Wie man alle benutzerdefinierten Felddaten im Shopware 6 Schaufenster erhält

Wir sind gerade auf eine von gestoßen. Der Autor fragt sich, ob es möglich ist, alle benutzerdefinierten Felddaten auf der Shopware 6 Storefront zu erhalten. Marakeshh fragt auch, wie man das gewünschte Ziel erreichen kann, wenn es eine solche Möglichkeit gibt. Hier bei Firebear kennen wir eine mögliche Lösung. Obwohl die Anzeige von benutzerdefinierten Feldern auf dem Shopware 6 Schaufenster ein komplexes Verfahren ist, erfordert es keine fortgeschrittenen Programmierkenntnisse. Sie können alle Richtlinien in der offiziellen Dokumentation oder in unserem Blog finden. Fügen wir also benutzerdefinierte Felddaten zu Shopware 6-Produktseiten hinzu.

Beachten Sie, dass wir Shopware-Integration mit externen Plattformen anbieten. Kontaktieren Sie unseren Support für weitere Informationen oder testen Sie unsere verbesserten Import-, Export- und Massenaktionen.
Das Problem
Der Ursprung der Geschichte ist recht einfach: Der Autor versucht, benutzerdefinierte Produktfelder auf einer Produktseite anzuzeigen. Anstelle einer ansprechenden Frontend-Seite erhält Marakeshh einen technischen Namen und einen Wert.
|
1 2 3 4 |
{ "HS_code": "08477548", "length": 30 } |
Das gewünschte Ergebnis wäre jedoch, dass die Beschriftung und die Position wie im Backend definiert angezeigt werden (siehe Abbildung unten).

Ein weiteres Ziel ist es, eine Schleife durch die benutzerdefinierten Felder zu ziehen, um sie anzuzeigen. Gegenwärtig gibt es keine Möglichkeit zu erfahren, welche benutzerdefinierten Felder Sie zurückerhalten. Daher kann der Autor die Bezeichnungen nicht von unterwegs aus definieren. Werfen wir also einen Blick auf die offensichtlichste Lösung.
Die Lösung
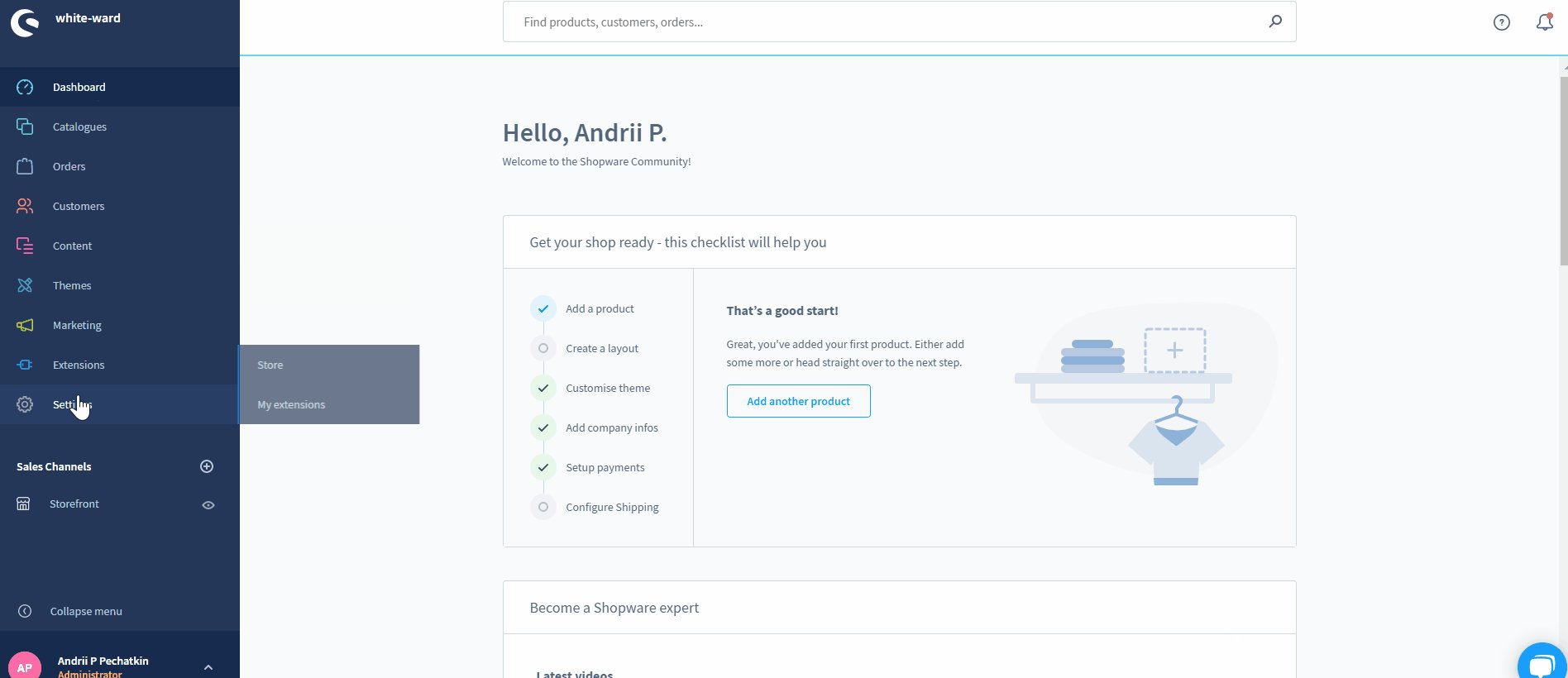
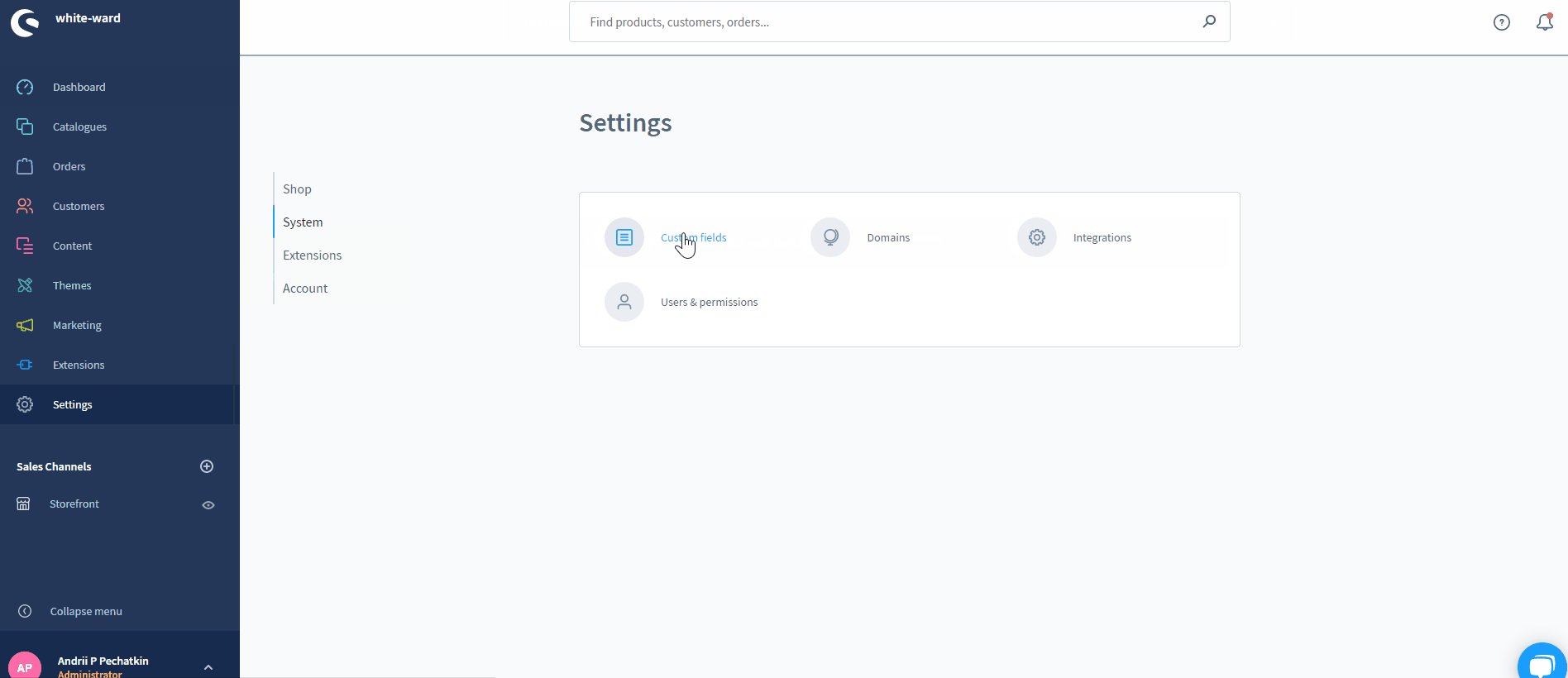
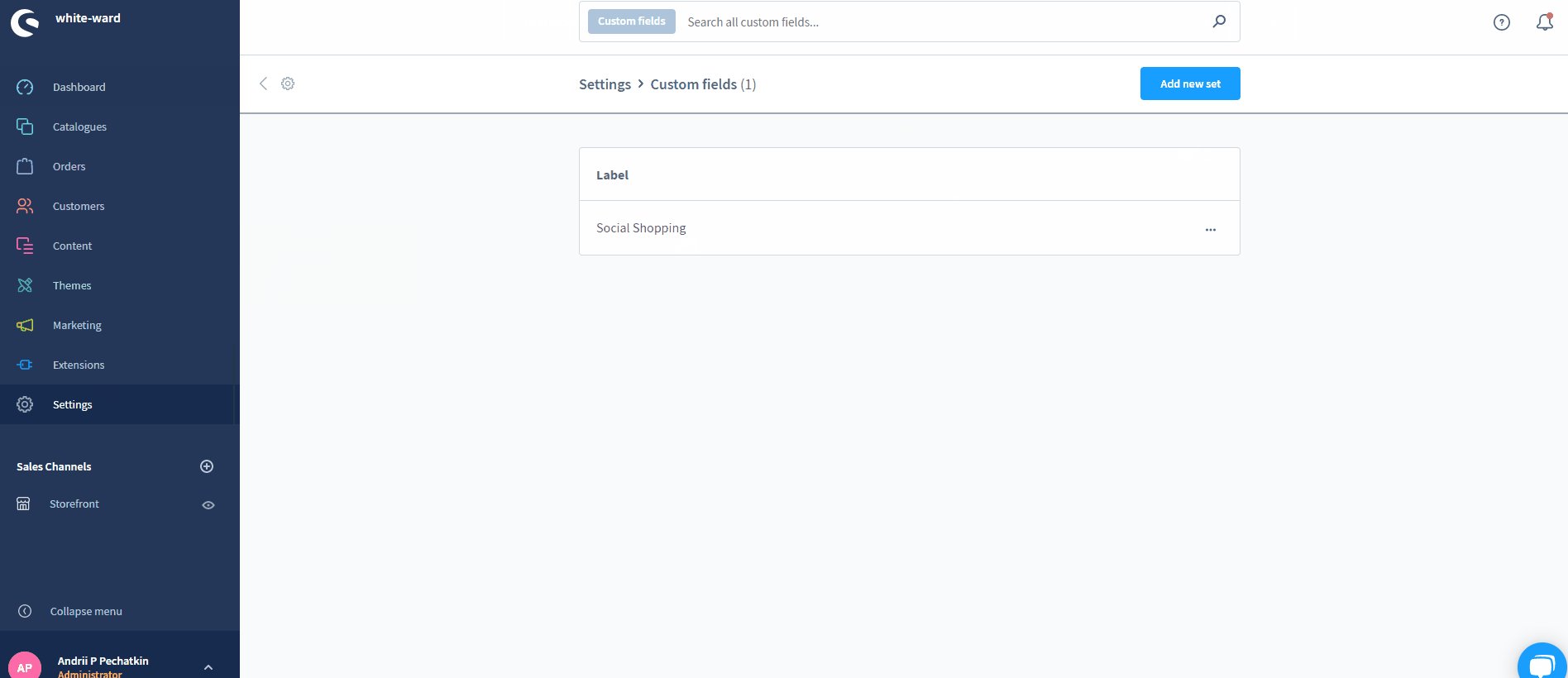
Shopware 6 bietet die Möglichkeit, benutzerdefinierte Felder auf Produktseiten mit Hilfe der Standardinstrumente anzuzeigen. Sie müssen nur die Seite Shopware 6 Custom Fields in Ihrer Administrationsoberfläche finden. Sie befindet sich im Hauptmenü unter Einstellungen -> System -> Benutzerdefinierte Felder.

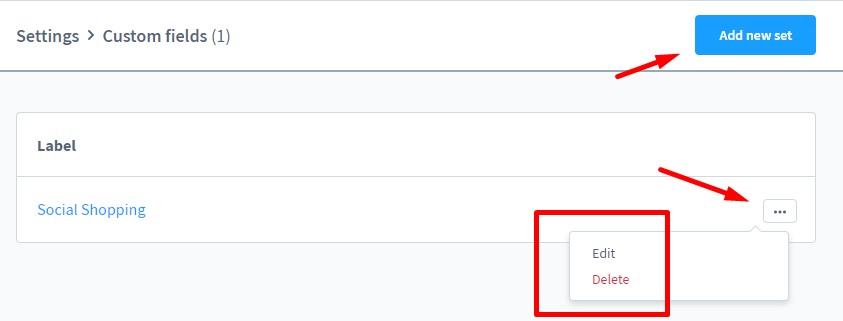
Sie können die bereits vorhandenen benutzerdefinierten Felder von Shopware 6 sehen. Verwenden Sie das Kontextmenü auf der rechten Seite, um sie entweder zu löschen oder zu bearbeiten.

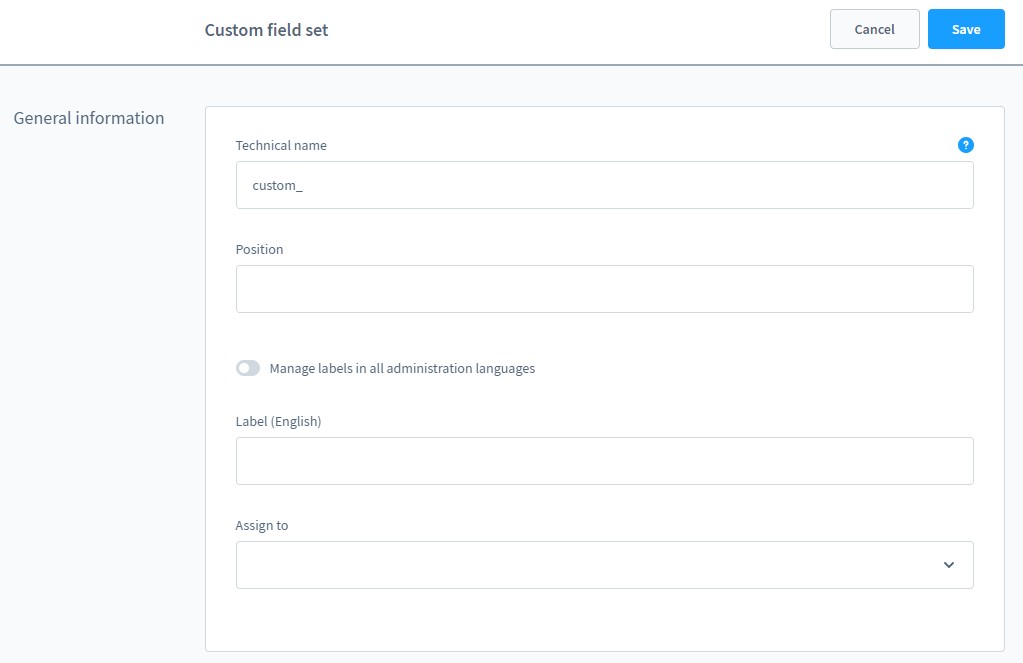
Um unser Problem zu lösen, müssen Sie auf die Schaltfläche Neues Set hinzufügen klicken. Dadurch wird die Erstellung neuer benutzerdefinierter Shopware 6-Dateisets initiiert, die im Frontend sichtbar sind. Das folgende Formular wird angezeigt:

In diesem Stadium müssen Sie einen eindeutigen technischen Namen angeben, der später nicht mehr geändert werden kann. Legen Sie die Position des Feldes fest und verwalten Sie seine Beschriftung (Anzeige im Frontend). Beachten Sie, dass Sie lokalisierte Beschriftungen mit Hilfe des Schalters “Beschriftungen in allen Verwaltungssprachen verwalten” anwenden und Ihr Set den Speicherseiten zuweisen können. Speichern Sie Ihr neues Set und erstellen Sie benutzerdefinierte Felder für das Set.
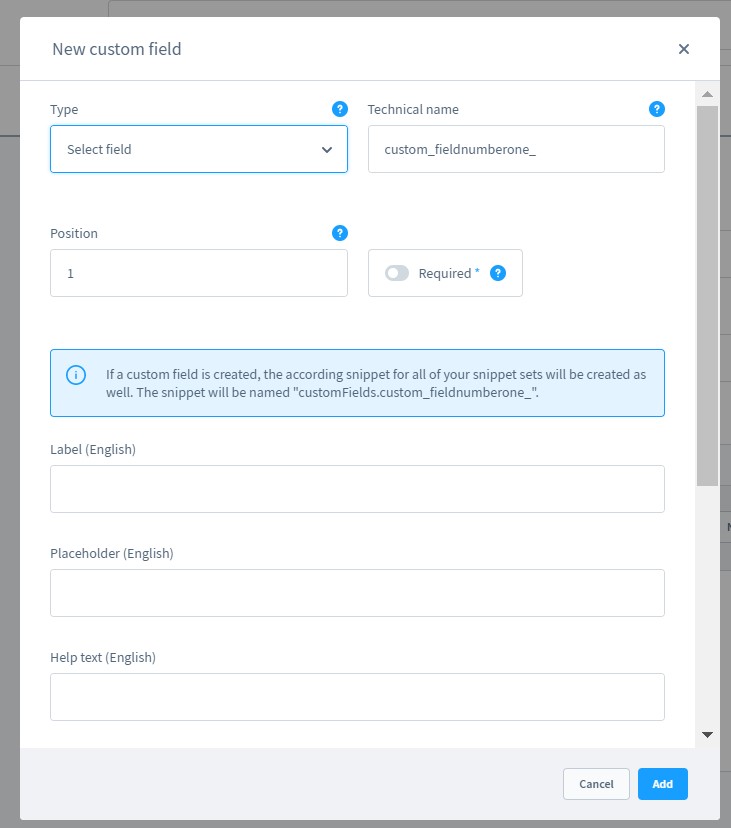
Klicken Sie auf die Schaltfläche Neues benutzerdefiniertes Feld im Bereich unterhalb des Formulars Allgemeine Informationen:

Beachten Sie, dass sich das folgende Formular je nach ausgewähltem Feldtyp ändert. Für den Typ “Feld auswählen” müssen Sie beispielsweise den technischen Namen, die Position, die Beschriftung, den Platzhalter und den Hilfetext des Feldes angeben (siehe Abbildung unten).

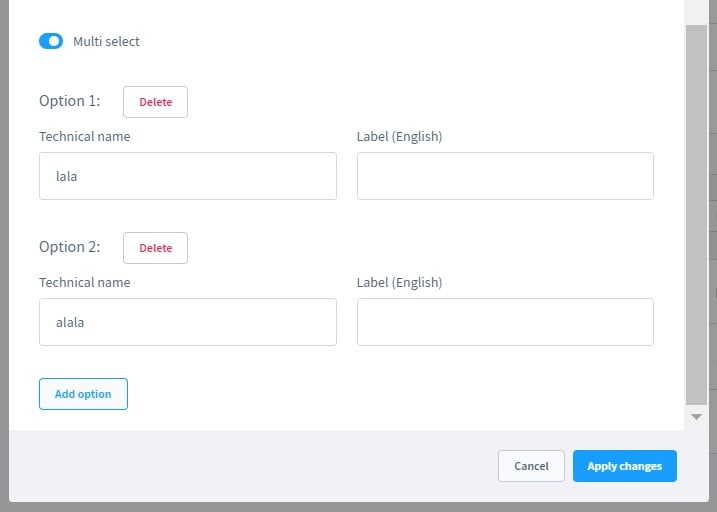
Als nächstes müssen Sie entscheiden, ob Ihr neues benutzerdefiniertes Feld eine Mehrfachauswahl ist oder nicht.

Sie können so viele benutzerdefinierte Felder hinzufügen, wie Sie benötigen. Wenn Sie alle Felder hinzugefügt haben, speichern Sie Ihren neuen Satz. Eine detaillierte Beschreibung der verfügbaren benutzerdefinierten Feldtypen finden Sie hier: Shopware 6 Benutzerdefinierte Feldtypen.
Die Anzeige des Inhalts der benutzerdefinierten Felder im Shopware-Schaufenster ist mit entsprechenden Template-Anpassungen verbunden. Ändern Sie die Datei description.html.twig, die Sie unter /custom/plugins/YourTheme/src/Resources/views/storefront/page/product-details/ finden. Die Ableitung beginnt wie folgt:
|
1 |
{% sw_extends '@Storefront/storefront/page/product-detail/description.html.twig' %} |
Andere Dateiinhalte hängen davon ab, ob Sie das zusätzliche Feld anzeigen müssen oder nicht. Platzieren Sie es unter dem Beschreibungstext. Verwenden Sie den folgenden Code, um den ursprünglichen Inhalt des Blocks page_product_detail_description_content_text einzubinden:
|
1 |
{% block page_product_detail_description_content_text %} |
Zusammen mit diesem Schnipsel:
|
1 |
{{ parent() }} |
Der folgende Code hilft Ihnen, das benutzerdefinierte Feld zu integrieren:
|
1 |
{{ page.product.translated.customFields.technischer_name_customfield}} |
Beachten Sie, dass Shopware 6 den technischen Namen in den Einstellungen des Zusatzfeldes speichert.
Unten sehen Sie ein Beispiel dafür, wie ein benutzerdefiniertes Feld einer Produktseite in einem Shopware 6 Schaufenster zugewiesen wird:
|
1 2 3 4 5 6 |
{% sw_extends '@Storefront/storefront/page/product-detail/description.html.twig' %} {% block page_product_detail_description_content_text %} {{ parent() }} {{ page.product.translated.customFields.technical_name_customfield }} {% endblock %} |
In diesem Artikel finden Sie weitere Informationen:
Wie man benutzerdefinierte Felder in Shopware 6 importiert
Wie bereits oben erwähnt, können Sie die verbesserten Import-, Export- und Massenaktionen für Shopware verwenden, um die Übertragung von Produktdaten zu automatisieren. Mit der Erweiterung können Sie benutzerdefinierte Felder mit allen zugehörigen Informationen übertragen. Sie bietet auch die Möglichkeit, alle Datenübertragungen mit Hilfe von Zeitplänen zu automatisieren. Legen Sie fest, wann eine bestimmte Datenübertragung gestartet werden soll, und das Tool wird dem ausgewählten Zeitrahmen folgen. Außerdem können Sie Schemata erstellen, um externe Attribute mit den in Shopware 6 verwendeten Attributen abzugleichen. Sie teilen dem Modul mit, wie nicht unterstützte Daten zu behandeln sind und durch welche Bezeichnungen sie zu ersetzen sind. Das Ergebnis ist, dass jede externe Aktualisierung leicht übernommen und in Shopware 6 übertragen werden kann. Kontaktieren Sie unseren Support für weitere Details.