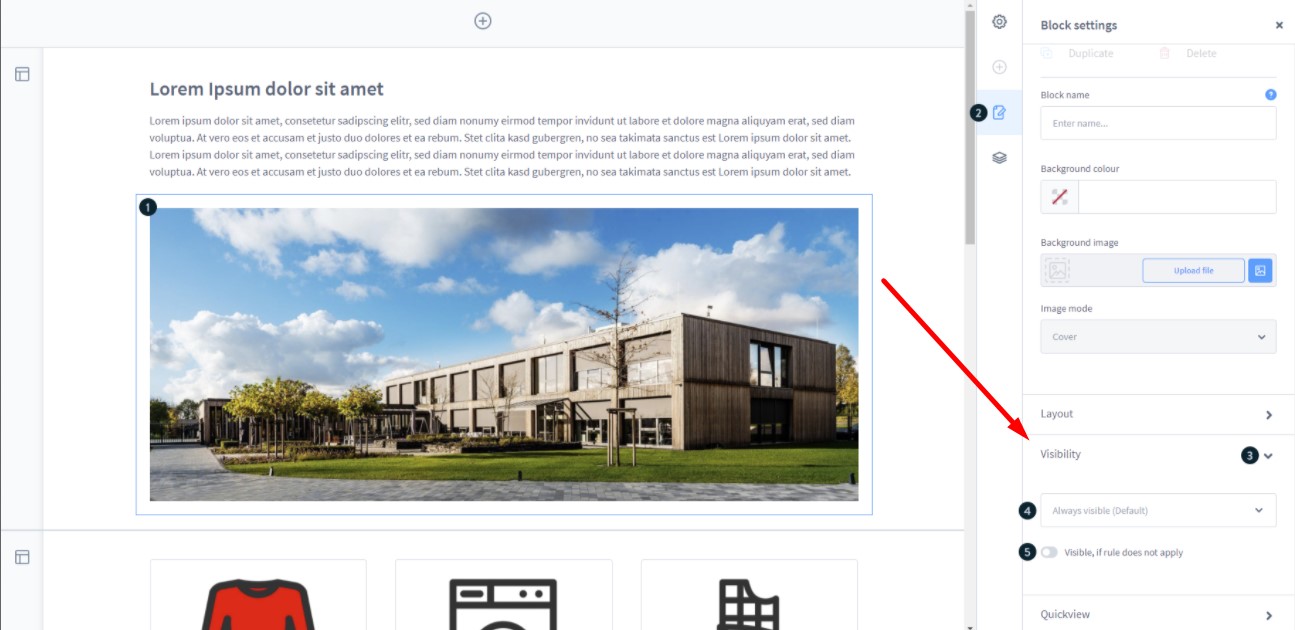
Mit Shopware 6 können Sie das Erscheinungsbild Ihrer Frontend-Seiten mit Hilfe der CMS-Erweiterung personalisieren. Sie können die Sichtbarkeit der einzelnen Blöcke durch die Erstellung von Regeln und Bedingungen steuern:

- Wählen Sie einen Block aus, den Sie bearbeiten möchten.
- Öffnen Sie die Blockeinstellungen auf der rechten Seite.
- Definieren Sie die Sichtbarkeit des Blocks.
Beachten Sie, dass der Block standardmäßig immer sichtbar ist. Daher müssen Sie eine Regel auswählen, um festzulegen, wann der Block ausgeblendet wird. Alternativ kann der Block auch sichtbar sein, wenn die Regel nicht zutrifft.
Individuelle Formulare
Mit der CMS-Erweiterung für Shopware 6 können Sie individuelle Formulare erstellen. Sie können diese wie folgt hinzufügen:
- Gehen Sie zu Inhalt -> Einkaufserlebnis;
- Wählen Sie das Einkaufserlebnis aus, das Sie anpassen möchten;
- Klicken Sie auf das + Symbol, um einen neuen Block hinzuzufügen;
- Wählen Sie als Blockkategorie Formular;
- Ziehen Sie Ihr eigenes Formular in das Einkaufserlebnis;
- Ein Pop-up-Fenster wird angezeigt, in dem Sie eine zuvor erstellte Vorlage verwenden oder ein neues Formular erstellen können.

Optionen
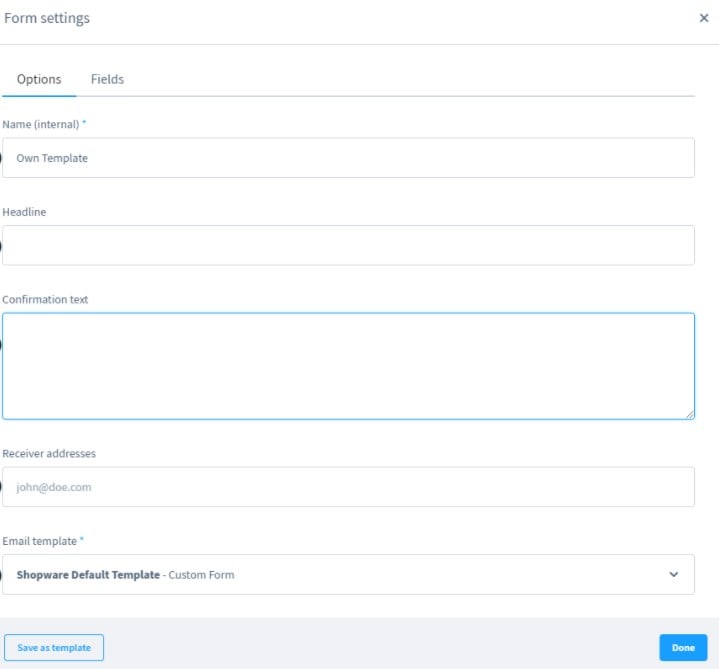
Wenn Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, wird das Fenster mit den Formulareinstellungen mit den Registerkarten Optionen und Felder angezeigt. In ersterem können Sie die Grundeinstellungen für das Formular vornehmen:

- Name (intern) – hier können Sie einen internen Formularnamen angeben;
- Überschrift – dieser Titel wird im Einkaufserlebnis auf dem Frontend als Formularüberschrift angezeigt.
- Bestätigungstext – dieser Text wird dem Benutzer beim Ausfüllen des Formulars angezeigt.
- Empfängeradresse – dieses Feld enthält eine E-Mail-Adresse, an die das ausgefüllte Formular gesendet wird (es werden mehrere Adressen unterstützt).
- E-Mail-Vorlage – Sie können eine E-Mail-Vorlage für den Versand des Formularinhalts an den Empfänger auswählen.
Felder
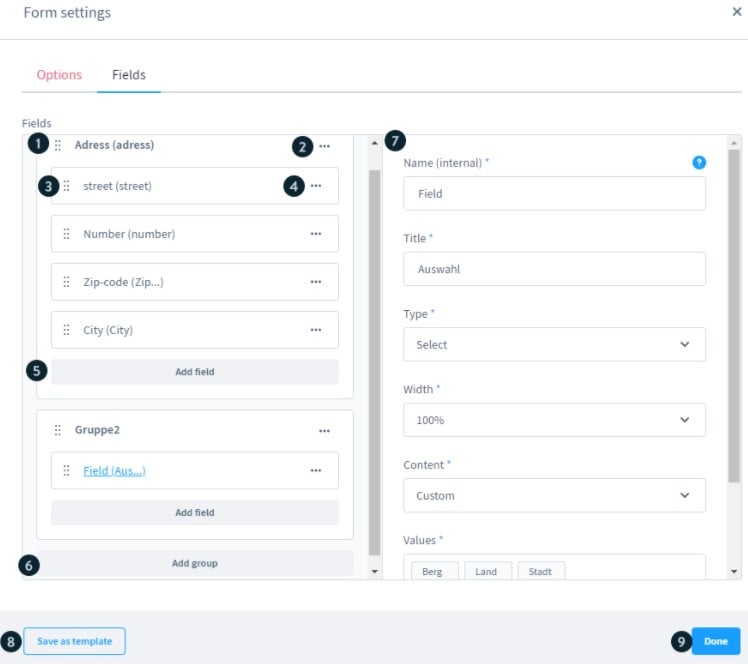
Auf dieser Registerkarte können Sie die Felder angeben, die auf dem Frontend sichtbar sind. Außerdem können Sie Pflichtfelder auswählen. Es ist auch möglich, Gruppen zu erstellen, die aus einem oder mehreren Feldern bestehen:

- Gruppen (1). Sie können eine Gruppe von Feldern sehen, die unter dem Container Adresse zusammengefasst sind. Verwenden Sie die Punkte auf der linken Seite, um die Reihenfolge der Felder in der Gruppe und die Reihenfolge der Gruppen zu ändern.
- Kontextmenü (2, 4). Jede Gruppe und jedes Feld hat ein Kontextmenü auf der rechten Seite. Damit können Sie die Position der Gruppe neu anordnen, die Gruppe löschen, bearbeiten oder duplizieren. Auf der rechten Seite erscheinen Bearbeitungsoptionen (7), mit denen Sie den internen Namen der Gruppe eingeben und die Überschrift der Gruppe ändern können.
- Feld (3). Jede Gruppe besteht aus einem oder mehreren Feldern. Sie können deren Position mit Hilfe der Punkte auf der linken Seite neu anordnen.
- Feld hinzufügen (5). Klicken Sie auf diese Schaltfläche, um ein neues Feld zu der ausgewählten Gruppe hinzuzufügen.
- Gruppe hinzufügen (6). Diese Schaltfläche fügt eine neue Gruppe mit einem einzigen Feld hinzu.
- Als Vorlage speichern (8). Klicken Sie auf diese Schaltfläche, um das Formular als Vorlage zu speichern. Danach können Sie es bei der Bearbeitung von Einkaufserlebnissen auswählen.
- Erledigt (9). Mit dieser Schaltfläche speichern Sie alle am Formular vorgenommenen Änderungen.
Feldoptionen
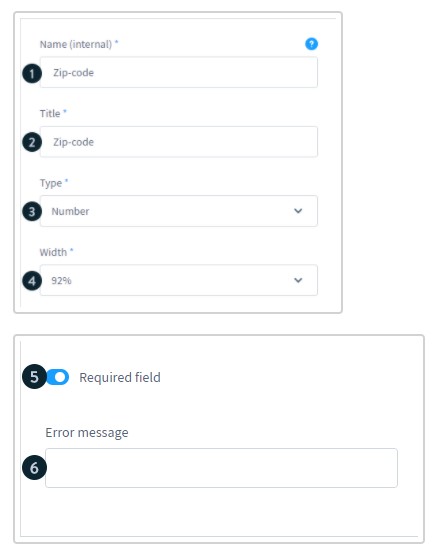
Werfen wir nun einen Blick auf die häufigsten Feldoptionen, die Sie bei der Bearbeitung von Formularfeldern finden werden. Beachten Sie, dass diese immer vom Feldtyp abhängen.

- Name – ist ein eindeutiger Bezeichner, der innerhalb des Systems verwendet wird. Er wird auch als Variable verwendet.
- Titel – dieser wird für externe Zwecke verwendet (wird auf dem Frontend angezeigt).
- Typ – ein Feldtyp bestimmt, welche Werte unterstützt werden:
- Textfeld & E-Mail-Feld,
- Zahlenfeld,
- Auswahlfeld,
- Auswahl,
- Textfeld;
- Breite – wie breit ein Feld sein soll;
- Erforderliches Feld – diese Option macht das Feld obligatorisch;
- Fehlermeldung – eine Meldung, die auf dem Frontend angezeigt wird, wenn ein Benutzer das Pflichtfeld nicht ausfüllt.
Text- und E-Mail-Felder

Hier ist es möglich, einen Platzhaltertext zu setzen, der angezeigt wird, wenn das Feld nicht ausgefüllt wurde.
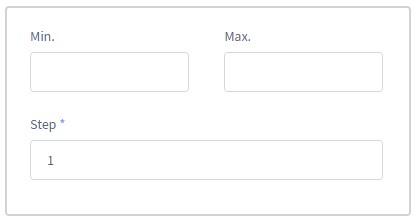
Zahlenfeld

Hier können Sie eine Minimal- oder Maximalgrenze festlegen, sowie Schritte, in denen die Eingabe von Zahlen möglich ist.
Auswahlfeld

Das Auswahlfeld ist ein Ankreuzfeld. Als Shop-Administrator können Sie festlegen, ob das Feld standardmäßig aktiv sein soll oder nicht.
Auswahl

Dieser Feldtyp liefert eine vordefinierte Auswahl, aus der Sie wählen können. Wenn Sie Entität im Feld Inhalt angeben, können Sie Shop-Entitäten auswählen, aus denen der Benutzer wählen kann.
Mit der Option Benutzerdefiniert können Sie eigene Werte angeben. Geben Sie die Werte ein und drücken Sie die Eingabetaste.
Textbereich

Verwenden Sie diese Feldoption, damit Kunden längere Texte eingeben können. Sie können festlegen, wie viele Zeilen ein Benutzer verwenden darf und ob die Größe des Textbereichs vom Frontend aus geändert werden kann.
Wie man CMS-Seiten in Shopware 6 importiert
Unser Team ermöglicht es Ihnen, verschiedene Routineprozesse im Zusammenhang mit der Verwaltung Ihres Shopware 6 Backends zu vereinfachen und zu automatisieren. Wir bieten Ihnen die Möglichkeit, die manuelle Erstellung der meisten Entitäten zu eliminieren und diesen Prozess durch Importverfahren zu ersetzen. Kontaktieren Sie unseren Support für weitere Details und testen Sie unsere verbesserte Import & Export Extension für Shopware. Sie können damit beliebige Entitäten in Shopware 6 importieren. Bitte konsultieren Sie unsere Spezialisten, bevor Sie das Modul für die Übertragung von CMS-Seiten, Layouts und Formulardaten nach Shopware 6 verwenden.
Das Modul funktioniert wie folgt. Sie wählen eine Entität aus, die Sie importieren möchten. Konfigurieren Sie den Zeitplan der Aktualisierungen (es ist cron-basiert). Sie ordnen die Attribute den in Shopware 6 verwendeten Attributen zu. Konfigurieren Sie andere Importparameter, wie z.B. die Importquelle und das Dateiformat. Nachdem das entsprechende Importprofil aktiviert ist, übernimmt die Erweiterung die gesamte Arbeit für Sie.