Wie man benutzerdefinierte Formulare in Shopware 6 erstellt

Shopware 6 bietet die Möglichkeit, benutzerdefinierte Formulare für das Schaufenster zu erstellen. So erhalten Sie die Möglichkeit, mehr Informationen über Ihre Interessenten zu sammeln oder solche Formulare als zusätzlichen Kommunikationskanal zu nutzen. Diese Funktionalität ist jedoch mit der Professional Edition von Shopware 6 und seiner CMS-Erweiterung verbunden. Im Folgenden beleuchten wir die Erstellung individueller Formulare, wenn die erforderlichen Voraussetzungen erfüllt sind und die gewünschte Funktionalität zur Verfügung steht. Der Prozess gliedert sich in die folgenden fünf Schritte: Erstellen eines Einkaufserlebnisses, Hinzufügen eines Formulars, Formulareinstellungen, Erstellen von Feldern, Zuweisen eines Layouts. Um es kurz zu machen, sehen wir uns an, wie man benutzerdefinierte Formulare in Shopware 6 erstellt. Weitere Materialien zu Shopware 6 finden Sie hier.

Beachten Sie, dass wir Shopware-Integration mit externen Plattformen anbieten. Kontaktieren Sie unseren Support für weitere Informationen oder testen Sie unsere verbesserten Import-, Export- und Massenaktionen.
Table of contents
Erstellen Sie ein Einkaufserlebnis (Schritt 1)
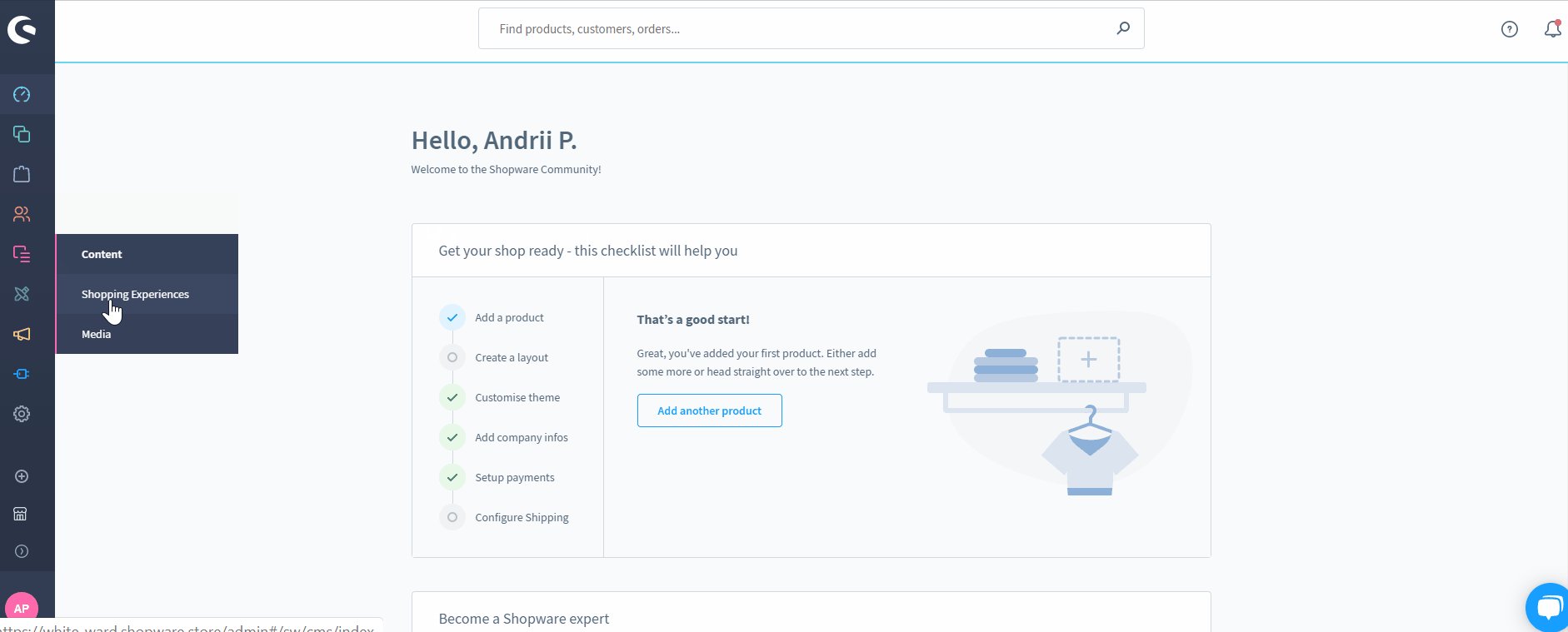
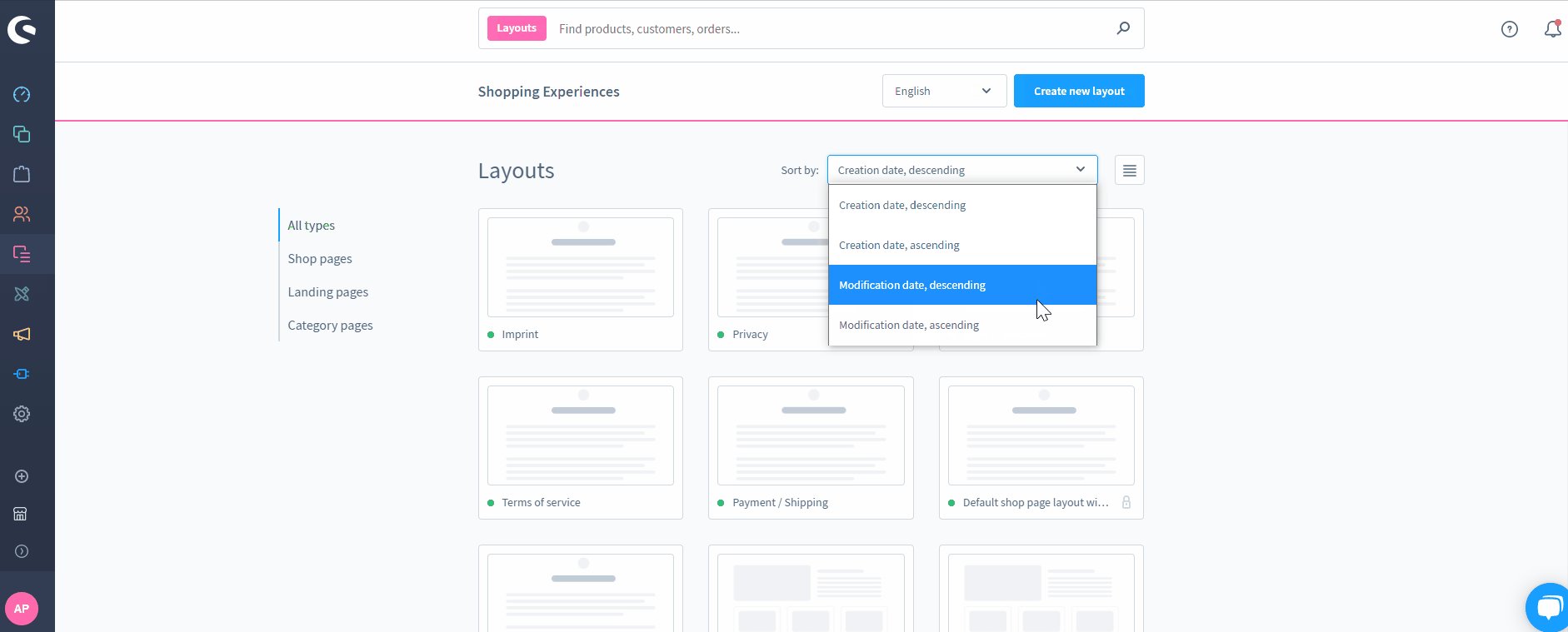
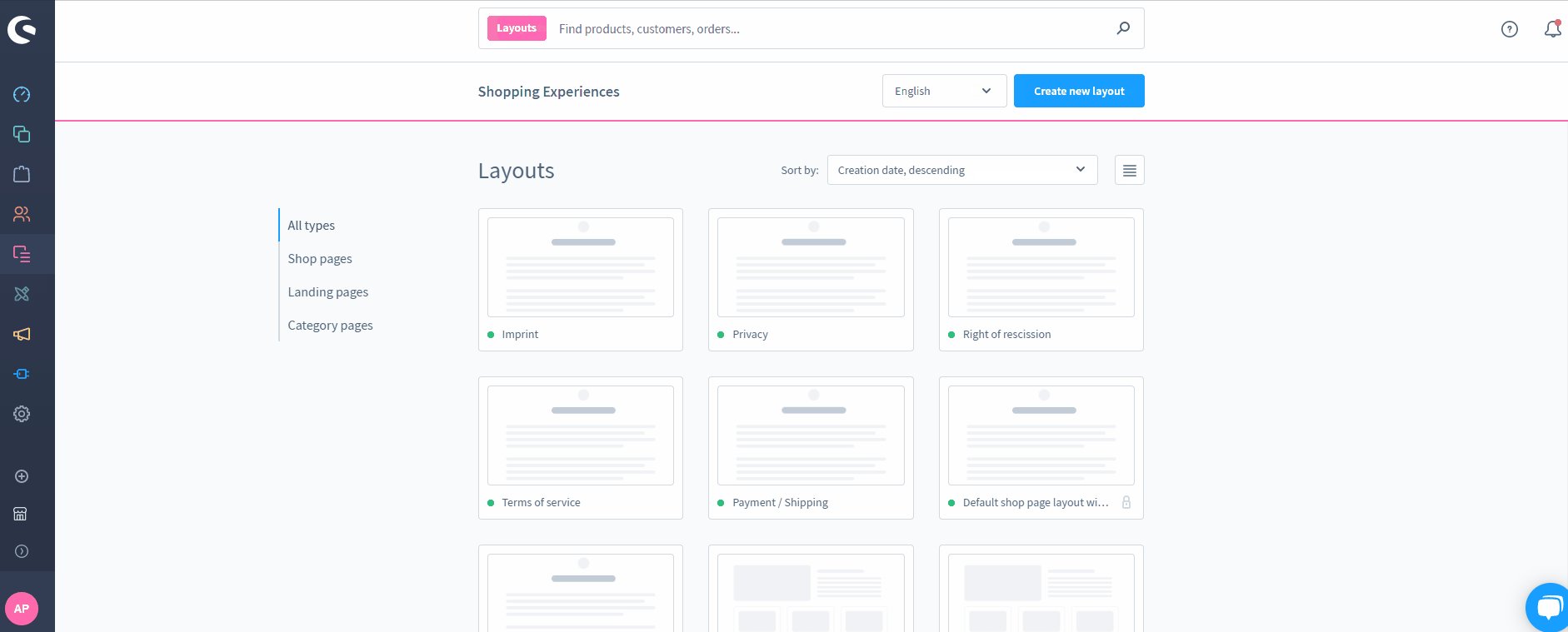
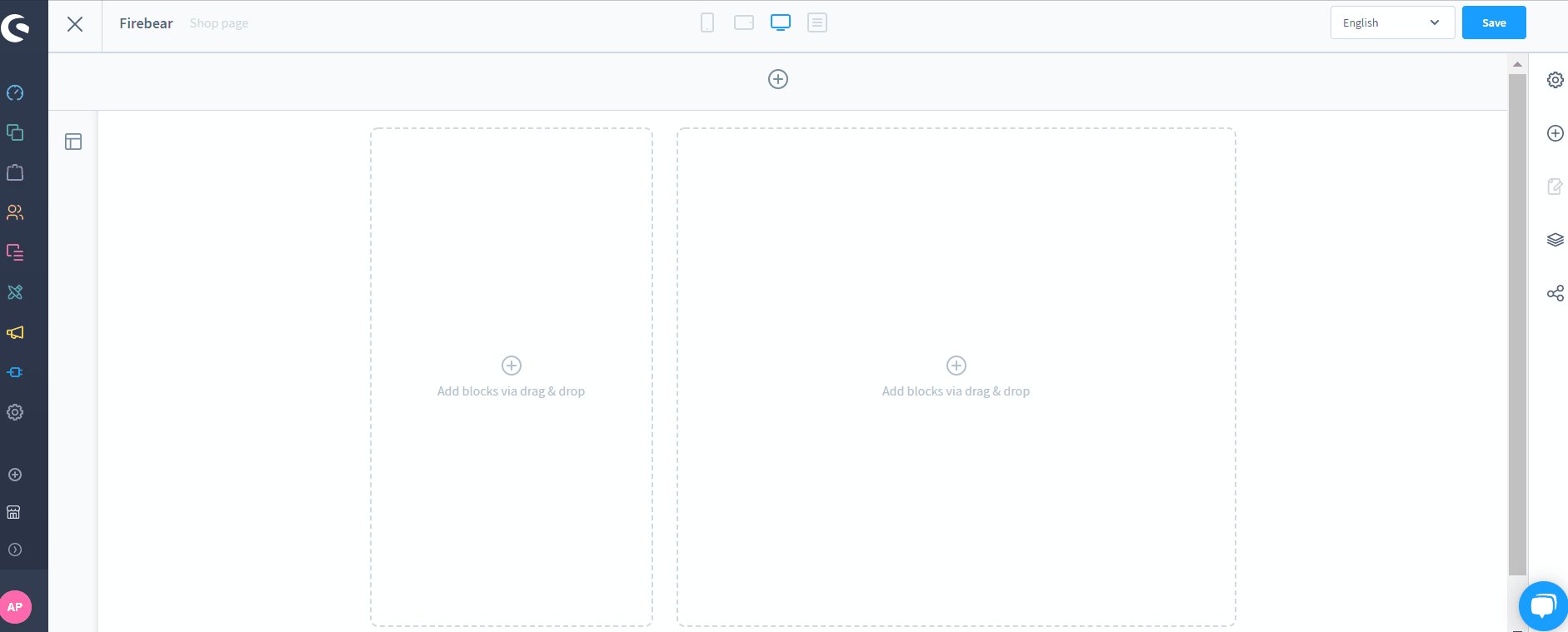
Gehen Sie zu Inhalt -> Einkaufserlebnisse, um Ihr neues benutzerdefiniertes Formular für Shopware 6 zu erstellen. Hier müssen Sie die Erlebniswelt auswählen, zu der das Formular hinzugefügt werden soll. Sie können auch ein komplett neues Layout erstellen.

Ein Formular hinzufügen (Schritt 2)
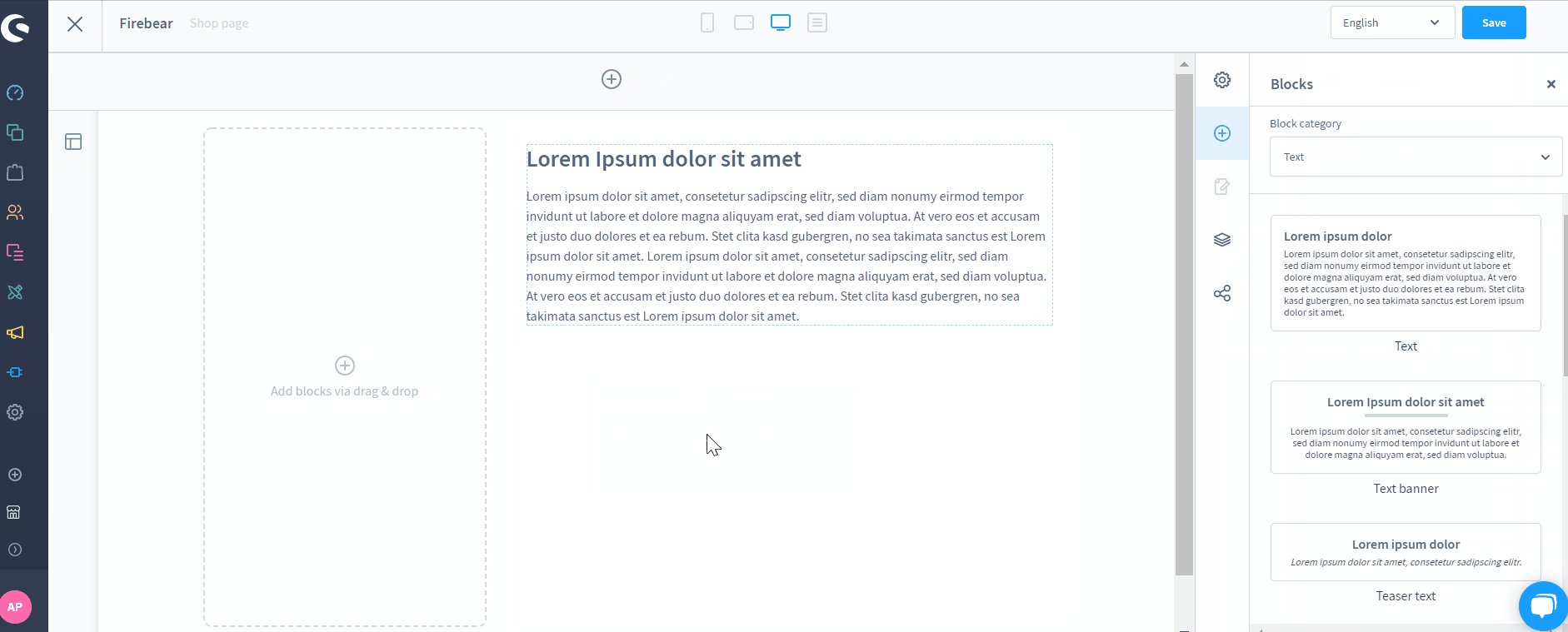
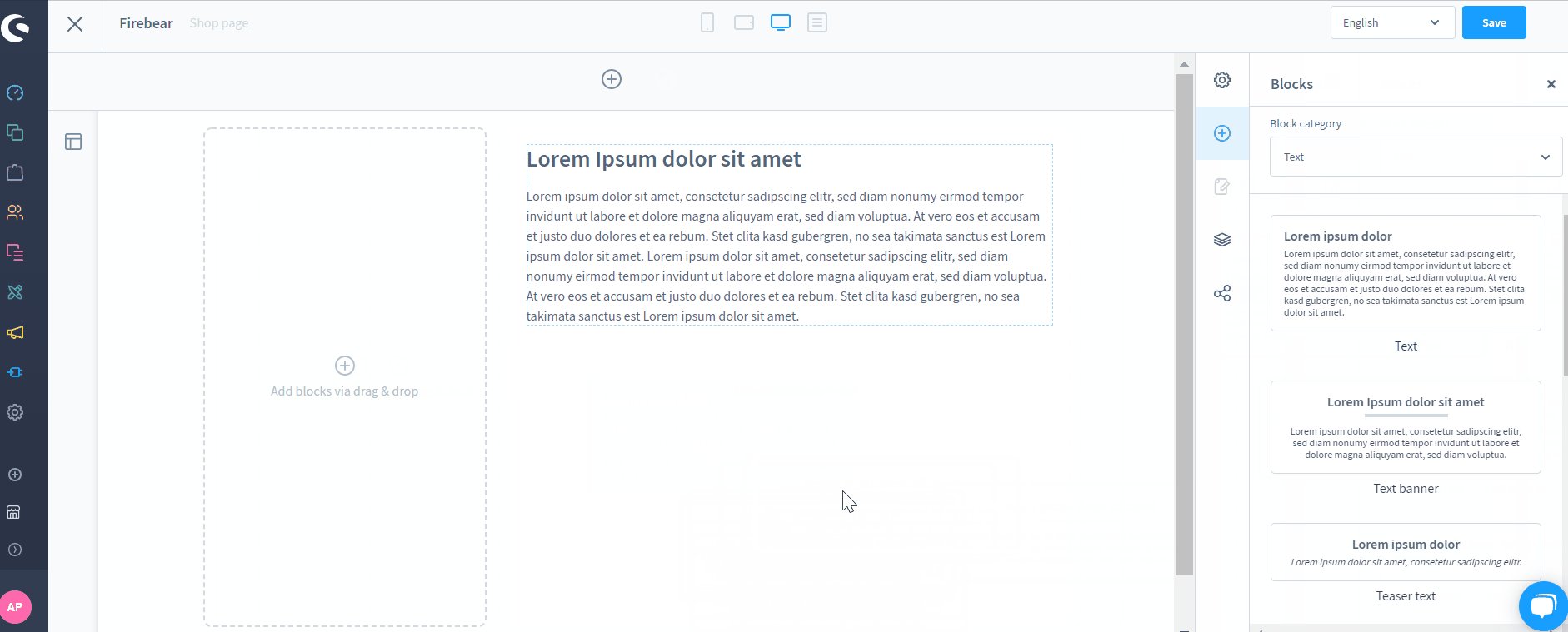
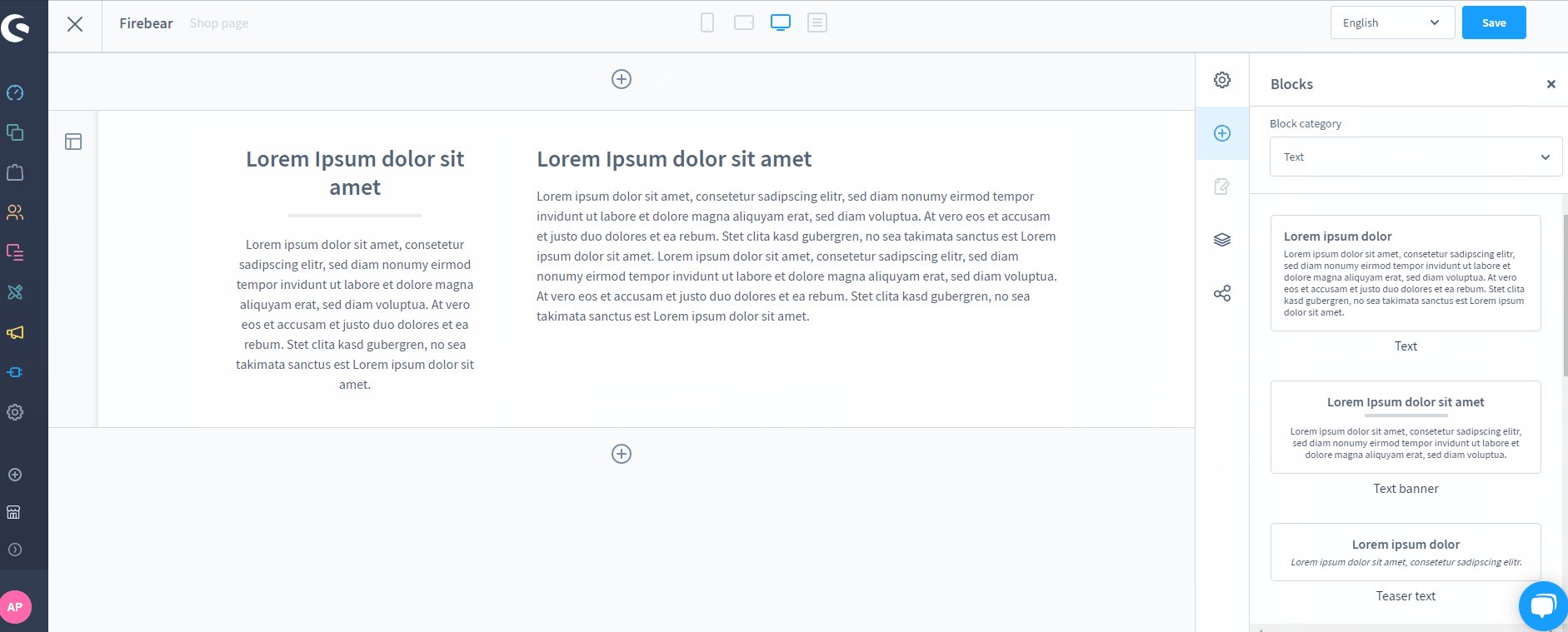
Klicken Sie auf das + Symbol auf der rechten Seite, um einen neuen Block hinzuzufügen und ein benutzerdefiniertes Shopware 6 Formular zu erstellen. Wählen Sie die Blockkategorie Formular, wie z. B. Kontakt oder ein beliebiges benutzerdefiniertes Formular. Ziehen Sie dann das gewünschte Formular per Drag & Drop in das Layout des Einkaufserlebnisses, wie unten gezeigt:

Konfigurieren Sie die Formulareinstellungen (Schritt 3)

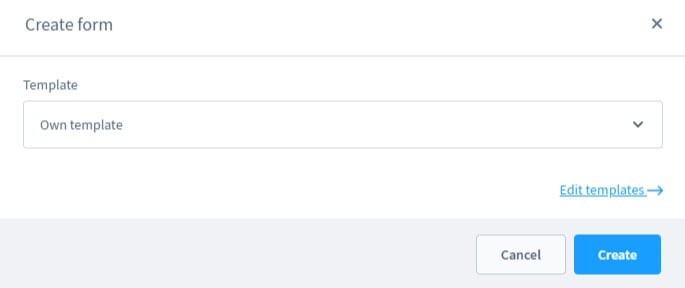
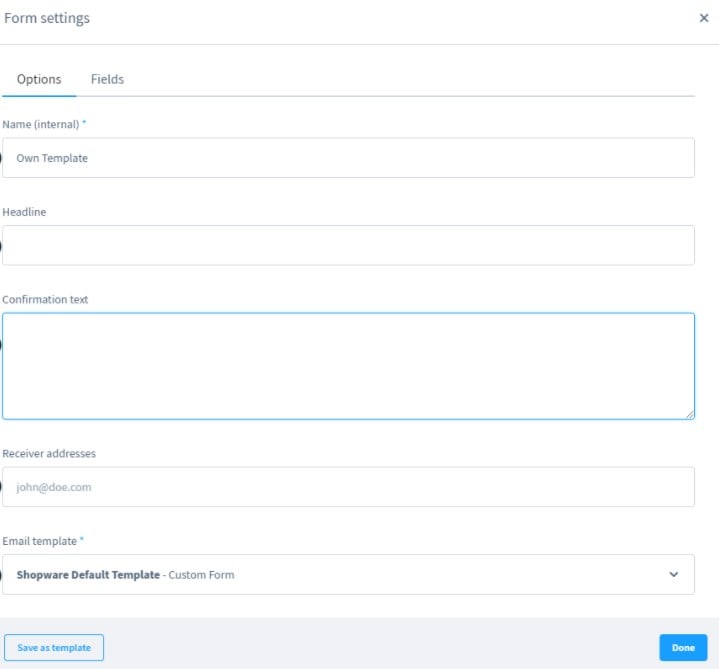
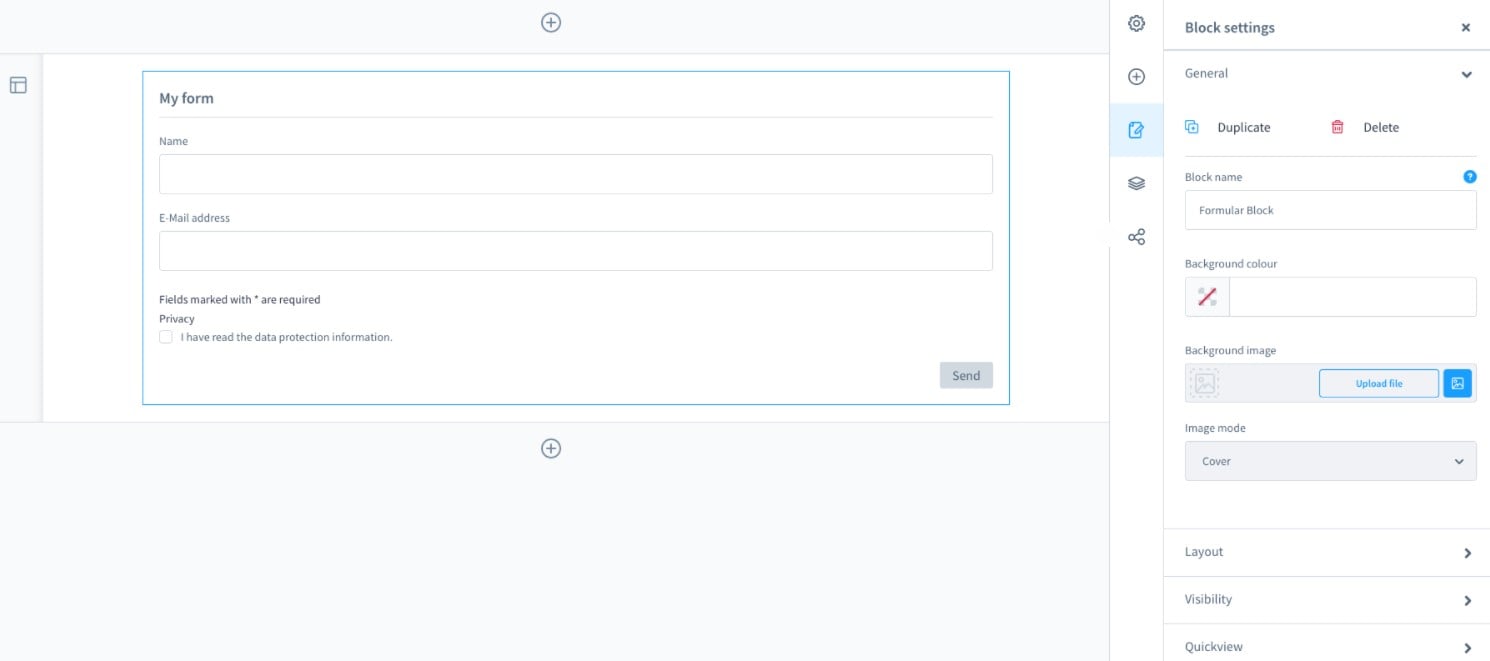
Sie müssen sich für die ausgewählte Vorlage entscheiden. Es erscheint ein Pop-up-Fenster, in dem Sie von einer zuvor erstellten Vorlage zu einem völlig neuen Formular wechseln können. Nehmen Sie die Grundeinstellungen für das Formular vor:
- Name (intern) – Sie können hier einen internen Formularnamen angeben;
- Überschrift – es handelt sich um eine Formularüberschrift, die im Einkaufserlebnis auf dem Frontend angezeigt wird;
- Bestätigungstext – das System zeigt diesen Text dem Benutzer beim Ausfüllen des Formulars an;
- Empfängeradresse – es sollte eine E-Mail-Adresse angegeben werden, an die das ausgefüllte Formular gesendet wird (mehrere Adressen werden unterstützt);
- E-Mail-Vorlage – wählen Sie eine E-Mail-Vorlage aus, um den Empfänger mit dem Formularinhalt zu versorgen.

Formularfelder erstellen (Schritt 4)
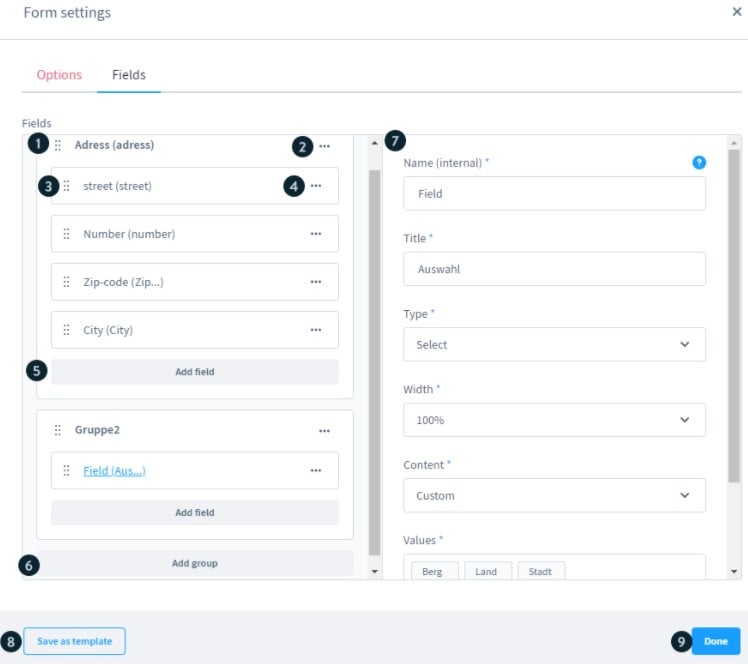
Auf der Registerkarte Felder können Sie die Felder auswählen, die auf dem Frontend sichtbar sind. Außerdem können Sie hier Pflichtfelder festlegen und Gruppen erstellen, die aus einem oder mehreren Feldern bestehen:
- Gruppen (1) – Felder werden unter dem Container Adresse zusammengefasst. Verwenden Sie die Punkte auf der linken Seite, um das Gruppenfeld und die Reihenfolge der Gruppen zu ändern.
- Kontextmenü (2, 4) – für jede Gruppe und jedes Feld ist ein Kontextmenü verfügbar. Sie können damit die Position der Gruppe ändern, die Gruppe löschen, bearbeiten oder duplizieren. Auf der rechten Seite erscheinen Bearbeitungsoptionen (7), mit denen Sie den internen Namen der Gruppe hinzufügen und die Gruppenüberschrift ändern können.
- Feld (3) – ein oder mehrere Felder, aus denen eine Gruppe besteht. Sie können die Reihenfolge der Felder mit Hilfe der Punkte auf der linken Seite ändern.
- Feld hinzufügen (5) – mit dieser Schaltfläche können Sie der ausgewählten Gruppe ein neues Feld hinzufügen.
- Gruppe hinzufügen (6) – mit dieser Schaltfläche können Sie eine neue Gruppe mit einem einzelnen Feld hinzufügen.
- Als Vorlage speichern (8) – mit dieser Schaltfläche können Sie das Formular als Vorlage speichern und es bei der Bearbeitung von Einkaufserlebnissen auswählen.
- Erledigt (9) – Klicken Sie auf diese Schaltfläche, um alle Änderungen am Formular zu speichern.

Alle Feldoptionen werden in diesem Artikel beschrieben: CMS-Erweiterung für Shopware 6.
Ein Layout zuweisen (Schritt 5)
Wenn Sie nun ein Formularlayout haben, müssen Sie es Ihrem benutzerdefinierten Formular zuweisen.

Schaufenster
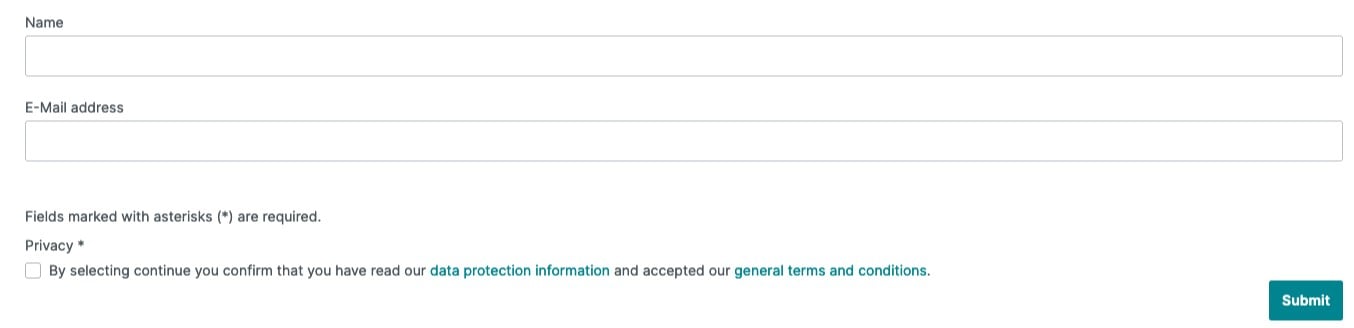
Im Schaufenster sieht Ihr neues benutzerdefiniertes Formular wie folgt aus:

Wie man CMS-Seiten in Shopware 6 importiert
Lassen Sie uns einen weiteren wichtigen Prozess im Zusammenhang mit individuellen Formularen untersuchen. Da sie Teil von CMS-Seiten sind, müssen Sie möglicherweise die bereits erstellten Formulare in Ihre E-Commerce-Website importieren. Mit unserem Team können Sie solche Prozesse vereinfachen und automatisieren. Wir bieten die Möglichkeit, die manuelle Erstellung der meisten Entitäten zu eliminieren und diesen Prozess durch Importverfahren zu ersetzen. Kontaktieren Sie unseren Support für weitere Details und testen Sie unsere verbesserte Import & Export Extension für Shopware. Sie können damit jede beliebige Entität in Shopware 6 importieren. Bitte konsultieren Sie unsere Spezialisten, bevor Sie das Modul für die Übertragung von CMS-Seiten, Layouts und Formulardaten nach Shopware 6 verwenden.
Das Modul funktioniert für alle Importvorgänge wie folgt:
- Wählen Sie eine Entität, die Sie importieren möchten;
- Konfigurieren Sie den Zeitplan für die Aktualisierungen;
- Zuordnung von externen Attributen (falls vorhanden) zu den in Shopware 6 verwendeten Attributen;
- Konfigurieren Sie andere Importparameter, wie z.B. Ihre Importquelle und das Dateiformat.
- Aktivieren Sie das Importprofil.
Jetzt sollte die Erweiterung die ganze Arbeit für Sie erledigen.